18 tips thiết kế giao diện người dùng

Khi thiết kế website hoặc ứng dụng điện thoại, giao diện người dùng đóng vai trò quan trọng. Mặc dù thiết kế được cân bằng hoàn hảo về màu sắc, kích thước, vị trí đặt, nhưng đôi khi người dùng cảm thấy khó chịu vì không thống nhất.
Dưới đây, JAMstack Vietnam sẽ chia sẻ một số vấn đề trong thiết kế giao diện người dùng và các khắc phục hiệu quả.
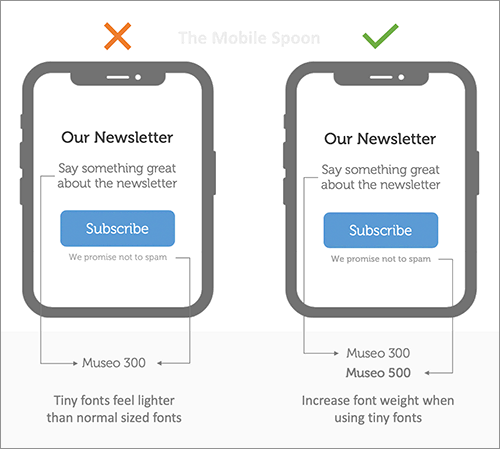
1. Phông chữ nhỏ trông mỏng và mờ
Đối với một số phông chữ, sử dụng kích thước nhỏ hơn làm cho văn bản trông mỏng hơn và mờ (đây cũng là một hiệu ứng làm mịn phông chữ).
Nếu bạn muốn sử dụng phông chữ nhỏ hơn, hãy sử dụng chữ in đậm.
Nhờ đó, thiết kế của bạn vẫn rõ ràng và ngay cả những văn bản nhỏ cũng đáng chú ý, dễ đọc hơn.

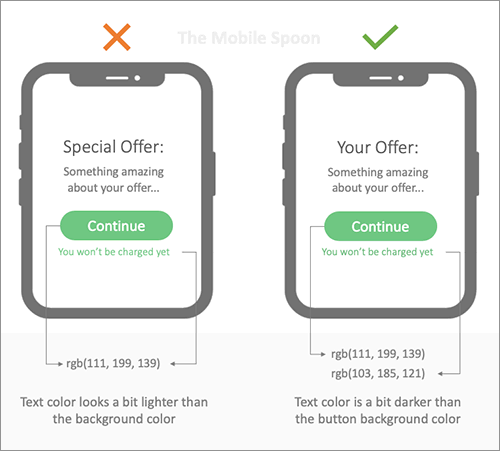
2. Hãy chú ý đến văn bản bên dưới nút
Bạn đã bao giờ nhận thấy rằng việc đặt văn bản gần một hình dạng cùng màu sẽ làm cho văn bản trông sáng hơn chưa? Hiện tượng này là một hiệu ứng làm mịn phông chữ khiến văn bản có cảm giác sáng hơn màu gốc. Phông chữ càng nhỏ thì hiệu ứng này càng mạnh.
Hình bên trái sử dụng cùng một màu, nhưng chữ trông sáng hơn so với nút.
Mặt bên phải trông có cùng độ sáng bằng cách sử dụng một chút màu đậm hơn cho văn bản.

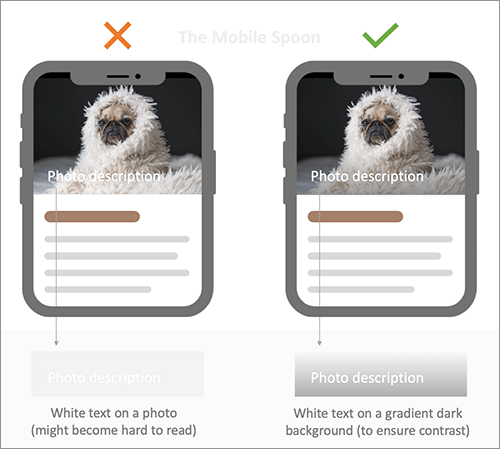
3. Văn bản phía trên hình nền khó đọc
Đặt văn bản lên trên hình nền là một thiết kế phổ biến, nhưng nếu hình ảnh động, bạn cần giữ cho văn bản có thể đọc được bất kể màu nền là gì. Điều này có thể đạt được bằng cách đảm bảo độ tương phản thích hợp với gradient.
Lớp chuyển màu mờ sẽ giữ cho văn bản có thể đọc được, ngay cả khi bạn đặt văn bản lên trên hình nền sáng màu. Đảm bảo độ tương phản cao cho văn bản trên hình ảnh nhưng không ảnh hưởng đến vẻ đẹp của thiết kế của bạn.
JAMstack Vietnam cũng thường gặp vấn đề này khi xem các bài thuyết trình, vì vậy chúng tôi nghĩ kỹ thuật này cũng nên được áp dụng cho các slide thuyết trình.

Xem thêm: 6 mẹo tối ưu thiết kế thanh tìm kiếm
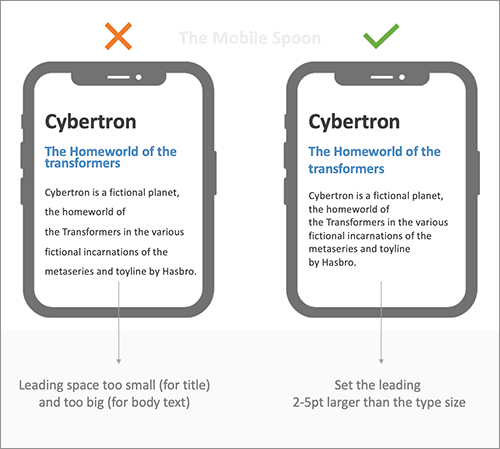
4. Văn bản có khoảng cách dòng không chính xác
Khoảng cách dòng được sử dụng cho tiêu đề và nội dung là một quy tắc quan trọng trong thiết kế UX. Chúng ảnh hưởng đáng kể đến khả năng đọc
Theo hướng dẫn, hãy đặt khoảng cách dòng lớn hơn kích thước ký tự từ 2pt đến 5pt, tùy thuộc vào phông chữ được sử dụng.

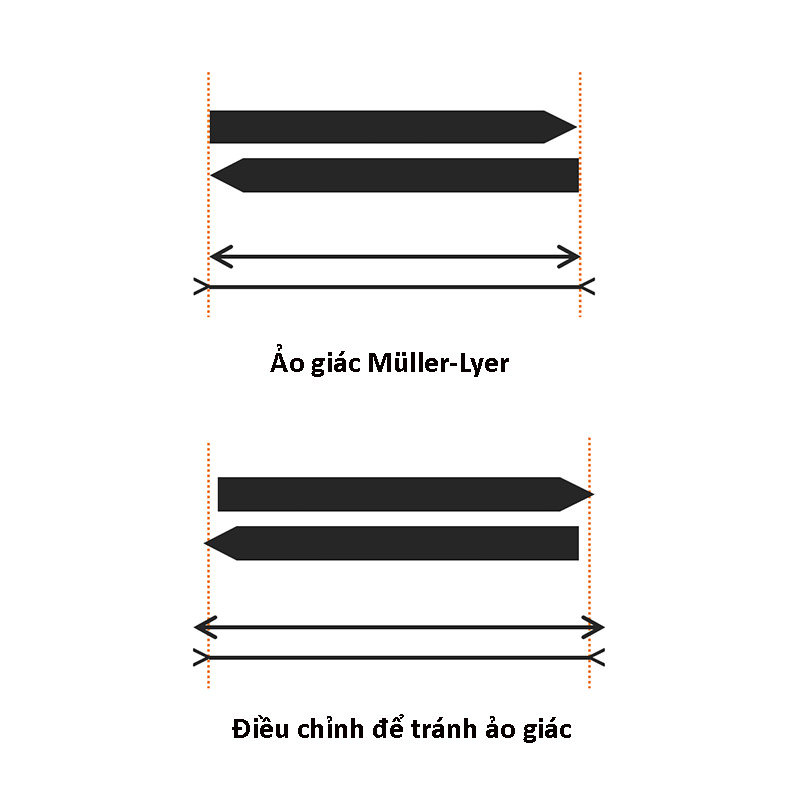
5 & 6. Cách xử lý hình dạng
Đặt các hình dạng khác nhau cạnh nhau có thể gây ra ảo giác. Hình này là một ví dụ được gọi là ảo giác Müller-Lyer.
Hai hình trên cùng ở cùng một vị trí, nhưng chúng dường như không thẳng hàng. Ngoài ra, các mũi tên bên dưới dường như có độ dài khác nhau, nhưng các đường có cùng độ dài.
Những ảo giác này có thể làm cho thiết kế của bạn cảm thấy không chính xác.
Giải pháp là di chuyển hình dạng một chút hoặc làm cho đường dài hơn một chút.

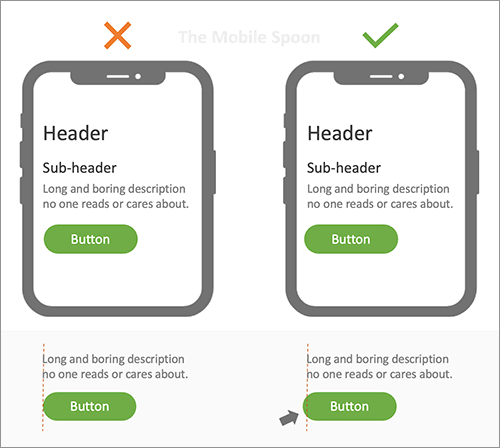
7. Các yếu tố sai lệch
Đây là một ví dụ lâu đời về thiết kế giao diện người dùng. Nếu sử dụng các hình dạng khác nhau, chúng sẽ không hiển thị cùng nhau.
Hình bên trái là hiện tượng lệch góc nhìn do các góc của nút bo tròn.
Hình bên phải: di chuyển nút sang trái một chút, ảo ảnh về sự lệch lạc sẽ được sửa chữa.
Đây là kỹ thuật được gọi là chụp quá mức (thường được sử dụng trong phông chữ).

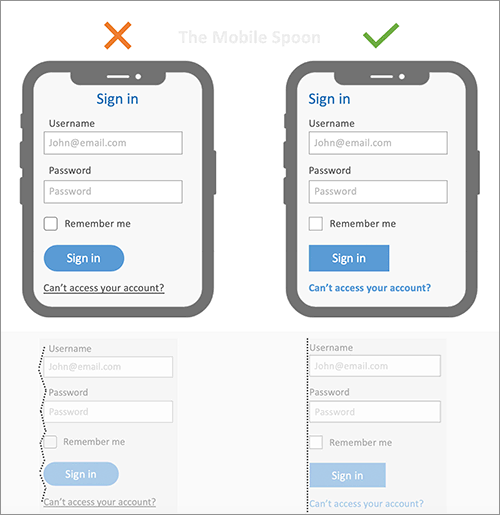
8. Vị trí biểu mẫu không nhất quán
Nếu biểu mẫu của bạn sử dụng các yếu tố khác nhau (hình dạng, đường kẻ, văn bản, v.v.), bạn sẽ dễ có ảo tưởng rằng biểu mẫu của bạn bị lệch.
Biểu mẫu có vẻ bị lệch khi xếp hàng bình thường
Ở hình bên trái, tất cả các yếu tố hơi khác một chút (hình chữ nhật, văn bản, các góc tròn) và có vẻ bị lệch.
Căn trái là một biện pháp hiệu quả giúp toàn bộ biểu mẫu có thiết kế rõ ràng.

Mẹo này đặc biệt quan trọng tới các website thương mại điện trong trang thanh toán khi các trường điền thông tin khá nhiều, ảnh hưởng tới quyết định mua hàng của người dùng. Nếu bạn quan tâm tới thiết kế website ecommerce, nhấp vào đây để xem thêm.
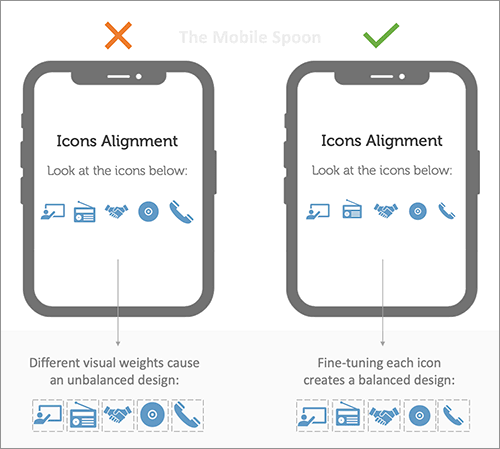
9. Căn chỉnh biểu tượng
Ở hình bên trái, các biểu tượng có cùng kích thước được phân bổ đều. Một số biểu tượng (điện thoại/radio) trông lớn hơn một chút và một số biểu tượng có vẻ không đúng vị trí do thiếu sự cân đối.
Để khắc phục điều này, hãy chọn một biểu tượng có hình dạng tương tự để tạo cho nó một giao diện nhất quán (chẳng hạn như biểu tượng hình tròn).
Hình bên phải là một giải pháp giúp cải thiện các biểu tượng ngay cả khi đặt cạnh nhau. Phương pháp này có thể yêu cầu bạn đặt các biểu tượng trong thiết kế thực tế, sửa đổi một số biểu tượng và lặp lại các sửa đổi cho đến khi thiết kế trông hoàn hảo.

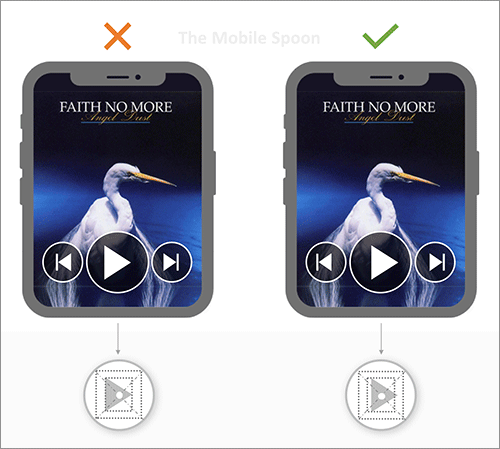
10. Hình dạng không đối xứng
Khi sử dụng hình dạng không đối xứng, chẳng hạn như hình tam giác, tâm hình học sẽ tạo ra ảo giác rằng hình dạng đó bị đặt sai vị trí.
Hình bên trái có một hình tam giác ở tâm của hình tròn, nhưng bên phải trông đẹp hơn. Giải pháp này cung cấp sự liên kết trực quan, không phải liên kết hình học, cho sự bất đối xứng.
Nút PHÁT không phải là căn chỉnh quang học có một kỹ thuật thực tế để căn chỉnh trực quan.
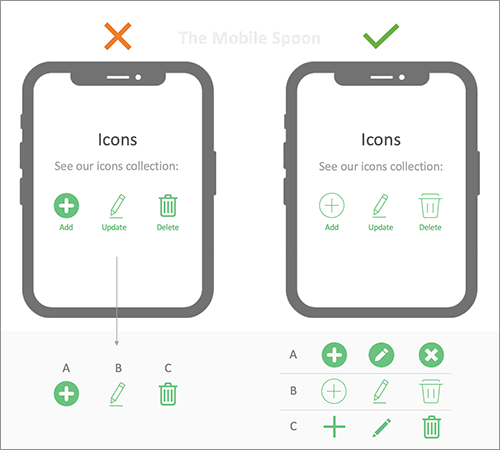
11. Các biểu tượng với các chủ đề khác nhau
Khi tìm kiếm một biểu tượng, bạn không chỉ cần chú ý đến biểu tượng trông đẹp mà còn phải chú ý đến sự khác biệt về hình ảnh giữa các biểu tượng. Điều quan trọng là sử dụng các biểu tượng từ cùng một bộ sưu tập.
Như bạn có thể thấy từ ví dụ trong hình bên, việc sử dụng các biểu tượng từ các bộ sưu tập khác nhau (hình dạng, trọng lượng, v.v.) khiến giao diện người dùng cảm thấy không chuyên nghiệp. Người dùng có thể không đủ hiểu biết để chỉ ra điều gì sai, nhưng họ sẽ nhận thấy rằng có điều gì đó không ổn.

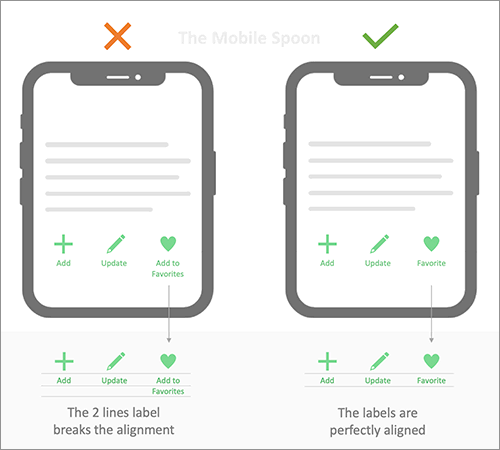
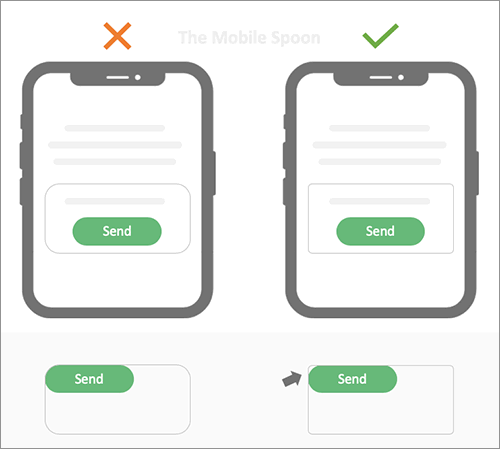
12. Căn chỉnh các nhãn nút
Chắc chắn, "Add to favorites" giải thích hành vi của nút tốt hơn "Favorites", nhưng về mặt trực quan thì không ổn. Văn bản hai dòng không chỉ bị lệch mà còn ảnh hưởng đến nội dung đặt dưới nút.
Trong những trường hợp như vậy, tính thẩm mỹ cần được ưu tiên. Bạn có thể đặt tất cả nội dung thành 1 dòng như trong hình bên phải hoặc chuyển thành 2 dòng để đồng bộ.

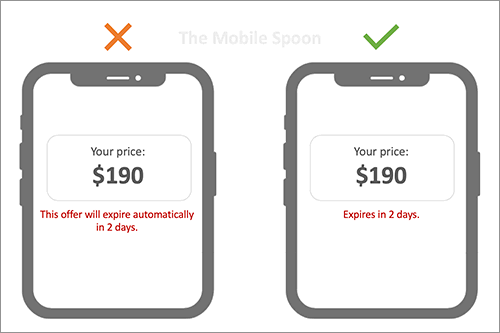
13. Văn bản phải ngắn gọn
Đây là nguyên tắc chung trong thiết kế UX. Cân nhắc thiết kế, xác định độ dài của văn bản ảnh hưởng nhiều tới trải nghiệm người dùng và khả năng chuyển đổi trên app.
Thật dễ dàng để viết dài, nhưng bạn cần cắt bỏ những thông tin không cần thiết.

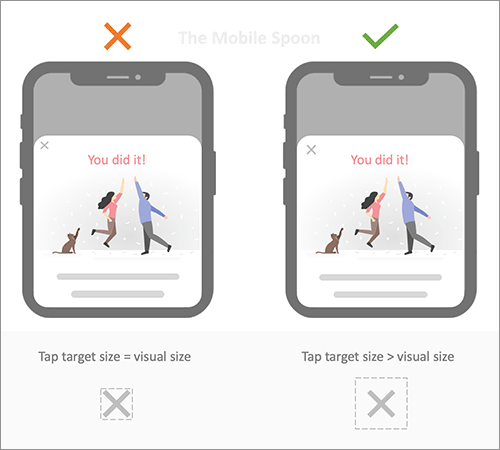
14. Các nút tương tác nhỏ
Theo Nielsen Norman, kích thước của các nút tương tác nên là 1 cm x 1 cm để tránh thao tác ngẫu nhiên, khiến app đột ngột điều hướng sang trang khác.
Apple đã nói điều đó 12 năm trước, nhưng vấn đề này vẫn thường xảy ra trong nhiều app. Để giải quyết vấn đề này, khu vực có thể nhấn phải lớn hơn kích thước trực quan của nút (bao gồm cả biểu tượng và văn bản).

15. Các góc tròn
Bạn có biết ảo giác Jastrow (hay còn gọi là ảo giác boomerang) không?
Ở hình bên trái, bán kính của các góc tròn bên trong trông lớn hơn. Nhưng thực tế, cả hai đều có bán kính như nhau, nhưng mắt thường không thể bắt được.
Để thoát khỏi ảo giác, hãy sử dụng các góc tròn trên các nút khác với khung.

16. Đường viền không cần thiết
Nếu sử dụng quá nhiều đường phân cách, thiết kế sẽ trông chật chội.
Các nhà thiết kế nói rất nhiều về khoảng trắng, nhưng khi các tính năng mới được thêm vào (mà không trải qua quá trình thiết kế thích hợp), các khung và đường viền lại được thêm vào.
Hãy cố gắng loại bỏ các đường viền và thay vào đó sử dụng khoảng trắng để nhóm các phần nội dung trên thiết kế.

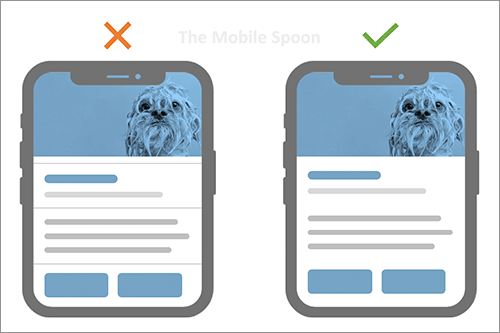
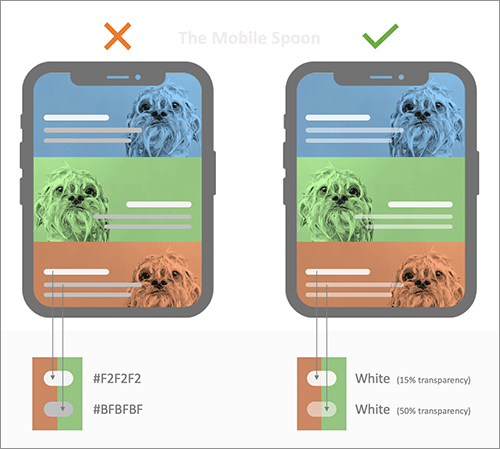
17. Sử dụng độ trong suốt thay vì màu xám
Thiết kế giao diện người dùng thường sử dụng các sắc thái xám khác nhau để tạo ra hệ thống phân cấp giữa tiêu đề, phụ đề, nội dung văn bản và hơn thế nữa. Nhưng thật không may, khi áp dụng nguyên tắc này trên hình nền nhiều màu sắc, màu xám không hoạt động.
Thay vì màu xám, hãy điều chỉnh độ trong suốt của màu trắng để văn bản có thể hấp thụ màu nền.
Đây là một kỹ thuật thiết kế nhỏ nhưng cho kết quả tốt.

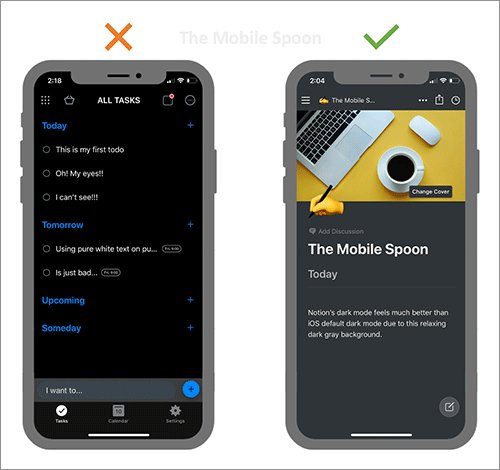
18. Chế độ tối Dark mode
Với việc phát hành iOS 13, Chế độ tối hiện đã có trên iPhone cũng như Android. Apple tuyên bố rằng "mọi thứ trên màn hình được thiết kế để thân thiện với mắt", nhưng điều này không hoàn toàn đúng. Nguyên nhân là do sử dụng màu đen tuyền làm phông nền gây mỏi mắt.
Theo UX Movement, "màu trắng có 100% độ đậm nhạt và màu đen có độ đậm nhạt 0%. Độ tương phản độ sáng màu lớn như vậy dẫn đến mất cân bằng độ sáng khi xem. Khi mắt người đọc thích ứng với độ sáng của da, dẫn đến mỏi mắt. "
Giải pháp là sử dụng màu xám đen thay vì màu đen tuyền.
Thật không may, hầu hết các ứng dụng mặc định của Apple đều sử dụng màu đen tuyền cho nền, gây ra hiện tượng kích thích quá mức.
Các ứng dụng sử dụng màu xám đậm làm nền ở chế độ tối là Slack và Notion. Chúng tôi hy vọng rằng nhiều ứng dụng sẽ sử dụng màu xám đậm và tạo ra các chủ đề tối dễ nhìn.

Trên đây là 18 tips trong thiết kế giao diện người dùng hiệu quả. JAMstack Vietnam hi vọng bài viết có ích cho bạn. Theo dõi JAMstack Vietnam để cập nhật các thông tin mới nhất về thiết kế UXUI, lập trình web, content, SEO,...
Nguồn: The Mobile Spoon