
Flat Design là gì? 8 Mẫu Flat Design điển hình trong thiết kế UI

Một trong những xu hướng thiết kế UI đầu tiên của ngành công nghiệp website. Đó chính là xu hướng thiết kế Flat Design. Vậy Flat Design là gì? Có những ưu và nhược điểm gì? Hãy cùng tìm hiểu qua nội dung bài viết sau đây nhé!
Lịch sử ra đời của thiết kế phẳng - Flat Design
Vào đầu thập niên 2010, một xu hướng thiết kế UI (User Interface) hoàn toàn mới đã xuất hiện: Thiết kế phẳng (Flat Design) với phong cách thiết kế đẹp, hiện đại, tối giản và cũng rất thú vị. Trước khi thiết kế phẳng ra đời, skeuomorphism là xu hướng phổ biến nhất. Ví dụ về xu hướng này có thể kể đến như logo la bàn cũ của Safari hoặc logo gốc của Instagram. Phong cách Skeuomorphism thường sử dụng kết cấu, đồ họa phức tạp và kiểu chữ overstyled.

Thiết kế phẳng ra đời đã loại bỏ những thiết kế cồng kềnh đó làm cho website nhanh hơn, dễ đọc hơn và thu hút người dùng hơn. Năm 2012 với sự ra đời của Windows 8, thiết kế phẳng đã trở thành một xu hướng phát triển vô cùng mạnh mẽ và cho tới tận thời điểm hiện tại vẫn có rất nhiều website sử dụng phong cách thiết kế này. Theo dõi bài viết dưới đây để tìm hiểu thêm về Thiết kế phẳng (Flat Design) và những mẫu thiết kế tiêu biểu của phong cách này.
Thiết kế phẳng - Flat Design là gì?
Thiết kế phẳng (Flat Design) là một xu hướng thiết kế tối giản có 2 chiều (2D). Lấy cảm hứng từ phong cách Thụy Sĩ, nó có các bảng màu tương phản, kiểu chữ tối giản, khoảng trắng, các cạnh sắc nét và bố cục dựa trên lưới. Các sản phẩm thiết kế phẳng thường không sử dụng bất kỳ hiệu ứng nào kể cả các yếu tố cơ bản như: 3D, góc nghiêng, độ dốc, các yếu tố về chiều sâu,... Nhằm mục đích mang lại hình ảnh đơn giản nhất với thông điệp, ý nghĩa được truyền tải một cách đầy đủ.
Ưu điểm của thiết kế phẳng
Đây là phong cách thiết kế hướng người dùng đến những giao diện đơn giản hơn là phức tạp do đó nó có những đặc điểm nổi trội hơn so với những thiết kế khác như:
-
Ít xảy ra lỗi trong quá trình thực hiện
-
Tăng tỉ lệ chuyển đổi và hiệu quả kinh doanh
-
Thiết kế đơn giản, nhanh gọn, tốn ít thời gian hơn
-
Phong các văn bản phù hợp với đa dạng các đối tượng
-
Cấu trúc đơn giản dễ thực thi
-
Thiết kế rõ nét, dễ nhìn, dễ tiếp cận
Nhược điểm của thiết kế phẳng
Bên cạnh những ưu điểm nổi trội thì phong cách thiết kế này vẫn còn những mặt hạn chế đòi hỏi UI Designer phải có sự sáng tạo khác biệt mới có thể nổi bật hơn so với các đối thủ cạnh tranh của mình. Việc không sử dụng các hiệu ứng 3D còn gây ra những khó khăn đòi hỏi phải có những giải pháp khắc phục và tìm kiếm những hiệu ứng khác thay thế để sản phẩm có sức cạnh tranh tốt hơn.
6 đặc điểm của thiết kế phẳng
Thiết kế phẳng là một phong cách thiết kế hiện đại luôn duy trì các tính năng 2D, tối giản. Dưới đây là 6 dấu hiệu cho thấy những gì bạn đang xem là thiết kế phẳng:
-
Màu sắc tương phản: thường là màu sáng, thiết kế phẳng dựa vào độ tương phản rõ rệt.
-
Kiểu dáng 2D: hình dạng đơn giản và không có hình ảnh thực tế.
-
Kiểu chữ đơn giản: phông chữ sans-serif thường là sự lựa chọn của thiết kế phẳng. Nó tải nhanh, phù hợp với phong cách tối giản và rất dễ đọc.
-
Khoảng trắng: khoảng trống giúp các nhà thiết kế chỉ ra phần nào của trang mà họ muốn người dùng tập trung vào và làm cho trang web dễ đọc hơn.
-
Bố cục dựa trên lưới: thông thường thiết kế phẳng là đối xứng và sử dụng lưới để bố trí và phân cấp.
-
Tính đơn giản: biểu tượng tượng trưng, hình thức trừu tượng, không có kết cấu và không có độ dốc.
8 Mẫu thiết kế phẳng điển hình trong thiết kế UI
Flat Design đã trở thành xu hướng thiết kế giao diện người dùng từ năm 2012. Bạn có thể tìm thấy hàng trăm trang web và ứng dụng được tạo theo phong cách này. Trên thực tế, một khi bạn có tìm hiểu về phong cách này, bạn sẽ thấy nó ở khắp mọi nơi. Dưới đây là tám ví dụ điển hình về thiết kế phẳng từ các trang web phổ biến.
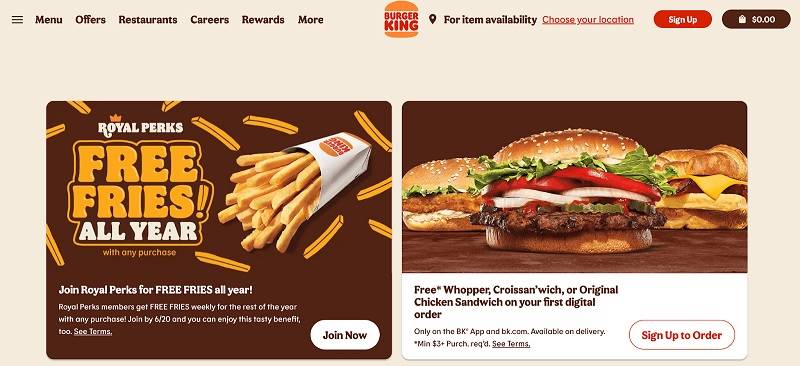
Burger King

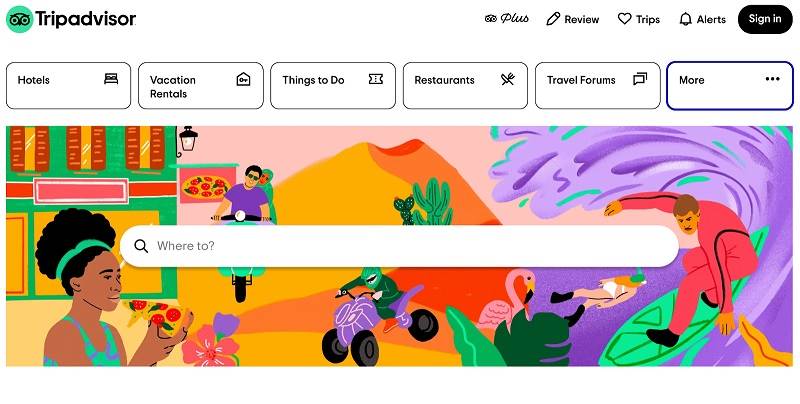
Trip Advisor

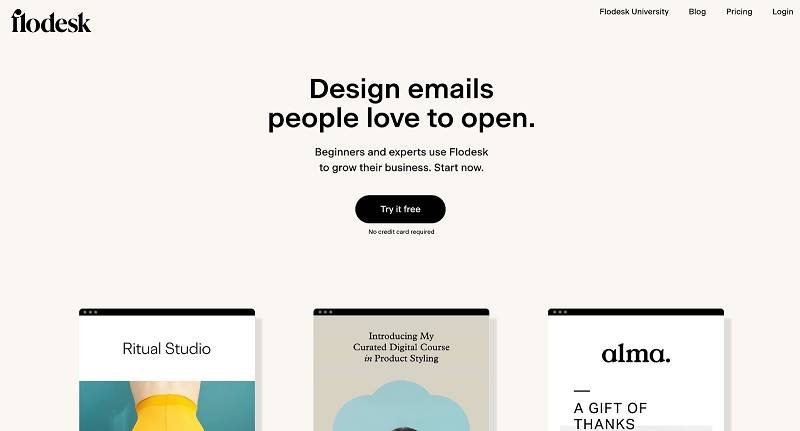
Flodesk

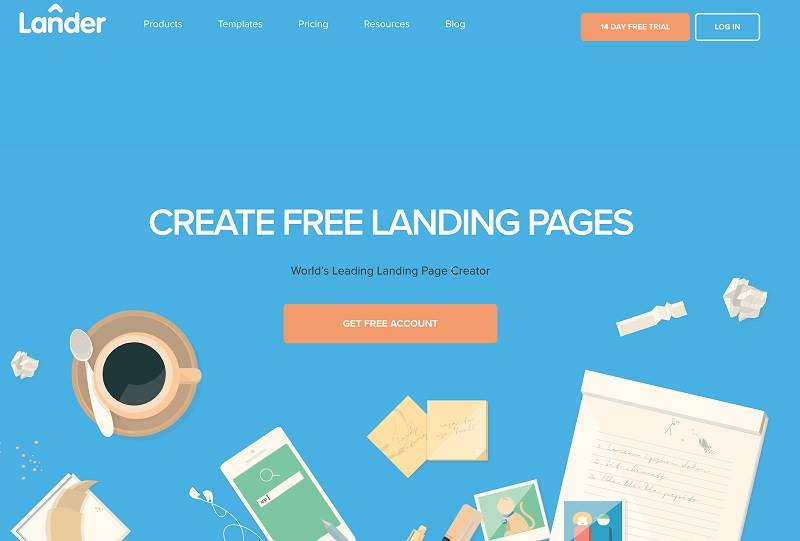
Lander

Apple

Elementor

Evernote

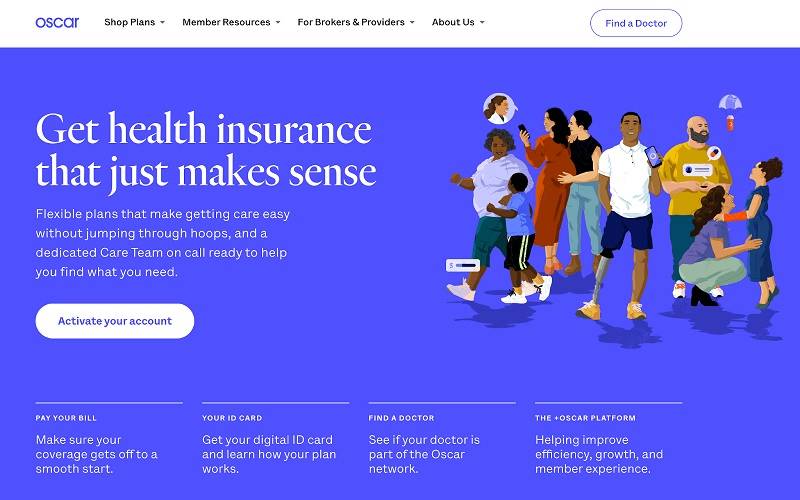
Oscar

Hy vọng bài viết sẽ mang lại cho bạn những thông tin hữu ích về thiết kế UI và những thiết kế nổi bật bật có thể tham khảo để tạo cảm hứng cho thiết kế của mình!
Đừng quên theo dõi JAMstack Vietnam để nhận thêm nhiều bài viết có ích về UXUI design, SEO, content, web development,...
Nguồn tham khảo: UXPin