Phân biệt UI UX: Tìm hiểu sự khác biệt giữa 2 thuật ngữ phổ biến trong thiết kế website

Trong lĩnh vực thiết kế website, hai thuật ngữ UI và UX thường xuyên được sử dụng nhưng lại dễ gây nhầm lẫn cho nhiều người. Hiểu rõ bản chất và sự khác biệt giữa hai yếu tố này đóng vai trò quan trọng trong việc tạo ra website đất chất lượng. JAMstack Vietnam sẽ cung cấp góc nhìn tổng quan giúp bạn phân biệt UI UX trong bài viết dưới đây.
1. Tổng quan về UX và UI trong thiết kế website
UX UI là hai khái niệm được sử dụng phổ biến trong nhiều ngành nghề hiện nay, đặc biệt là trong lĩnh vực công nghệ thông tin và thiết kế website. Dưới đây là những thông tin giúp bạn tìm hiểu về ui ux:
1.1 Định nghĩa về UX (User Experience)
UX là viết tắt của User Experience, tức là trải nghiệm người dùng. Đây là quá trình thiết kế và cải tiến để tạo ra những trải nghiệm sử dụng sản phẩm hay dịch vụ một cách tối ưu nhất. UX không chỉ đơn thuần là giao diện mà còn bao gồm cảm xúc, cảm giác và sự hài lòng mà người dùng có khi sử dụng sản phẩm.

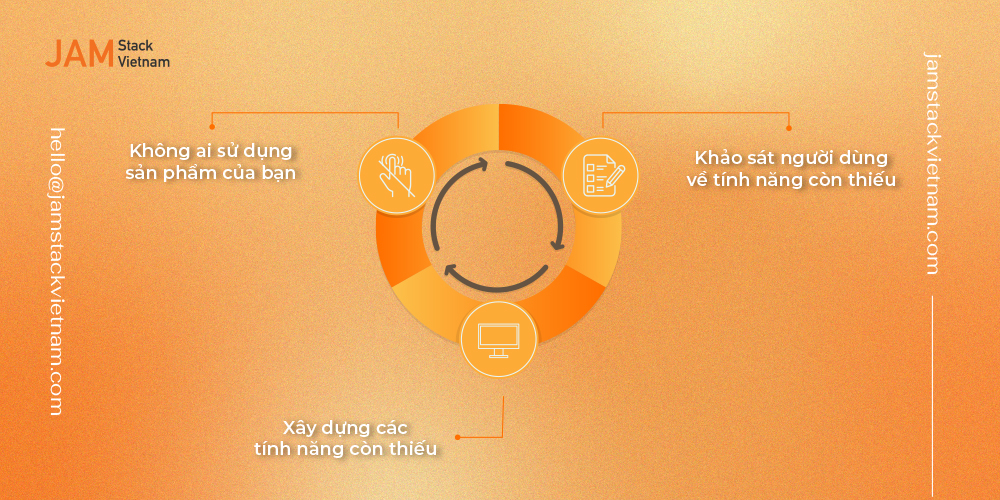
UX là nền tảng quan trọng để đảm bảo rằng sản phẩm không chỉ đáp ứng được nhu cầu của người dùng mà còn mang lại cho họ một trải nghiệm thú vị và tiện lợi. Quá trình UX bao gồm nghiên cứu thị trường, phân tích người dùng và thiết kế các luồng làm việc để đảm bảo mọi thứ diễn ra một cách trơn tru và hiệu quả.
1.2 Định nghĩa về UI (User Interface)
UI là mặt ngoài của sản phẩm mà người dùng có thể nhìn thấy và tương tác trực tiếp. UI bao gồm các yếu tố như màu sắc, font chữ, đồ họa và cả bố cục các phần tử trên giao diện. Một giao diện UI tốt sẽ làm cho sản phẩm dễ sử dụng và thân thiện hơn đối với người dùng.
Bên cạnh đó, UI còn là phần mà người dùng trực tiếp tương tác khi sử dụng sản phẩm. UI cung cấp cho người dùng các công cụ và giao diện để họ có thể thực hiện các hành động một cách dễ dàng và hiệu quả. Việc thiết kế giao diện đẹp mắt, hợp lý và dễ nhìn giúp tăng cường trải nghiệm người dùng cho website của doanh nghiệp một cách đáng kể.
>>>> Xem thêm: Vì sao chi phí thiết kế website trên thị trường lại có sự chênh lệch đáng kể?
2. Điểm khác biệt giữa UX (User Experience) và UI (User Interface)
Mặc dù thường được đề cập chung như hai khái niệm gần nhau, UX và UI có những sự khác biệt rõ rệt về mục đích và phạm vi sử dụng trong thiết kế giao diện website. Vì vậy, tiến hành phân biệt UI UX là điều vô cùng quan trọng.
UX là quá trình dài hơn, liên quan đến việc nghiên cứu sâu rộng để hiểu rõ hơn về hành vi người dùng và mong đợi của họ. UX thiết lập một khuôn khổ tổng thể để đảm bảo rằng mọi khía cạnh của sản phẩm đều phù hợp với nhu cầu và mục đích sử dụng của người dùng.

Trong khi đó, UI có vai trò tập trung chủ yếu vào việc thiết kế những chi tiết cụ thể trên giao diện website để đảm bảo tính thẩm mỹ và tính thực tiễn của sản phẩm. UI thường có sự linh hoạt hơn và có thể thay đổi nhanh chóng theo xu hướng thiết kế và phản hồi từ người dùng. Việc phân biệt UI UX trong thiết kế sẽ giúp người phát triển website có thể kết hợp, áp dụng tốt hai yếu tố này và tạo ra giao diện ấn tượng cho website.
3. Sự kết hợp giữa UX và UI mang lại hiệu quả gì cho website?
Khi đã tiến hành phân biệt UI UX, ta thấy được rằng chỉ khi UI và UX trong thiết kế website được thực hiện một cách chuyên nghiệp và hài hòa sẽ giúp nâng cao trải nghiệm người dùng mạnh mẽ và hiệu quả.
UX đảm bảo rằng sản phẩm đáp ứng được nhu cầu thực của người dùng và mang lại cho họ một cảm giác thoải mái, hài lòng. Việc nghiên cứu sâu về người dùng, đồng thời tối ưu hóa quy trình làm việc sẽ giúp tăng cường sự hài lòng và trung thành của người dùng với sản phẩm.

Với việc thiết kế giao diện hấp dẫn và dễ sử dụng, UI là yếu tố quan trọng để thu hút và giữ chân khách hàng tiềm năng. Một giao diện UI tốt sẽ làm cho sản phẩm nổi bật và dễ tiếp cận hơn đối với người dùng, từ đó giúp tăng tỷ lệ chuyển đổi và hiệu quả của website. Tiến hành phân biệt UI UX sẽ giúp đơn vị thiết kế website nắm được những đặc điểm cơ bản để có thể sử dụng tốt nhất.
Để áp dụng một cách hiệu quả, nếu không có nguồn lực đủ đáp ứng, doanh nghiệp nên lựa chọn các đơn vị thiết kế website chuyên nghiệp, giàu kinh nghiệm cùng tinh thần đồng hành, thấu hiểu để giải quyết bài toán mà doanh nghiệp đang gặp phải.
JAMstack Vietnam với giải pháp thiết kế website giao diện độc bản cùng đội ngũ Designer dày dặn kinh nghiệm sẽ giúp doanh nghiệp nâng tầm thương hiệu và bứt phá doanh thu trên nền tảng kỹ thuật số.
Bên cạnh đó, dựa trên sự đồng hành, thấu hiểu nỗi đau mà doanh nghiệp đang gặp phải và là đơn vị tiên phong trong lĩnh vực thiết kế website doanh nghiệp cao cấp dựa trên kiến trúc Jamstack và Single Page App, chúng tôi tự tin trở thành đối tác tin cậy và đồng hành cùng doanh nghiệp trên hành trình chinh phục những cột mốc quan trọng trong quá trình phát triển kinh doanh.
4. Kết luận
Việc phân biệt UI UX trong thiết kế sẽ giúp người phát triển website có thể tạo ra các sản phẩm ấn tượng. Hiểu rõ các khái niệm này giúp bạn tối ưu hóa hiệu quả công việc, từ việc nghiên cứu người dùng đến thiết kế giao diện đẹp mắt và dễ sử dụng.
Nếu bạn cần một đơn vị thiết kế website chuyên nghiệp, hãy liên hệ ngay với JAMstack Vietnam để được tư vấn miễn phí về giải pháp thiết kế giao diện website độc bản ngay hôm nay!