
Điểm khác biệt của Jamstack với những website thông thường?

Thiết kế website có hiệu suất tốt, trải nghiệm mượt mà không khó đối với các doanh nghiệp hiện nay, bởi ngày càng có nhiều những công nghệ, giải pháp lập trình ra đời nhằm hỗ trợ việc phát triển web được hiệu quả hơn. Jamstack chính là một trong số đó, một kiến trúc mang lại nhiều lợi ích như: tốc độ tải nhanh, bảo mật tốt, dễ dàng mở rộng, tiết kiệm chi phí bảo trì và tối ưu SEO.
1. Kiến trúc website Jamstack
Kiến trúc Jamstack được xem là một cách tiếp cận mới trong việc phát triển trang web, và đang trở thành một xu hướng mới trên toàn cầu, được ứng dụng bởi nhiều “ông lớn” như: Amazon, Spotify, Airbnb... Vậy kiến trúc đặc biệt này là gì và chúng có gì khác biệt với kiến trúc truyền thống? Hãy cùng tìm hiểu nhé!
1.1 Jamstack là gì?
Đây là một cách tiếp cận mới trong việc phát triển trang web, sử dụng các công nghệ như JavaScript, APIs và kỹ thuật xây dựng trang tĩnh. Đây là một kiến trúc thiết kế, không phải là một công nghệ riêng biệt, là sự kết hợp của nhiều công nghệ hiện đại khác nhau để tạo ra một trang web hoạt động tốt, với tốc độ tải trang nhanh chóng, dễ bảo trì và mở rộng.

>>> Tìm hiểu thêm: Headless Cms Sử Dụng Trong Jamstack Như Thế Nào? Và Lợi Ích Mang Lại
1.2 Vì sao nên sử dụng Jamstack?
Có nhiều lợi ích khi sử dụng kiến trúc thiết kế này cho trang web của bạn:
-
Tăng tốc độ tải trang: Vì được xây dựng bằng các trang tĩnh, nên kiến trúc này cho phép trang web tải nhanh hơn. Điều này là do các nội dung trên trang đã được xây dựng trước đó và được lưu trữ dưới dạng file tĩnh trên CDN. Khi có request từ người dùng, các file này sẽ được tải trực tiếp lên giao diện mà không cần trải qua bước xử lý dữ liệu hay render nào.
-
Cải thiện hiệu suất: Được xây dựng với các công nghệ hiện đại nhất và được thiết kế để hoạt động tốt trên các thiết bị bao gồm cả di động, máy tính bảng.... giúp cải thiện trải nghiệm người dùng và tối ưu SEO tốt hơn.
-
Dễ bảo trì: Trang web được xây dựng tĩnh giúp giảm thiểu các lỗi phần mềm và các lỗ hổng bảo mật trên máy chủ. Bảo trì trang web cũng dễ dàng hơn vì chỉ cần sửa đổi các tệp tin đã được lưu trữ trên CDN, thay vì phải can thiệp vào cơ sở dữ liệu hoặc các tệp mã nguồn khác như trong trang web thông thường.

-
Tăng tính mở rộng: Bạn có thể mở rộng trang web của mình một cách dễ dàng bằng cách thêm các trang và chức năng mới thông qua API.
-
Giảm chi phí: Các trang web được xây dựng và lưu trữ trên CDN, không cần có sự can thiệp của máy chủ, do đó giúp giảm thiểu các chi phí đến việc quản lý máy chủ và bảo trì.
-
Cải thiện bảo mật: Các trang web được lưu trữ trên nhiều máy chủ khác nhau được cung cấp bởi các dịch vụ CDN (Content Delivery Network), điều này giúp cải thiện bảo mật của trang web. Ngoài ra, sử dụng trang tĩnh cũng giúp giảm thiểu các lỗ hổng liên quan đến bảo mật nhiều hơn.
Tóm lại, kiến trúc này mang lại rất nhiều lợi ích vượt trội hơn so với các website truyền thống. Những lợi ích này đều đến từ cách tiếp cận khác biệt, khi xây dựng một website đơn giản với các trang tĩnh, sử dụng CDN để lưu trữ và phân phối nội dung, và hoạt động không có máy chủ.
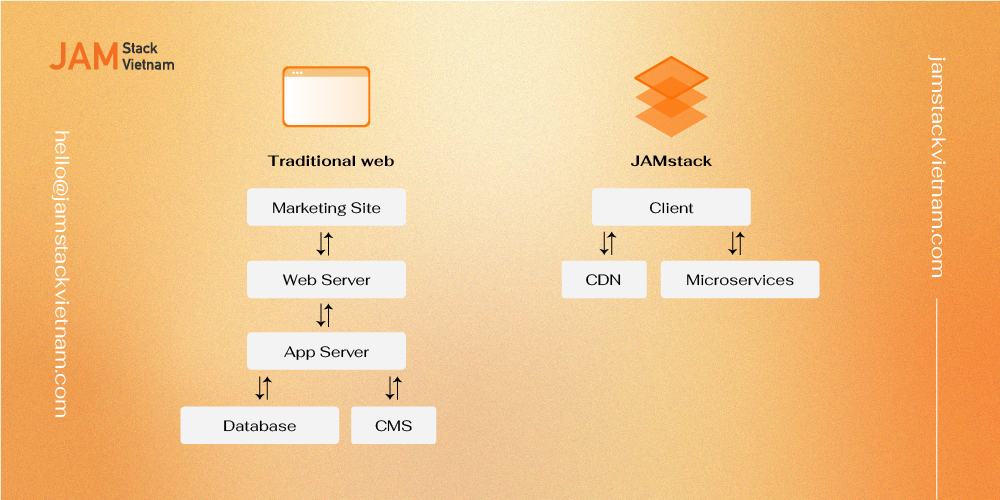
2. Điểm khác biệt của Jamstack với những website thông thường
2.1 Kiến trúc website thông thường
Website thông thường được xây dựng bằng các công nghệ động như PHP, Ruby on Rails hoặc .NET. Các trang web này được phát triển để tạo ra các trang có thể đáp ứng nhu cầu thay đổi của người dùng, như hiển thị nội dung động, thực hiện tính năng tìm kiếm và xử lý dữ liệu người dùng.
Để tạo ra các trang này, website thông thường sẽ sử dụng các hệ thống quản lý nội dung (CMS) như WordPress, Drupal hoặc Joomla, những công cụ cung cấp cho người dùng một giao diện quản trị đơn giản để tạo và quản lý các nội dung của trang web một cách dễ dàng.
Tuy nhiên, nhược điểm của website này là các trang nội dung phải được render lại mỗi khi có request từ người dùng, làm chậm tốc độ tải trang và tạo ra nhiều lỗ hổng bảo mật trong quá trình hoạt động.
Ngoài ra, nếu muốn thay đổi thiết kế hoặc chức năng trên trang web, lập trình viên phải sửa đổi mã nguồn và cập nhật cơ sở dữ liệu tương ứng để đáp ứng được những yêu cầu này. Do đó, chúng đòi hỏi một số lượng lớn thời gian và công sức để phát triển và triển khai, đặc biệt là đối với các trang web lớn và phức tạp.
2.2 Sự khác biệt trong cơ chế hoạt động của Jamstack
Không sử dụng server-side rendering:
Một trong những điểm khác biệt chính của Jamstack so với các trang web thông thường là không sử dụng server-side rendering (SSR).
Các trang web thông thường sẽ sử dụng SSR để tạo ra các trang web động, điều này có nghĩa là server sẽ phải xử lý tất cả các yêu cầu từ trình duyệt của người dùng làm chậm tốc độ tải trang và có thể gây ra các lỗi khi có quá nhiều yêu cầu đến server.

Đối với kiến trúc web này, các vấn đề này sẽ được giải quyết bằng cách sử dụng các công nghệ tĩnh như HTML, CSS và JavaScript để xây dựng các trang web. Trong đó, các trang nội dung sẽ được tạo trước và lưu trữ trên CDN, phân phối trực tiếp đến người dùng khi có yêu cầu, giúp giảm thiểu thời gian và chi phí để phát triển và duy trì hiệu suất ổn định. Các trang này sẽ chỉ render lại khi có sự thay đổi trong mã nguồn.
Sử dụng các dịch vụ của bên thứ ba:
Mặc dù website Jamstack được thiết kế tĩnh nhưng không có nghĩa là nó hoạt động toàn bộ bằng các trang tĩnh này. Để tạo ra tính phong phú và đa dạng, kiến trúc này thường tích hợp với các dịch vụ bên ngoài thông qua API. Ví dụ như:
-
Quản lý nội dung: Sử dụng các công nghệ Headless CMS (Hệ thống quản lý nội dung) để tạo và quản lý nội dung trên trang web. Ví dụ như Ghost, Netlify CMS, Strapi và Contentful.
-
Xử lý biểu mẫu: Những dịch vụ này giúp người dùng tạo và quản lý biểu mẫu trên trang web một cách đơn giản và dễ dàng. Ví dụ như Formspree, Netlify Forms và Typeform.
-
Tính năng tìm kiếm: Algolia và Elasticsearch là hai trong số những dịch vụ tìm kiếm phổ biến
-
Quản lý hình ảnh: Cloudinary, Imgix và Gatsby Image là những dịch vụ quản lý hình ảnh phổ biến được sử dụng để lưu trữ và tối ưu hóa hình ảnh trên trang web.
-
Dịch vụ phân tích và theo dõi: Công cụ như Google Analytics, Segment và Amplitude để giúp người dùng theo dõi lưu lượng truy cập và phân tích hành vi người dùng trên trang web.
2.3 Công cụ phát triển
Các công cụ phát triển được sử dụng trong Jamstack thường là các trình tạo trang web tĩnh như Nuxt.js, Next.js, Gatsby, Hugo, Jekyll, hoặc các nền tảng khác để tạo ra các trang web tĩnh, thay vì sử dụng các công nghệ động như PHP, Ruby on Rails hoặc .NET như trong website thông thường. Các trình tạo trang web tĩnh này giúp tăng tốc độ tải trang và giảm thiểu thời gian phản hồi của trang web.
Thay vì sử dụng các CMS (Content Management System) để tạo ra các trang động như trong website thông thường, Jamstack sử dụng các API để truy xuất các dữ liệu. Các dữ liệu như nội dung, hình ảnh, video,... sẽ được lưu trữ trên dịch vụ quản lý nội dung như Netlify CMS, Contentful hoặc Prismic. Các dịch vụ này sẽ cung cấp API để truy xuất dữ liệu và tạo trước các trang web tĩnh. Khi có thay đổi trong nội dung, các trang web tĩnh sẽ được tái xây dựng và lưu trữ trên CDN để phục vụ cho người dùng.
Với việc sử dụng các công cụ phát triển như vậy, Jamstack có thể tạo ra các trang web nhanh hơn, an toàn hơn, dễ bảo trì hơn và có khả năng mở rộng tốt hơn so với website thông thường.
>>> Xem thêm: Các Dịch Vụ Thiết Kế Website Tại JAMstack Vietnam
3. Kết luận
Là một trong những lựa chọn phổ biến của doanh nghiệp muốn xây dựng website với những lợi ích vượt trội. Kiến trúc web này đã được chứng minh bởi việc nhiều công ty lớn sử dụng để xây dựng trang web của mình như Airbnb, Spotify, Amazon, Nike và IBM.
Nếu bạn đang lên kế hoạch để xây dựng một trang web mới hoặc cải thiện trang web hiện tại của mình, hãy cân nhắc sử dụng Jamstack!