
Bản đồ thấu cảm (Empathy Map) - Tiền đề cho một sản phẩm tối ưu

Trọng tâm của thiết kế trải nghiệm người dùng (UX) là sự đồng cảm. Với tư cách là nhà thiết kế UX, bạn là người hiểu người dùng rõ nhất để xây dựng một sản phẩm phù hợp với họ nhất.
Sử dụng bản đồ thấu cảm là điểm khởi đầu tuyệt vời để phát triển sự hiểu biết về người dùng. Chúng cũng là một công cụ hữu ích để truyền đạt lại với đội ngũ của bạn.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu về các khía cạnh của sơ đồ thấu cảm - Empathy Map.
1. Bản đồ thấu cảm là gì?
Bản đồ thấu cảm là một công cụ hiệu quả được các nhà thiết kế sử dụng để không chỉ hiểu hành vi của người dùng mà còn truyền đạt một cách trực quan những nghiên cứu đó cho đồng nghiệp, cung cấp một sự hiểu biết chung về người dùng.
Mô hình này được phát minh ban đầu bởi Dave Gray tại Xplane, bản đồ thấu cảm được tạo ra nhằm cố gắng hạn chế thông tin sai lệch và hiểu lầm về đối tượng mục tiêu, bao gồm cả khách hàng và người dùng.

Khi tiến hành nghiên cứu người dùng, bạn tìm hiểu được nhiều điều về người dùng của mình - thông qua những gì họ nói và làm, cũng như thông qua những khảo sát, phân tích cụ thể. Một bản đồ thấu cảm sẽ giúp trực quan hóa tất cả những phát hiện này, nó trình bày dữ liệu bạn thu thập về người dùng của mình trong giai đoạn nghiên cứu ở định dạng cô đọng, dễ hiểu.
Lý tưởng nhất là nhà thiết kế có thể tạo bản đồ thấu cảm trên một tờ giấy hoặc bảng trắng trong vòng chưa đầy 20 phút để có thể hiểu được toàn diện về người dùng. Hơn nữa, lập bản đồ thấu cảm có thể chỉ ra những lỗ hổng trong nghiên cứu người dùng, nêu bật những hiểu biết sâu sắc hơn cần được khám phá về nhu cầu của người dùng.
>>> Tham khảo các dịch vụ thiết kế website chuyên nghiệp ngay TẠI ĐÂY
2. Bản đồ thấu cảm trông như thế nào?
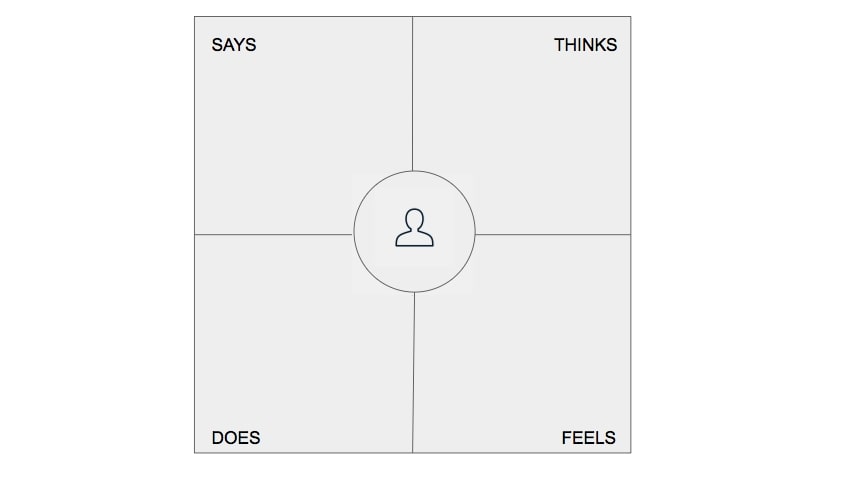
Về cơ bản, bản đồ thấu cảm là một hình vuông được chia thành bốn góc phần tư với người dùng hoặc khách hàng ở giữa. Mỗi góc phần tư trong số bốn góc phần tư bao gồm một danh mục giúp chúng tôi đi sâu vào tâm trí người dùng. Bốn góc phần tư của bản đồ thấu cảm xem xét những gì người dùng nói, suy nghĩ, cảm nhận và làm .
Bản đồ thấu cảm sắp xếp tất cả nghiên cứu của bạn về người dùng thành một hình ảnh dễ đọc. Chúng ta hãy xem xét kỹ hơn về bốn góc phần tư và cách chúng có thể ghi lại thông tin chính xác về người dùng.

2.1 Nói (Says)
Phần này chứa các trích dẫn trực tiếp từ người dùng đã được thu thập từ giai đoạn nghiên cứu hoặc dữ liệu trước đó. Nó có thể có những câu như “Tôi cần thứ gì đó nhanh chóng” hoặc “Tôi không chắc mình phải đi đâu từ đây”.
2.2 Suy nghĩ (Thinks)
Mặc dù góc phần tư này có thể có nội dung tương tự như phần “Nói”, nhưng nó tập trung hơn vào những gì người dùng đang nghĩ và không chọn nói ra. Sử dụng nghiên cứu định tính của bạn để hỏi điều gì quan trọng đối với người dùng và điều gì họ đang nghĩ đến. Tìm hiểu lý do tại sao họ có thể do dự khi chia sẻ suy nghĩ, điều này có thể tiết lộ những hiểu biết sâu sắc hơn nữa về người dùng và cách họ liên quan đến sản phẩm hoặc trải nghiệm hiện có. Ví dụ: “Việc này thật nhàm chán” hoặc “Tôi làm việc này có đúng không?”
2.3 Cảm nhận (Feels)
Danh mục này đề cập đến trạng thái cảm xúc của người dùng và trả lời các câu hỏi như “Cảm giác của người dùng trong quá trình trải nghiệm sản phẩm này là gì?” và “Điều gì khiến người dùng lo lắng hoặc phấn khích?”
Một cách dễ dàng để sắp xếp thông tin này là liệt kê những cảm xúc được gợi ra, kèm theo một mô tả ngắn gọn về điều gì đang khiến người dùng cảm thấy như vậy. Ví dụ; “Choáng ngợp - có quá nhiều quyết định phải đưa ra,” hoặc “Lo lắng - không muốn lãng phí thời gian của mình.”
>>> Đọc Thêm: Cách Tối Ưu Chỉ Số Core Web Vitals Giúp Website Tăng Thứ Hạng Trên Google
2.4 Làm (Does)
Góc phần tư này ghi lại những gì người dùng thực hiện và cách họ thực hiện. Nói cách khác, người dùng thực hiện những hành động nào và thực hiện chúng như thế nào?
Ví dụ: Tìm kiếm nút quay lại thường xuyên.
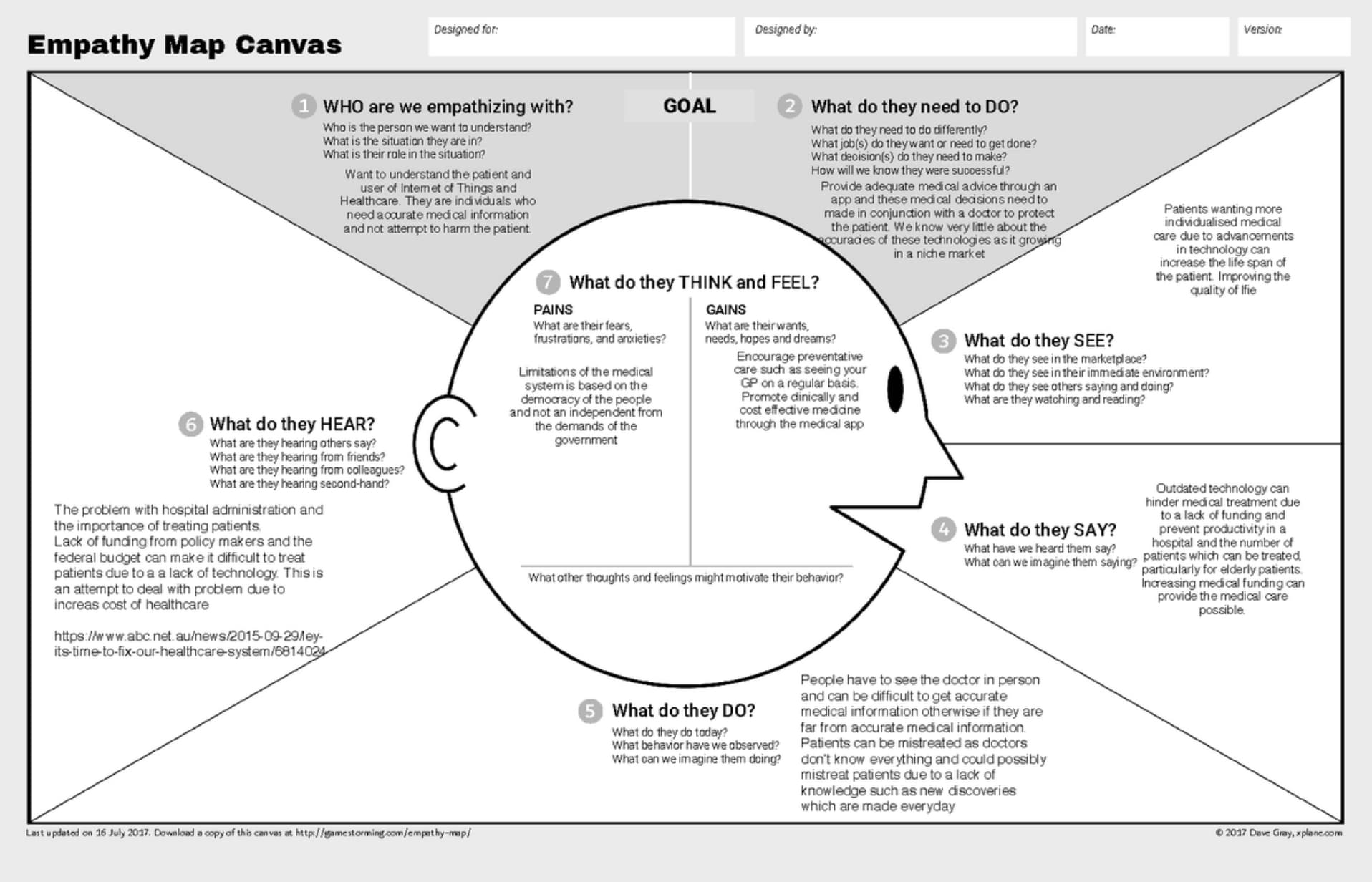
Một hình thức lập bản đồ thấu cảm khác là thêm một phần bổ sung ở cuối bản đồ cho mục tiêu của người dùng. Tại đây, nhà thiết kế nắm bắt những gì người dùng mong muốn trước khi sản phẩm tồn tại và những gì họ muốn đạt được với sản phẩm sau khi sử dụng.
Đây là 4 yếu tố cơ bản có trong Empathy map, ngoài ra, theo thời gian còn một số phiên bản đã được cải tiến để trở nên chi tiết hơn.

3. Lưu ý quan trọng khi xây dựng bản đồ thấu cảm
3.1 Tránh tập trung quá mức vào các trường hợp lý tưởng
Khi phát triển phác họa chân dung người dùng mục tiêu, điều quan trọng là không chỉ tập trung vào việc tạo ra một hình mẫu lý tưởng mà còn phải nắm bắt được mẫu số chung của người dùng trong các ngữ cảnh và hoàn cảnh khác nhau. Do đó, đội ngũ không chỉ xem xét các tình huống lý tưởng mà còn cần phát triển giải pháp, trải nghiệm, sản phẩm đáp ứng nhu cầu của người dùng trong các ngữ cảnh bao quát hơn.
3.2 Tìm hiểu sâu để phục vụ mục đích đa dạng
Việc xây dựng bản đồ thấu cảm cung cấp kiến thức ban đầu quan trọng trước khi bước vào quá trình phát triển sản phẩm số. Từ đó, giúp đội ngũ hình thành chiến lược, xác định rõ yêu cầu sản phẩm, và ưu tiên các cơ hội thỏa mãn nhu cầu quan trọng của người dùng để mang đến các giải pháp mang lại giá trị lớn nhất.
Ngoài ra, đội ngũ cũng có thể áp dụng bản đồ thấu cảm vào các sản phẩm đã hoạt động để thu thập thêm thông tin cần thiết, từ đó hỗ trợ việc điều chỉnh lộ trình sản phẩm theo cách phù hợp hơn. Bản đồ thấu cảm cũng giúp xác định các điểm mạnh yếu giữa những điều doanh nghiệp đã biết và chưa biết về người dùng. Điều này có thể dẫn đến quyết định thực hiện thêm các cuộc nghiên cứu, phỏng vấn cần thiết để cung cấp thêm thông tin hữu ích trong quá trình hoàn thiện sản phẩm.
3.3 Khuyến khích sự tham gia của nhiều thành viên từ các phòng ban liên quan
Nếu đội ngũ phát triển sản phẩm chịu trách nhiệm về việc tạo ra sản phẩm, thì đội ngũ tiếp thị, bán hàng và chăm sóc khách hàng cũng có ảnh hưởng đáng kể đến các điểm tiếp xúc của người dùng trong hành trình trải nghiệm sản phẩm. Việc thu thập thêm thông tin liên quan từ các nhóm nội bộ này sẽ giúp đội ngũ phát triển sản phẩm có cái nhìn tổng thể về hành trình trải nghiệm của khách hàng, thay vì giới hạn trong phạm vi của một tìm hiểu cụ thể.
Tóm lại, việc hệ thống hoá các nghiên cứu về người dùng giúp đội ngũ thiết kế UX xây dựng được hướng đi phù hợp cho sản phẩm số. Hy vọng bài viết trên mang đến những thông tin giá trị cho bạn!
Theo dõi JAMstack Vietnam để tìm hiểu thêm.
Career Foundy - What Is an Empathy Map? A Comprehensive Guide for UX Designers - 17/4/2023
Truy cập từ: https://careerfoundry.com/en/blog/ux-design/what-is-an-empathy-map/




