Website chuẩn SEO là gì? 11 yếu tố đánh giá một website chuẩn SEO

Website chuẩn SEO là kết quả mà bất kỳ chủ sở hữu website nào cũng mong muốn bởi những lợi ích như:
-
Tăng organic traffic
-
Website thân thiện với người dùng
-
Gia tăng uy tín cho thương hiệu
-
Tiết kiệm chi phí SEO
-
Hiểu mong muốn của khách hàng hơn
… và hàng loạt các lợi ích khác. Vậy làm thế nào để đánh giá mức độ “chuẩn SEO” của website? JAMstack Vietnam sẽ đưa ra 11 yếu tố quan trọng nhất mà chủ sở hữu website cần lưu ý để có thể làm việc với đơn vị thiết kế website và/hoặc đơn vị SEO hiệu quả hơn.
Thiết kế web chuẩn SEO là gì?
Website chuẩn SEO là website được thiết kế thân thiện với các công cụ tìm kiếm nhằm hỗ trợ tối đa quá trình thu thập dữ liệu và truy xuất thông tin của các công cụ này. Để thực hiện SEO tốt nhất, bản thân website (tức là các yếu tố onpage) phải được tối ưu. Đồng thời, các yếu tố offpage cũng cần được xây dựng dần dần trong quá trình hoạt động và phát triển của website.

Tuy nhiên, theo kinh nghiệm của JAMstack Vietnam, thiết kế website chuẩn SEO dựa trên các yếu tố kỹ thuật là chưa đủ. Chúng tôi tin rằng trải nghiệm của người dùng góp một phần to lớn vào kết quả thực hiện SEO cho website. Điều này cũng được minh chứng rõ ràng khi xuất hiện hai trường phái mũ đen (blackhat) và mũ trắng (whitehat).
Để làm rõ hơn vấn đề này, chúng tôi đã liệt kê và phân tích sơ lược những yếu tố được các SEO-er coi trọng trong quá trình làm việc của mình để tạo ra một “website chuẩn SEO” trong năm 2021.
11 yếu tố đánh giá một website chuẩn SEO update 2021
Code
Các công cụ tìm kiếm có thể hiểu nội dung của website thông qua source code trước khi xem xét đến các yếu tố khác. Điều này không đồng nghĩa các developer cần thực hiện các công thức code phức tạp, mà họ cần tập trung thể hiện rõ ràng các nội dung liên quan tới title tag, meta description, H1 heading tag, internal link và anchor text.

Sử dụng các cấu trúc HTML tiêu chuẩn trong source code có thể giải quyết vấn đề này.
-
<head></head> nhằm khai báo các tags title, meta description, thư viện CSS, JavaScript,...
-
<body></body> là phần chứa nội dung của website. Lưu ý, developer cần phân cấp các heading rõ ràng để tạo ra cấu trúc website tốt nhất, giúp Google bot đọc hiểu dễ dàng hơn.
Các Tags quan trọng không thể thiếu
Trong website, dù bạn sử dụng cấu trúc silo hay cấu trúc cluster, website không thể thiếu các loại tag dưới đây.
2.1. Title
Thẻ Title (hay còn gọi là tiêu đề trang) là phần mô tả ngắn, thông báo cho người dùng về nội dung chính của trang. Title tags tối ưu thường có 60 - 65 ký tự và chứa từ khóa chính của trang để Google bot quét nội dung hiệu quả hơn.
Tuy nhiên, người viết cần quan tâm tới cảm nhận của người dùng cuối khi đọc tiêu đề trước khi xét đến khía cạnh kỹ thuật. Hãy nhớ rằng, nội dung website được đưa ra nhằm phục vụ người dùng. Việc nhồi nhét từ khóa có thể khiến câu văn không tự nhiên và trở nên vô nghĩa.
2.2. Meta Description
Thẻ Meta Description là đoạn mô tả ngắn nội dung của toàn bộ trang. Website chuẩn seo sẽ có một title nhằm hấp dẫn người dùng nhanh chóng, Meta description tập trung cung cấp nhiều thông tin hơn hoặc giải nghĩa cho title. Dù vậy, Google cũng khuyến cáo nên sử dụng tối đa 165 ký tự cho phần này. Theo kinh nghiệm của nhiều SEO-er, độ dài tối ưu nhất là khoảng 120 - 150 ký tự.
Một điều quan trọng mà bất kỳ SEO-er, UX writer hay developer cần lưu ý, Titles và Meta Descriptions là độc nhất cho tất cả các trang. Việc trùng lặp nội dung khiến Google bot bối rối, không biết cần trả thông tin nào khi có truy vấn từ người dùng. Trong trường hợp đó, Google bot sẽ hạ thấp thứ hạng của cả hai trang web trên.
2.3. Thẻ Canonical
Thẻ Canonical hay còn gọi là “rel=canonical” được dùng để giải quyết một số vấn đề như:
-
Thông báo với Google bot một URL chuẩn của một nội dung hoặc một từ khóa nhất định;
-
Hợp nhất các nội dung tương tự hoặc trùng lặp về một URL;
-
Đơn giản hóa việc theo dõi từ khóa hoặc chủ đề hoặc sản phẩm.
Gắn thẻ canonical vào website giúp bạn tránh bị đánh dấu trùng lặp nội dung, hỗ trợ Google bot thu thập thông tin từ một URL cố định và tạo ra dòng chảy sức mạnh cho toàn bộ các URL liên quan.
2.4. Open Graph & Twitter Card
Open Graph & Twitter Cards sử dụng các thẻ meta trong HTML nhằm hỗ trợ các mạng xã hội như Facebook hay Twitter tóm tắt và hiển thị nội dung website thông qua chia sẻ liên kết. Đây là một kỹ thuật nâng cao trong SEO nhưng vô cùng cấp thiết trong thời kỳ hiện nay.
Tại JAMstack Vietnam, chúng tôi luôn cài sẵn thẻ Open Graph cho tất cả các website. Thẻ Twitter Cards sẽ được tích hợp nếu khách hàng sử dụng mạng xã hội này hoặc yêu cầu riêng.
Mobile-friendly (thân thiện với di động)
Yếu tố mobile-friendly đã được Google quan tâm từ lâu. Đến năm 2015, công cụ tìm kiếm lớn nhất hành tinh này đã chính thức tuyên bố mobile-friendly là một yếu tố ảnh hưởng tới thứ hạng trang trên SERPs.

Có hai phương pháp để tạo ra một website chuẩn SEO thân thiện với người dùng là responsive web design và adaptive web design. Trong đó:
-
Responsive web design sử dụng các yếu tố có tính tương thích như grid, file SVG,... để developer thực hiện coding tương thích trên các giao diện. Nghĩa là, UX/UI designer chỉ cần tạo ra một bản thiết kế duy nhất.
-
Với Adaptive web design, UX/UI designer phải thực hiện thiết kế cho từng màn hình riêng biệt như điện thoại, máy tính bảng hay laptop, khiến khối lượng công việc lớn hơn rất nhiều. Đồng thời, developer cũng cần thực hiện coding nhiều hơn.
Đặc biệt, Google ưu tiên đánh giá các thông số dựa trên phiên bản điện thoại của website nhiều hơn. Do đó, website cần lưu ý đến các vấn đề liên quan như:
-
JavaScript hoặc CSS bị chặn.
-
Sử dụng không đúng thẻ rel=”alternate” & rel=”canonical”.
-
Tốc độ tải trang.
Navigation
Navigation là hệ thống điều hướng của toàn bộ website bao gồm nhiều yếu tố như thanh menu, thanh footer, thanh bar, thanh tab, các nút CTA,... Hệ thống điều hướng không chỉ tạo ra sự liên kết giữa các trang, giúp cấu trúc website vững chắc và có tính logic mà còn tăng thời gian ở lại trang của người dùng. Bạn có thể tìm hiểu các yếu tố trong này trong series bài viết của chúng tôi.


URL rõ ràng
URL rõ ràng cũng phản ánh cấu trúc website.
Ví dụ: Bài viết 72 yếu tố không thể thiếu của website thương mại điện tử có URL là https://jamstackvietnam.com/blog/jamstack-experience/thiet-ke-website-thuong-mai-dien-tu
Khi nhìn vào đường link này, bạn có thể thấy bài viết đang nằm trong danh mục Blog. Đồng thời, URL cũng được rút gọn hơn so với tiêu đề của bài viết nhưng vẫn giữ nguyên các từ khóa quan trọng của bài viết.
Theo gợi ý của Neil Patel - một SEOer nổi tiếng trên thế giới, một URL tối ưu thường có 50 - 60 ký tự. Nhiều SEOer cũng đồng ý rằng URL ngắn có kết quả xếp hạng cao hơn URL dài.
Robots.txt
File robot.txt là tệp có định dạng .txt nhằm thông báo những URL trên website có thể truy cập và thu thập thông tin tới con bot của công cụ tìm kiếm. Nhờ có tệp này, công cụ tìm kiếm sẽ không gửi quá nhiều yêu cầu cho trang web, tránh tình trạng website bị quá tải.
Để tìm hiểu thêm thông tin, bạn có thể đọc hướng dẫn của Google về vấn đề này.
Breadcrumb
Tương tự như URL, breadcrumb thể hiện cấu trúc của website. Đồng thời, đây là công cụ giúp người dùng định vị vị trí của mình trên website, thao tác quay lại các trang danh mục trước đó nhanh chóng hơn. Tuy nhiên, không phải website nào cũng bắt buộc cần có yếu tố này. Breadcrumb thường xuất hiện trong các website thương mại điện tử, website có nhiều thông tin hoặc website có nhiều cấp độ phân tầng.
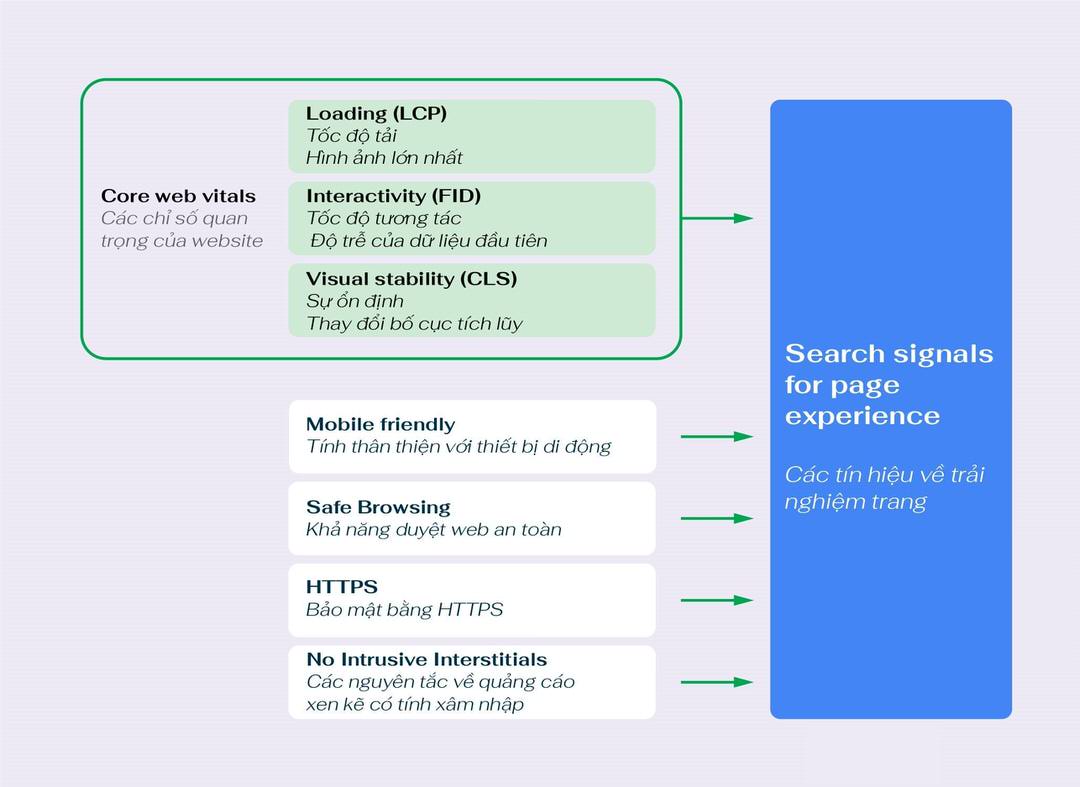
Tốc độ tải nhanh
Trong đợt May Core Update 2021, Google chính thức bổ sung tốc độ tải trang thành một yếu tố xếp hạng trang. Điều này khiến các doanh nghiệp ngày càng quan tâm tới hiệu suất website hơn.

Theo Google, một website chuẩn SEO có tốc độ tải trang đạt dưới 3 giây. Bạn có thể tối ưu thông số này bằng nhiều cách khác nhau thông qua các kỹ thuật technical SEO như sử dụng lazy load, tối ưu kích thước ảnh/video,... Một trong các cách mà chúng tôi gợi ý là sử dụng kiến trúc thiết kế website JAMstack và áp dụng Single-page App vào website của bạn.
Không chỉ thân thiện với Google bot, tốc độ tải trang nhanh sẽ giúp website trở nên thân thiện với người dùng hơn. Hãy nhớ rằng, website chỉ có 3 giây đầu để gây ấn tượng với người dùng. Vậy nếu người dùng truy cập vào website nhưng các hình ảnh cần thời gian tải khá lâu, các layout bị xô lệch cũng cần thời gian để trở về đúng vị trí, liệu họ có cảm thấy thích thú với website nữa không?
Thiết kế web chuẩn SEO theo UX/UI
Mọi người thường nghĩ tới UX/UI design là những bản thiết kế hiển thị trên giao diện và không có mối quan hệ nào tới SEO. Trên thực tế, UX/UI design góp phần quan trọng cho thiết kế website chuẩn SEO.
Một trong các thông số mà SEO-er thường quan tâm là lưu lượng truy cập, thời gian ở lại trang, tỷ lệ thoát trang. Trong đó, hai yếu tố phía sau bị ảnh hưởng trực tiếp bởi UX/UI design.
Nếu UX/UI design hỗ trợ cho người dùng tìm được các thông tin họ tìm kiếm nhanh chóng, thuận tiện và dễ dàng, hai chỉ số trên của website sẽ phát triển theo hướng tích cực. Tính thẩm mỹ, tính tương tác và các chức năng thú vị cũng là yếu tố níu chân người dùng hơn.
Cấu trúc Schema
Schema là một đoạn code Javascript dùng để đánh dấu các dữ liệu có cấu trúc, hỗ trợ tối đa cho công cụ tìm kiếm dễ dàng tiếp cận, đọc hiểu và phân loại trang dễ dàng. Từ đó, các công cụ sẽ xác định đối tượng mục tiêu phù hợp và phân phối nội dung thích hợp.
Một số schema phổ biến thường gặp:
-
Schema Markup công ty/người
-
Breadcrumbs Schema Markup
-
FAQ Schema Markup
-
Article Schema Markup
-
Review Schema Markup
-
Recipe Schema Markup
-
Video Schema Markup
-
Local Business Schema Markup
Yếu tố Technical khác
11.1. Xử lý lỗi 404
Mặc dù lỗi 404 không ảnh hưởng tới thứ hạng của trang trên kết quả tìm kiếm, nhưng chúng sẽ ảnh hưởng tới lượt truy cập trang, trải nghiệm người dùng và hậu quả cũng ảnh hưởng tới SEO.
Để tránh lỗi 404, bạn nên sử dụng lệnh redirect 301. Đây là một phương pháp vô cùng hiệu quả mà JAMstack Vietnam đã áp dụng trong dự án Tân Thanh Container. Website cũ của Tân Thanh Container đã hoạt động 10 năm và có kết quả SEO vô cùng tốt. Khi chuyển sang website hiện nay, chúng tôi đã redirect các liên kết từ website cũ, tránh tình trạng trang “not found” khi người dùng truy cập từ kết quả trang kết quả tìm kiếm.
11.2. Table of content
Table of content không chỉ giúp người dùng có cái nhìn tổng quan về nội dung của trang mà còn hỗ trợ các trang của website hiển thị sitelink trên SERPs.
Để tạo Table of content, bạn chỉ cần sử dụng HTML và CSS. Dưới đây là ví dụ về đoạn code mà JAMstack Vietnam đang sử dụng.
<hình ảnh>
11.3. Pop-up
Pop-up thường được ưa chuộng trong các website thương mại điện tử. Các website branding cũng có thể sử dụng pop-up để thông báo sản phẩm mới, tin tức nổi bật,... JAMstack Vietnam cũng từng sử dụng công cụ này để thông báo về vụ việc tấn công mạng của một nhóm đối tượng tới thương hiệu của chúng tôi.
Tuy nhiên, SEOer cần lưu ý, pop-up cũng có thể gây trở ngại trong quá trình sử dụng website cho người dùng, khiến họ cảm thấy khó chịu trong nhiều trường hợp. Do đó, để tránh làm tăng tỷ lệ rớt của khách hàng, việc lựa chọn thông tin, thiết lập thời gian, thiết lập trang hiển thị,... cũng cần được cân nhắc kỹ lưỡng.
Kết
Trên đây là 11 yếu tố cơ bản để đánh giá website chuẩn SEO. SEOer có thể cần tích hợp nhiều yếu tố khác, đặc biệt là offpage SEO. JAMstack Vietnam sẽ tiếp tục cập nhật các bài viết về chủ đề này trong thời gian sắp tới.

Thiết kế website chuẩn SEO không chỉ nằm ở giai đoạn phát triển mà cần thực hiện ngay từ thời gian thiết lập kiến trúc thông tin, lên sitemap, wireframe,... Nhờ đó, quá trình SEO sẽ diễn ra nhanh hơn và tiết kiệm nhiều chi phí hơn. Nếu bạn là một SEOer và đang tìm kiếm một đơn vị thiết kế website chuyên nghiệp, JAMstack Vietnam sẵn sàng hợp tác.