Những thuật ngữ phổ biến trong thiết kế UX/UI: Yếu tố điều hướng giao diện (P2)

Nối tiếp nội dung ở phần 1, JAMstack Vietnam sẽ tiếp tục viết về chủ đề những thuật ngữ điều hướng trong thiết kế UX/UI với ba yếu tố quan trọng không kém là icon, trường tìm kiếm và tag.
Tất cả các thuật ngữ mà JAMstack Vietnam để cập trong series này sẽ hỗ trợ bạn đọc hiểu hơn về các yếu tố cơ bản cho thiết kế UI của web/app.

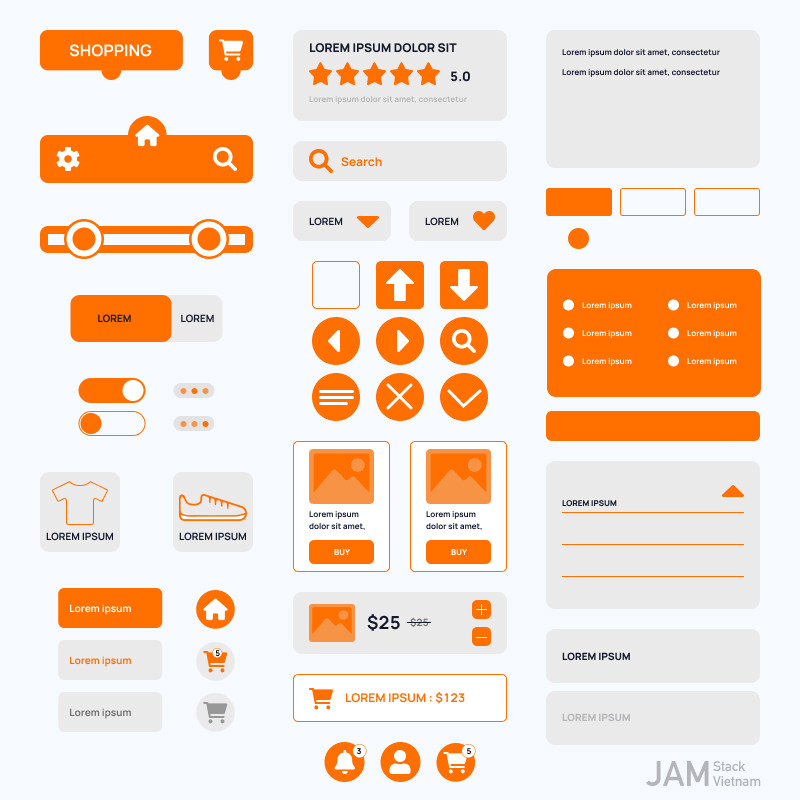
Icon
Icon là thuật ngữ chỉ những biểu tượng được sử dụng để truyền đạt thông tin trực quan, hỗ trợ việc trao đổi dữ liệu giữa người truyền thông tin và người tiếp nhận. Trong thiết kế UX/UI, icon còn là những ký tự tượng hình và biểu tượng nhằm hỗ trợ tính khả dụng của sản phẩm công nghệ và tối ưu sự tương tác giữa con người và máy móc thông qua điều hướng phù hợp.
Phần lớn người dùng xử lý thông tin bằng hình ảnh nhanh hơn văn bản, do đó, icon là một phương pháp được các UX/UI designer ưa chuộng. Tuy nhiên, để thông điệp được truyền tải trọn vẹn và dễ hiểu với mọi người dùng, UX Designer vẫn nên kết hợp icon và văn bản. Điều này cũng giúp người dùng không hiểu sai ý nghĩa của icon.
Dựa vào chức năng, icon được chia thành nhiều loại:
Interactive icon - những icon có thể tương tác được: Người dùng có thể click vào những icon dạng này và web/app sẽ đưa ra phản hồi tương ứng. Interactive icon thông báo cho người dùng về chức năng và đặc tính của nút bấm, bảng điều khiển và các yếu tố tương tác. Vì thông điệp khá rõ ràng, Interactive icon không cần văn bản hỗ trợ đi kèm.
Clarifying icon - icon dùng để làm rõ thông tin: Những icon dạng này nhằm giải thích trực quan một đặc tính nào đó của web/app hoặc mô tả nội dung sinh động hơn. Trên layout, clarifying icon thường đi kèm với văn bản giải thích và không có tính tương tác.
Entertaining/Decorative icon - icon dùng cho mục đích giải trí, trang trí: So với các dạng khác, Entertaining/Decorative icon cần chú trọng tính thẩm mỹ nhằm thu hút sự chú ý của người dùng. Chúng thường được dùng cho các ưu đãi đặc biệt hoặc các nội dung có đặc tính thời vụ của web/app.
App icon - icon ứng dụng: icon dạng này thường là logo thương hiệu có thể click được trên các hệ điều hành nhằm hỗ trợ nhận diện cho thương hiệu.
Favicons - icon đại diện cho thương hiệu trên URL hoặc bookmark (tab lưu trữ trang web), giúp người dùng nhận diện website khi họ mở quá nhiều tab cùng lúc.
Trường tìm kiếm
Trường tìm kiếm (thanh tìm kiếm hoặc ô tìm kiếm) là yếu tố cho phép người dùng nhập từ khoá liên quan đến nội dung cần tìm. Thay vì phải lướt qua nhiều trang và danh mục trên thanh menu để tìm nội dung, người dùng tiết kiệm thời gian với trường tìm kiếm. Vì vậy, chức năng này là yếu tố bắt buộc với web/app thương mại điện tử, website báo chí hoặc những website loại khác có nhiều nội dung.
Về thiết kế, trường tìm kiếm là tập hợp nhiều yếu tố như ô nhập từ khóa, văn bản hướng dẫn tìm kiếm và icon kính lúp. Trong nhiều trường hợp, UX/UI designer sẽ chỉ sử dụng icon kính lúp thay vì thiết kế cả 3 yếu tố trên. Icon kính lúp đã quá quen thuộc với người dung, nếu muốn thay bằng icon khác, UX Designer nên kiểm chứng cẩn thận trước khi đưa ra sử dụng.
UX designer cần chú ý 6 điểm để tối ưu thanh tìm kiếm:
-
Tính trực quan
-
Hướng dẫn tìm kiếm
-
Không gian nhập truy vấn
-
Gợi ý tìm kiếm hoặc lưu trữ tìm kiếm
-
Chức năng tìm kiếm nâng cao
-
Giữ truy vấn của người dùng tại trang kết quả
Vị trí đặt trường tìm kiếm cũng là một vấn đề quan trọng không kém. Trong giao diện website, trường tìm kiếm nên được đặt trên phần Header bởi vì vị trí này dễ nhận biết nhất. Hơn nữa, chúng cho phép người dùng thực hiện tìm kiếm mà không cần thực hiện thêm thao tác như cuộn trang, click chuột. Hơn nữa, người dùng đã hình thành thói quen thanh tìm kiếm nằm tại đầu trang.
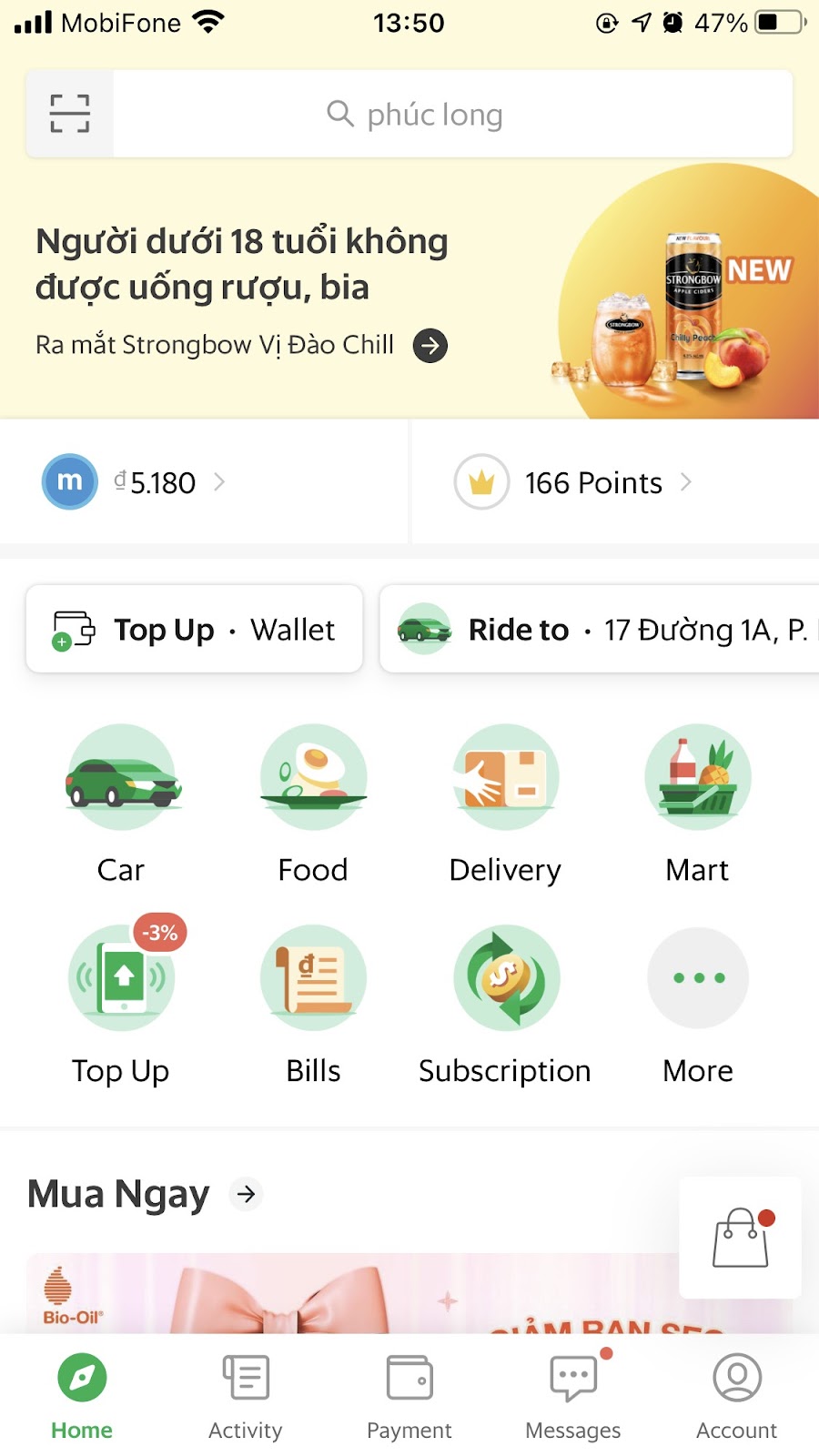
Đối với các app thương mại điện tử hay app đặt dịch vụ như Grab và Shopee, trường tìm kiếm luôn nằm chính giữa ở đầu tất cả các trang. Thiết kế này tạo sự thuận tiện cho người dùng tối đa, giúp họ nhanh chóng tìm được sản phẩm/dịch vụ mong muốn.

Ngược lại, với những app không chú trọng chức năng tìm kiếm như My Mobifone, chức năng tìm kiếm được tích hợp trong thanh Hamburger, không hiển thị trên giao diện mặc định.
Cách đặt trường tìm kiếm này thường được áp dụng với các phiên bản điện thoại của website hoặc các website mang tính sáng tạo. Tích hợp trường tìm kiếm vào thanh Hamburger giúp website tiết kiệm không gian cho những nội dung quan trọng hơn.
[Embednote]
Tag
Tag là một yếu tố tương tác được thể hiện dưới dạng từ khoá hoặc cụm từ để dẫn dắt người dùng đến với nội dung, hình ảnh tương ứng. Tag còn giúp nhóm nhiều hình ảnh, nội dung lại cùng một danh mục. Yếu tố này được sử dụng phổ biến trên những nền tảng mạng xã hội, website dạng diễn đàn, website blog và một số loại website khác.
Tag cũng hỗ trợ việc tìm kiếm nhanh hơn. Đối với trang Unsplash - tập hợp các hình ảnh thành phần cho thiết kế, người dùng tìm kiếm và tải hình nhanh hơn, với các tag mô tả hình ảnh người dùng cần tải. Trong ví dụ này, tag bổ trợ đắc lực cho tính khả dụng, giúp giao diện thân thiện hơn với người dùng.
Tag rất có ích đối với kết quả SEO của website. Chúng không chỉ tạo sự kết nối giữa các nội dung liên quan mà còn có khả năng tăng thời gian ở lại trang của người dùng.
Kết
Công cụ điều hướng là nền tảng vững chắc cho trải nghiệm người dùng, giải quyết vấn đề của họ và tạo động lực cho người dùng tái sử dụng web/app.
JAMstack Vietnam hi vọng UX Designer có thể áp dụng kiến thức 2 phần “Thuật ngữ phổ biến trong thiết kế UX/UI” vào thực tế khi thiết kế web/app. Chúng tôi sẽ cập nhật nhiều bài viết hữu ích ở những tuần tiếp theo để quý bạn đọc theo dõi.





.jpg)