User Flow là gì? Tìm hiểu về luồng người dùng trong thiết kế UX

Ý tưởng về “dòng chảy” lần đầu tiên được đưa ra bởi nhà tâm lý học Mihaly Csikszentmihalyi. Ông mô tả đó là trạng thái tinh thần tập trung cao độ, trong đó người dùng hoàn toàn đắm chìm vào trải nghiệm của họ trên website.
User Flow là gì? Đây là một cách giúp các nhà thiết kế UX hiểu rõ hơn và dự đoán các kiểu nhận thức của người dùng để tạo ra các trải nghiệm người dùng được tối ưu.
Trong bài viết này, tìm hiểu luồng người dùng trong thiết kế UX , chúng ta sẽ thảo luận về một số khía cạnh của luồng người dùng để hiểu rõ hơn về chúng là gì và cách chúng được sử dụng trong quá trình thiết kế.
Luồng người dùng là gì?
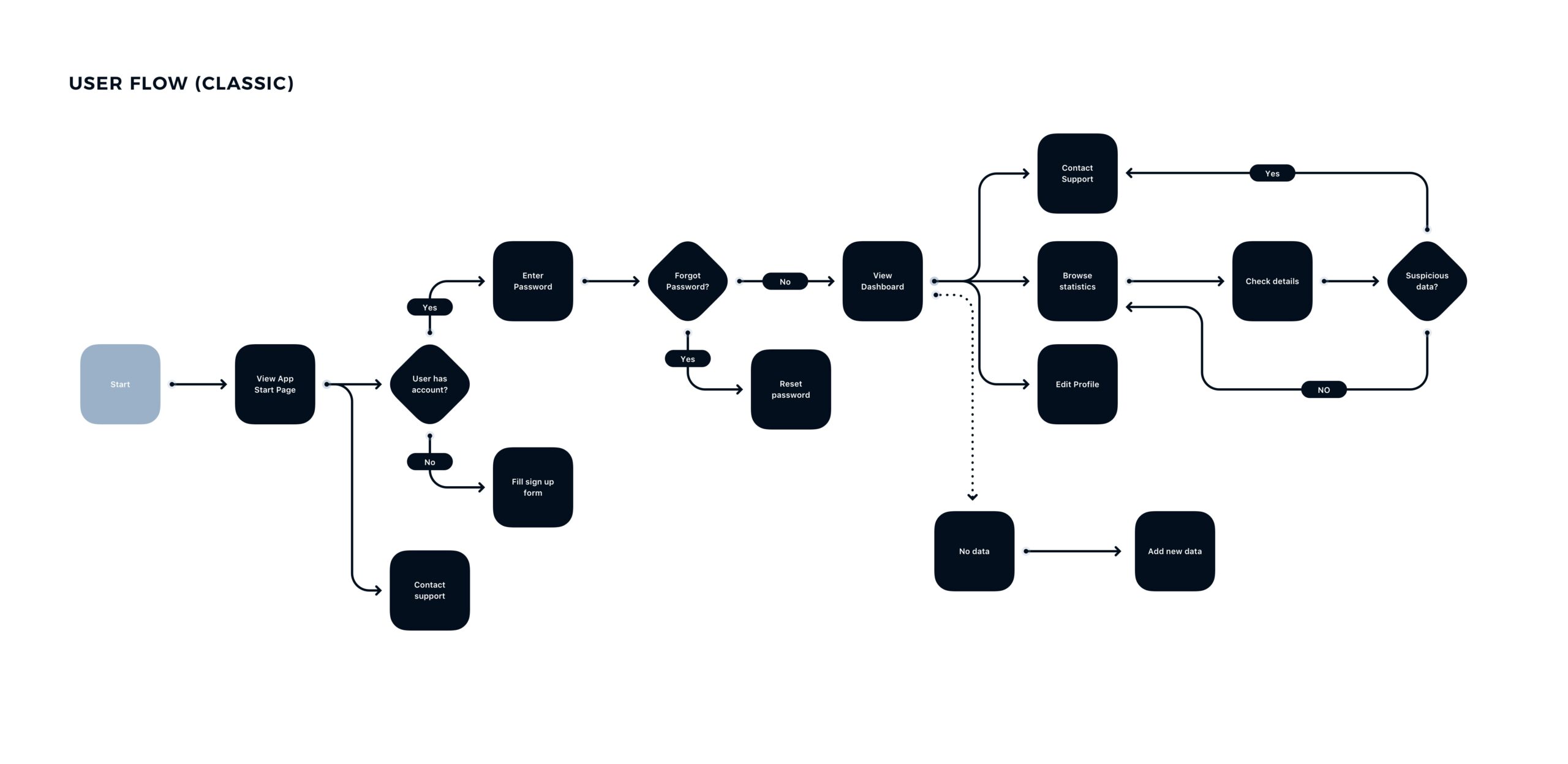
User Flow nghĩa là luồng người dùng, là một sơ đồ được ứng dụng nhằm minh họa nhanh lộ trình hay đường dẫn mà người dùng của doanh nghiệp sẽ trải qua trên Website hoặc App Mobile để đạt đến một mục tiêu nào đó. Trong nhiều trường hợp, User Flow được doanh nghiệp sử dụng để cải tiến thiết kế hoặc bổ sung những tính năng mới cho Website hoặc cho App Mobile được vận hành hiệu quả hơn.
Một luồng người dùng hoàn chỉnh được chia thành một loạt các bước, bắt đầu từ điểm vào thông qua các kênh chuyển đổi và hướng tới thực hiện hành động cuối cùng (đăng ký, mua hàng…)

Ví dụ về luồng người dùng
Dưới đây là ví dụ về quy trình mua hàng trên màn hình trang web Thương mại điện tử:
Từ trang chủ, người dùng điều hướng đến danh mục sản phẩm
-
Trong trang danh mục sản phẩm, người dùng nhấp vào một mặt hàng cụ thể và điều hướng đến trang mặt hàng
-
Trên trang mặt hàng, người dùng thêm mặt hàng vào giỏ hàng và điều hướng đến trang giỏ hàng
-
Từ trang giỏ hàng, người dùng điều hướng đến phần thanh toán
-
Từ trang thanh toán, người dùng hoàn tất giao dịch mua và thấy trang xác nhận
Tại sao phải tạo luồng người dùng?
Có rất nhiều lý do khiến bạn nên tạo và sử dụng User FLow, đặc biệt là trong giai đoạn thiết kế sản phẩm.
Dưới đây là một số lợi ích của luồng người dùng đối với thiết kế của bạn:
Tập trung vào thiết kế lấy người dùng làm trung tâm
Luồng người dùng giúp bạn suy nghĩ và tập trung vào người dùng cũng như cách người dùng sẽ điều hướng qua màn hình ứng dụng hoặc trang web của bạn. Lý do cho điều này là để giúp người dùng đạt được mục tiêu hoặc nhiệm vụ của họ. Nó giúp bạn tạo ra các thiết kế một cách hiệu quả.
User Flow giúp bạn tìm hiểu được khó khăn mà người dùng có thể gặp phải khi điều hướng qua các tùy chọn, màn hình, tính năng và điều khiển khác nhau của sản phẩm của bạn. Nó cũng tiết lộ bất kỳ khu vực ma sát nào có thể xảy ra.
>>> Bài Viết Khác: Cá Nhân Hóa Trải Nghiệm Người Dùng Trên Website Như Thế Nào Là Đủ?
Ngăn chặn các lỗi tốn kém và tốn thời gian
Nếu bạn cần thay đổi cách người dùng điều hướng hoặc sử dụng một tính năng, thì nhà thiết kế giao diện người dùng có thể mất vài đến vài giờ để chỉnh sửa thiết kế. Ngoài ra, nếu nhận thức này diễn ra ở giai đoạn sau của quá trình phát triển sản phẩm, thì phải mất vài ngày để thay đổi tất cả code, việc này cũng có thể rất tốn kém. Do đó, User Flow giúp người phát triển trải nghiệm người dùng web tránh được những vấn đề liên quan đến chỉnh sửa sai sót, gây tốn thời gian.

Luồng người dùng và hành trình người dùng
Luồng người dùng (User Flow) và Hành trình người dùng (User Journey) là hai khái niệm quan trọng trong thiết kế trải nghiệm người dùng và liên quan đến cách người dùng tương tác với ứng dụng hoặc trang web.
Luồng người dùng (User Flow)
Luồng người dùng tập trung vào việc mô tả các bước cụ thể mà người dùng thực hiện trong quá trình tương tác với ứng dụng hoặc trang web. Nó là một biểu đồ trực quan hoặc danh sách các màn hình và hành động mà người dùng thực hiện để đạt được mục tiêu cụ thể.
Luồng người dùng bắt đầu từ sự tương tác ban đầu của người dùng, chẳng hạn như nhấp vào một liên kết, và kết thúc ở hành động cuối cùng, ví dụ như hoàn thành một giao dịch hoặc đăng ký.
>>> Có thể bạn biết: Thiết Kế Giao Diện Website Độc Bản - Trở Nên Nổi Bật Trên Môi Trường Số
Hành trình người dùng (User Journey)
Hành trình người dùng tập trung vào toàn bộ trải nghiệm của người dùng từ khi họ bắt đầu tìm hiểu về sản phẩm hoặc dịch vụ của bạn cho đến khi họ kết thúc tương tác. Điều này bao gồm không chỉ các tương tác trực tiếp trên ứng dụng hoặc trang web, mà còn cả những trải nghiệm ngoại vi như quảng cáo, đánh giá từ người dùng khác và mọi thứ khác có thể ảnh hưởng đến quyết định của họ.
Hành trình người dùng có thể bắt đầu từ việc họ biết đến sản phẩm của bạn thông qua quảng cáo trực tuyến, sau đó họ nghiên cứu và so sánh sản phẩm trên trang web của bạn, tiếp tục bằng việc tải xuống ứng dụng và cuối cùng sử dụng ứng dụng để mua hàng. Do đó, hành trình người dùng - User Journey bao hàm cả user flow trên web.
Tìm hiểu kỹ về User Flow trong thiết kế UX là yếu tố quan trọng để xây dựng sản phẩm tương tác hấp dẫn. Bằng cách tạo ra những luồng người dùng tối ưu, chúng ta có khả năng định hình trải nghiệm tốt hơn, từ việc đầu tiên khám phá đến việc đạt được mục tiêu cuối cùng. Sự chú ý đến User Flow là chìa khóa để thiết kế những giao diện người dùng mà mọi người thực sự yêu thích và dễ sử dụng.
Hãy theo dõi JAMstack Vietnam ngay hôm nay để xem thêm các bài viết mới!
UserPeek - Understand User Flow in UX Design - 2023
(Truy cập từ: https://userpeek.com/blog/understanding-user-flow-in-ux-design/)





