Mockup - Công cụ giúp tối ưu quy trình thiết kế giao diện người dùng cho website

Website sở hữu giao diện người dùng (UI) đẹp mắt, dễ sử dụng sẽ mang đến trải nghiệm tuyệt vời cho người dùng, giúp gia tăng tỷ lệ chuyển đổi và bùng nổ doanh thu cho doanh nghiệp. Để tạo ra một giao diện UI hoàn hảo, đòi hỏi một quy trình thiết kế bài bản và công cụ hỗ trợ hiệu quả chẳng hạn như Mockup - công cụ giúp tối ưu quy trình thiết kế giao diện người dùng cho website. Cùng JAMstack Vietnam tìm hiểu chi tiết về nội dung này ngay trong bài viết dưới đây.
1. Tổng quan về Mockup
Mockup là bản mô phỏng tĩnh hoặc động của giao diện người dùng, thể hiện bố cục, hình ảnh, màu sắc và các yếu tố tương tác của một sản phẩm kỹ thuật số như website, ứng dụng di động hoặc phần mềm máy tính. Việc sử dụng Mockup trong thiết kế giao diện UI cho website mang lại một số lợi ích nổi bật như:
-
Hình dung rõ ràng ý tưởng: Mockup giúp designer và khách hàng dễ dàng hình dung được giao diện sản phẩm cuối cùng, từ đó đưa ra những điều chỉnh phù hợp trước khi đi vào giai đoạn lập trình.
-
Phát hiện và khắc phục lỗi sớm: Trong quá trình thiết kế UI cho website sẽ có thể dễ dàng phát hiện và khắc phục những lỗi sai sót về bố cục, màu sắc, font chữ ngay từ giai đoạn đầu, giúp doanh nghiệp tiết kiệm thời gian và chi phí cho dự án.
-
Thu thập phản hồi dễ dàng: Điều này sẽ giúp đơn vị thiết kế hiểu rõ nhu cầu và mong muốn của khách hàng, từ đó điều chỉnh giao diện sao cho phù hợp nhất.

Hiện nay trên thị trường có một số loại Mockup được sử dụng phổ biến như:
- Phân loại theo mức độ chi tiết:
-
Low-fidelity Mockup: Thường được sử dụng trong giai đoạn đầu của quá trình thiết kế, tập trung vào bố cục và chức năng chính của giao diện. Low-fidelity Mockup thường được tạo bằng các khối hình đơn giản, không chú trọng nhiều đến hình ảnh.
-
Mid-fidelity Mockup: Cung cấp nhiều chi tiết hơn so với Low-fidelity Mockup. Bố cục, nội dung văn bản và hình ảnh cơ bản sẽ được hiển thị để người xem có thể hình dung rõ hơn về sản phẩm.
-
High-fidelity Mockup: Là phiên bản gần như hoàn chỉnh của giao diện người dùng, với đầy đủ hình ảnh, màu sắc, font chữ và các chi tiết thiết kế tinh xảo. High-fidelity Mockup thường được sử dụng trong giai đoạn cuối của quá trình thiết kế để kiểm tra tính thẩm mỹ và khả năng sử dụng của sản phẩm.
- Loại theo lĩnh vực:
-
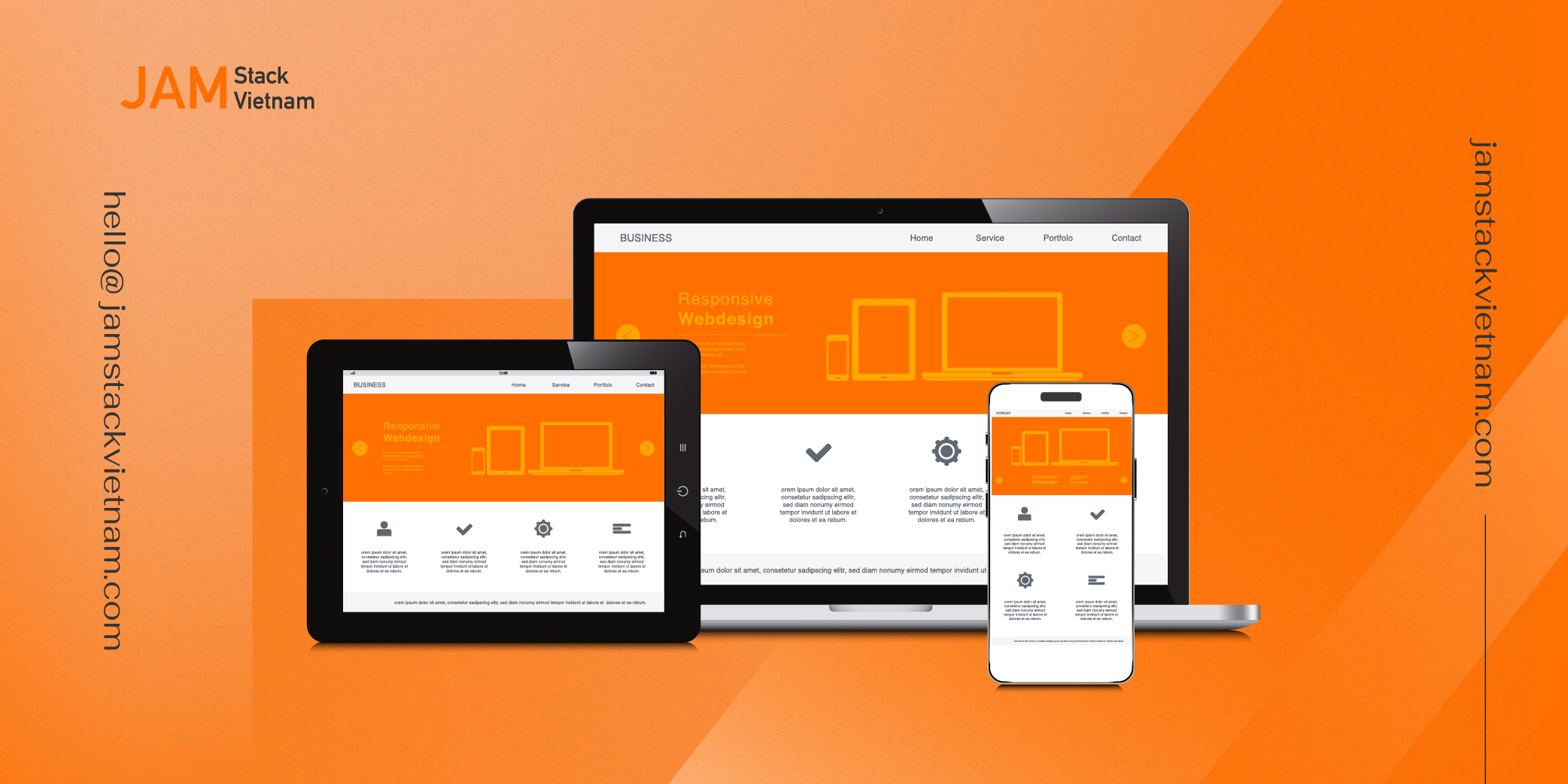
Website Mockup: Mô phỏng giao diện của một website trên các thiết bị khác nhau như máy tính bàn, máy tính bảng và điện thoại di động.
-
Mobile App Mockup: Mô phỏng giao diện của một ứng dụng di động trên các thiết bị di động với các kích thước màn hình khác nhau.
-
Desktop App Mockup: Mô phỏng giao diện của một ứng dụng máy tính, hiển thị cách người dùng tương tác với các cửa sổ, thanh công cụ và các chức năng khác.
>>> Tham Khảo: Thiết Kế Giao Diện Website Độc Bản - Trở Nên Nổi Bật Trên Môi Trường Số
2. Quy trình thiết kế Mockup hiệu quả cho giao diện người dùng cho website
Mockup đóng vai trò quan trọng trong việc hiện thực hóa ý tưởng thiết kế giao diện người dùng (UI) cho website, góp phần mang lại trải nghiệm người dùng tốt và nâng cao hiệu quả website. Dưới đây là hướng dẫn chi tiết từng bước trong quy trình thiết kế Mockup cho giao diện người dùng website:
Bước 1: Xác định mục tiêu và phạm vi thiết kế
Mục đích của Mockup có thể là giới thiệu website mới, quảng bá sản phẩm, thu thập ý kiến khách hàng, hay đơn giản là để hình dung rõ hơn về giao diện website trước khi triển khai thực tế. Đồng thời, những chức năng chính của website sẽ được thể hiện trên Mockup. Chính vì vậy doanh nghiệp cần xác định mục tiêu và phạm vi thiết kế để giúp người dùng dễ dàng hình dung cách thức hoạt động của website.
>>> Bài Viết Liên Quan: Tích Hợp Tính Năng Đa Dạng Dễ Dàng Hơn Trong Website Jamstack

Bước 2: Thu thập thông tin và nghiên cứu
Tiến hành thu thập thông tin chi tiết về website, sản phẩm hoặc dịch vụ được giới thiệu trên website để có cơ sở cho việc thiết kế Mockup. Bên cạnh đó, việc hiểu rõ hành vi và sở thích của đối tượng mục tiêu sẽ giúp bạn thiết kế Mockup đáp ứng tốt nhu cầu của khách hàng.
Bước 3: Lên kế hoạch và tạo bản vẽ
Cần lên kế hoạch chi tiết về bố cục giao diện, vị trí và kích thước các yếu tố, màu sắc, kiểu chữ,... Bản vẽ cần thể hiện đầy đủ các yếu tố giao diện như thanh tiêu đề, thanh điều hướng, nội dung chính, chân trang,... và bố cục tổng thể của website.
Bước 4: Thêm chi tiết và hoàn thiện Mockup
Cần tiến hành bổ sung hình ảnh, biểu tượng và văn bản phù hợp với nội dung và thông điệp của website. Bên cạnh đó, cần sử dụng bảng màu và kiểu chữ thống nhất để tạo sự hài hòa cho giao diện website.
Bước 5: Thu thập phản hồi và chỉnh sửa
Phân tích kỹ lưỡng các phản hồi thu thập từ khách hàng và chỉnh sửa Mockup theo hướng hoàn thiện hơn để mang lại hiệu quả tốt nhất cho khách hàng.
3. Kết luận
Mockup là công cụ vô cùng quan trọng trong quy trình thiết kế giao diện người dùng cho website, giúp đơn vị thiết kế hình dung rõ ràng ý tưởng thiết kế và tối ưu hóa trải nghiệm người dùng và nâng cao hiệu quả website cho doanh nghiệp.
Trong môi trường kỹ thuật số hiện nay thì việc sở hữu giao diện website độc bản là điều vô cùng quan trọng góp phần khẳng định thương hiệu của doanh nghiệp hiệu quả. Vì vậy, doanh nghiệp cần tìm một đơn vị đồng hành và thấu hiểu để có thể đưa ra những giải pháp phát triển website phù hợp. JAMstack Vietnam tự hào là đơn vị hợp tác cùng doanh nghiệp trên hành trình đạt đến điểm chạm thương hiệu. Hãy liên hệ ngay với chúng tôi để được tư vấn miễn phí về giải pháp phát triển website độc bản ngay hôm nay!