Accessibility Design - Tăng khả năng tiếp cận của thiết kế web/app

“Hãy tưởng tượng tất cả mọi người có thể dùng ứng dụng ngân hàng, mạng xã hội, mua sắm trực tuyến…, trừ bạn. Đối với hơn 57 triệu người khuyết tật tại Mỹ, họ cũng phải chịu đựng hoàn cảnh tương tự vậy” - Theo Regine Gilbert, UX Designer, nhà giáo dục và tác giả quyển sách “Inclusive Design for a Digital World” - “Thiết kế dành cho tất cả mọi người trong thế giới công nghệ số”.

Khả năng tiếp cận (Accessibility) là một phần quan trong thiết kế UX/UI, đây cũng là một khía cạnh nên được đánh giá và cân nhắc kĩ lưỡng khi tổng kiểm tra UX/UI Design. Trong thời buổi hiện đại, bản thiết kế hoàn hảo phải đáp ứng yêu cầu về khả năng tiếp cận, nghĩa là Designer cần phải quan tâm nhu cầu, khả năng sử dụng của mọi đối tượng người dùng. Trong bài viết này, JAMstack Vietnam sẽ giải thích sâu hơn về Accessibility Design - Thiết kế đáp ứng yêu cầu về khả năng tiếp cận, khiến mọi người dùng có thể sử dụng dễ dàng mà không gặp trở ngại, khó khăn.
Accessibility - Khả năng tiếp cận là gì?
Accessibility là khả năng tiếp cận sản phẩm/ dịch vụ như internet, thiết bị thông minh, phương tiện công cộng. Thuật ngữ này còn được hiểu là web/app đáp ứng được những khó khăn của người dùng trong quá trình sử dụng.
Khái niệm Accessibility bao gồm nhiều ngữ cảnh khác như sử dụng điện thoại trong môi trường thiếu sáng, dưới tầng hầm, người lớn tuổi, người dùng bị tai nạn, bó bột…. Nếu hiểu được những vấn đề về khả năng tiếp cận và có hướng giải quyết phù hợp, Designer sẽ tạo ra thiết kế web/app tích cực, hoàn hảo dành cho tất cả người dùng.

Những vấn đề liên quan đến khả năng tiếp cận Accessibility
Khó khăn trong khi thao tác trên web/app ảnh hưởng tiêu cực đến người dùng và có thể khiến họ thoát trang trước khi tìm được thông tin cần thiết. Trong quá trình thiết kế, Designer dễ bỏ sót một số chi tiết dẫn đến việc trải nghiệm người dùng chưa được tối ưu. Dưới đây là tổng hợp những vấn đề phổ biến liên quan đến khả năng tiếp cận.
-
Người khiếm thị: bao gồm những người khuyết tật về thị giác, không nhìn thấy mọi thứ hoặc những người mù màu.
-
Người không có khả năng đi lại: họ có thể bị khuyết tật bẩm sinh, hoặc bị tai nạn, đang trong quá trình điều trị.
-
Người lớn tuổi: họ xử lý thông tin chậm hơn, cũng như thị lực giảm, khó nhìn rõ mọi thứ, đặc biệt trên màn hình nhỏ.
-
Người khiếm thính: không có khả năng nghe.
-
Người bị suy giảm khả năng nhận thức, tiếp thu (VD: chứng khó đọc)
-
Người gặp các vấn đề về giấc ngủ như rối loạn giấc ngủ, khó ngủ,…
-
Người đang sử dụng điện thoại trong môi trường không thuận lợi như dưới hầm xe, nơi mạng yếu, thiếu sáng,...
Những lưu ý giúp tăng Accessibility của web/app
World Wide Web Consortium - Tổ chức tiêu chuẩn quốc tế dành cho World Wide Web có quy định những tiêu chuẩn liên quan đến tính khả dụng trong bộ tài liệu “Nguyên tắc hỗ trợ tiếp cận nội dung website”, bạn cần thực hiện như sau để website phù hợp với mọi người dùng.
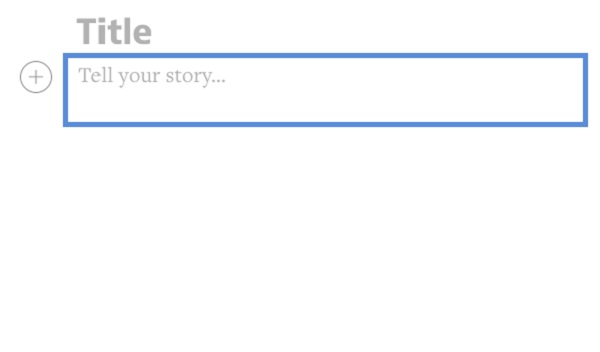
Form thông tin, trường nhập văn bản rõ ràng
Ngày nay, rất nhiều thiết kế có form thông tin, trường nhập gây trở ngại cho những ai gặp hạn chế về thị giác hoặc trở ngại về nhận thức. Những đối tượng này sẽ khó tiếp nhận các mẫu form liên hệ có đường viền quá mờ, không rõ ràng.

Ngoài ra, những form thông tin, trường tìm kiếm không có nhãn ghi hướng dẫn sẽ làm người dùng bối rối, không hiểu mục đích. Dưới đây là sự khác biệt giữa về form thông tin, trường nhập có đường viền không rõ và trường nhập có đường viền rõ ràng.

Đảm bảo độ tương phản nhất định giữa văn bản và phông nền
Bên cạnh việc tặng Accessibility cho người bình thường. Theo WCAG - bộ tiêu chuẩn xây dựng website phù hợp cho người khuyết tật, tỉ lệ độ tương phản giữa văn bản và phông nền tối thiểu là 4,5:1. Nếu font chữ có kích thước 24px hoặc 19px in đậm, tỉ lệ nên giảm xuống là 3:1.
Nếu màu sắc chữ quá khó nhìn, Designer cũng cần phải điều chỉnh. Màu xám sáng nhất bạn có thể sử dụng có mã #959595 trên nền web/app màu trắng, đối với font chữ lớn. Trong trường hợp kích thước chữ nhỏ, màu sáng nhất bạn dùng sẽ là #767676. Nếu phông nền màu xám, bạn phải điều chỉnh màu chữ tối hơn nữa. Để kiểm tra độ tương phản của màu sắc, bạn có thể sử dụng một số công cụ như Color Safe hoặc WebAIM’s Color Contrast Checker để biết màu sắc bạn sử dụng có đảm bảo độ tương phản, tốt cho tính khả dụng không.
Kích thước chữ rõ ràng, không quá nhỏ
Kích thước chữ cũng quan trọng không kém khi tối ưu Accessibility Design. Thông thường, cỡ chữ cần tuân thủ nguyên tắc của kiến trúc thông tin, theo hệ phân cấp trực quan, tiêu đề nên to hơn nội dung hoặc caption (ghi chú). Designer có thể tham khảo bài viết thống kê font chữ của 1000 website phổ biến thế giới để biết thêm về font và trọng lượng cỡ chữ phù hợp.
Ngoài ra, đối với Responsive Design, kích thước chữ sẽ bị nhỏ đi ¼ khi chuyển từ desktop sang điện thoại. Do đó, Designer cũng nên cân nhắc khi lựa chọn kích thước, phòng tránh việc chữ trở nên quá nhỏ khi hiển thị trên điện thoại, khiến người dùng lớn tuổi, mắt kém,... khó đọc.
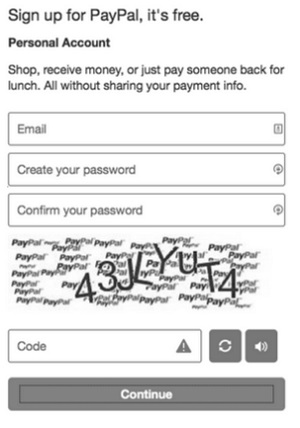
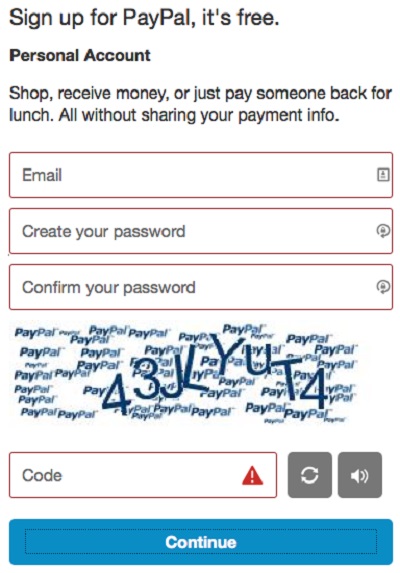
Không nên dùng màu sắc là yếu tố duy nhất để truyền đạt thông tin
Thông thường, màu sắc thường biểu trưng cho ý nghĩa nào đó. Chẳng hạn như màu đỏ tượng trưng cho lỗi, màu xanh lá thể hiện sự hợp lệ…. Tuy nhiên, đối với những người bị mù màu, họ sẽ không thể phân biệt được sự khác biệt giữa các màu sắc. Do đó, dùng màu sắc để truyền đạt thông điệp, ý nghĩa sẽ không có tác dụng.


Trong ảnh ví dụ, nếu như chỉ nhìn phiên bản màu xám, người dùng sẽ nghĩ rằng chỉ có một yếu tố đang ở trạng thái báo lỗi (trường nhập mã Code) mà không nhận ra rằn ô nhập Email, tạo và lặp lại mật khẩu cũng đang lỗi, cần hiệu chỉnh cho hợp lệ.
Để tăng thêm accessibility design, bạn có thể thay thế màu sắc bằng những cách như in đậm viền khung, bôi đậm, hoặc in nghiêng để cho biết nhóm các yếu tố đang ở cùng một trạng thái lỗi. Ngoài ra, trong ví dụ này, Designer có thể dùng icon tam giác cùng dấu cảm ở trường nhập Email, tạo và lặp lại mật khẩu, chứ không chỉ dùng ở trường nhập mã code. Dòng văn bản ngắn chú thích báo lỗi (validate) dưới các ô nhập mật khẩu cũng là một cách truyền đạt thông tin.
Không nên bắt buộc người dùng phải hover để tìm kiếm tùy chọn
Hover là trạng thái treo lửng con chuột. Đối với người dùng bị tai nạn, hoặc khiếm khuyết về chi, họ chỉ có thể sử dụng bàn phím để điều khiển, trạng thái sẽ không thể sử dụng được. Designer có thể thay thế việc hiển thị lựa chọn thứ cấp sau khi hover bằng những cách sau:
-
Đặt các hành động thứ cấp trên thanh menu (hoặc dùng cửa sổ modals - một yếu tố được tạo ra để vô hiệu hoá cửa sổ chính người dùng đang mở. Để trở về cửa số chính, người dùng phải tương tác với cửa sổ modals trước).
-
Làm sáng độ tương phản của các biểu tượng phụ và làm tối chúng khi click chuột
Kết
Ngoài những lưu ý trên, UX team còn có thể cân nhắc khả năng mở rộng sản phẩm và các mảng về kĩ thuật như web/app vẫn có thể sử dụng được khi ngoại tuyến hoặc ở môi trường internet yếu. JAMstack Vietnam hi vọng những lời khuyên trong bài [Accessibility Design - Tăng khả năng tiếp cận của thiết kế web/app] sẽ giúp bạn tạo ra bản thiết kế khả dụng, thân thiện hơn với những người dùng khuyết tật, hoặc gặp trở ngại về cơ thể, nhận thức.
Hãy đón xem những bài viết tiếp theo của chúng tôi về UX Writing và thiết kế UX/UI nhé.





