Design Thinking và Visual Thinking trong phát triển website - sản phẩm số

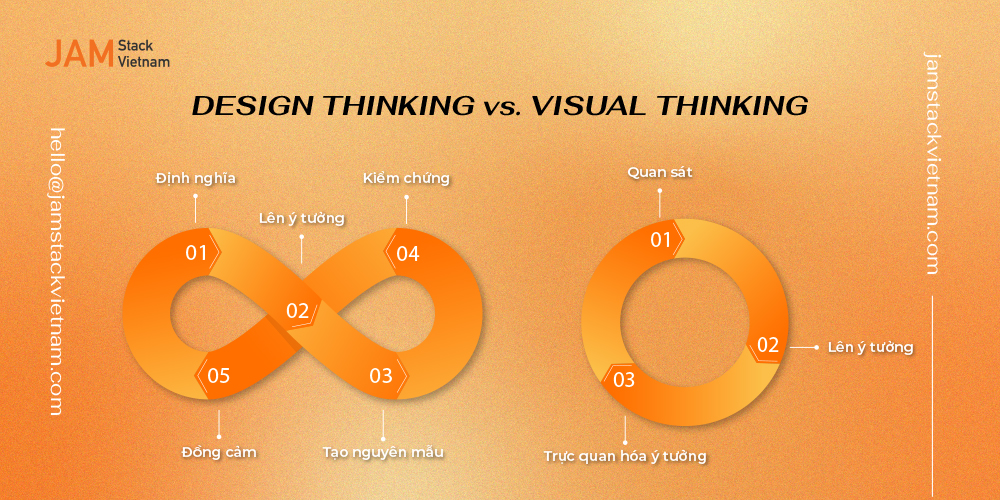
Sự khác biệt chính giữa tư duy thiết kế (Design Thinking) là một phương pháp giải quyết vấn đề trong quá trình thiết kế giao diện. Trong khi đó tư duy trực quan (Visual Thinking) là tập hợp các công cụ có thể khiến các giải pháp hoặc ý tưởng phức tạp trở nên dễ hiểu hơn bằng cách trực quan hoá chúng.
Không có gì lạ khi mọi người nghĩ rằng chúng có cùng ý nghĩa, nhưng điều quan trọng là phải hiểu được sự khác biệt lớn này. Dưới đây sẽ đưa ra lời giải thích sâu hơn, chi tiết hơn về phương pháp này, cũng như mối quan hệ giữa chúng.
1. Tư duy thiết kế - Design Thinking là gì?
Tư duy thiết kế là một quá trình gồm năm phần giúp chúng ta nghĩ ra ý tưởng để giải quyết các vấn đề mà một nhóm đối tượng cụ thể có thể gặp phải, thường là với một sản phẩm.
Về cơ bản, quy trình này được thực hiện nhằm tìm hiểu sâu về người dùng cũng như trải nghiệm của họ trước khi cố gắng giải quyết vấn đề và chuyển sang quá trình lên ý tưởng sản phẩm cũng như quy trình thiết kế sản phẩm.
Mặc dù có thể dễ dàng hơn khi thảo luận về cách suy nghĩ này theo “các giai đoạn”, nhưng điều quan trọng là bạn cần biết là năm giai đoạn này không cần phải diễn ra theo bất kỳ thứ tự hoặc khoảng thời gian cụ thể nào.
Đây nên được coi là năm sự kiện đều xảy ra trong cùng một dự án, không quan trọng đến thứ tự hay các bước được sắp xếp cụ thể.
Dưới đây, chúng ta sẽ xem xét năm giai đoạn của quá trình này một cách chi tiết hơn.
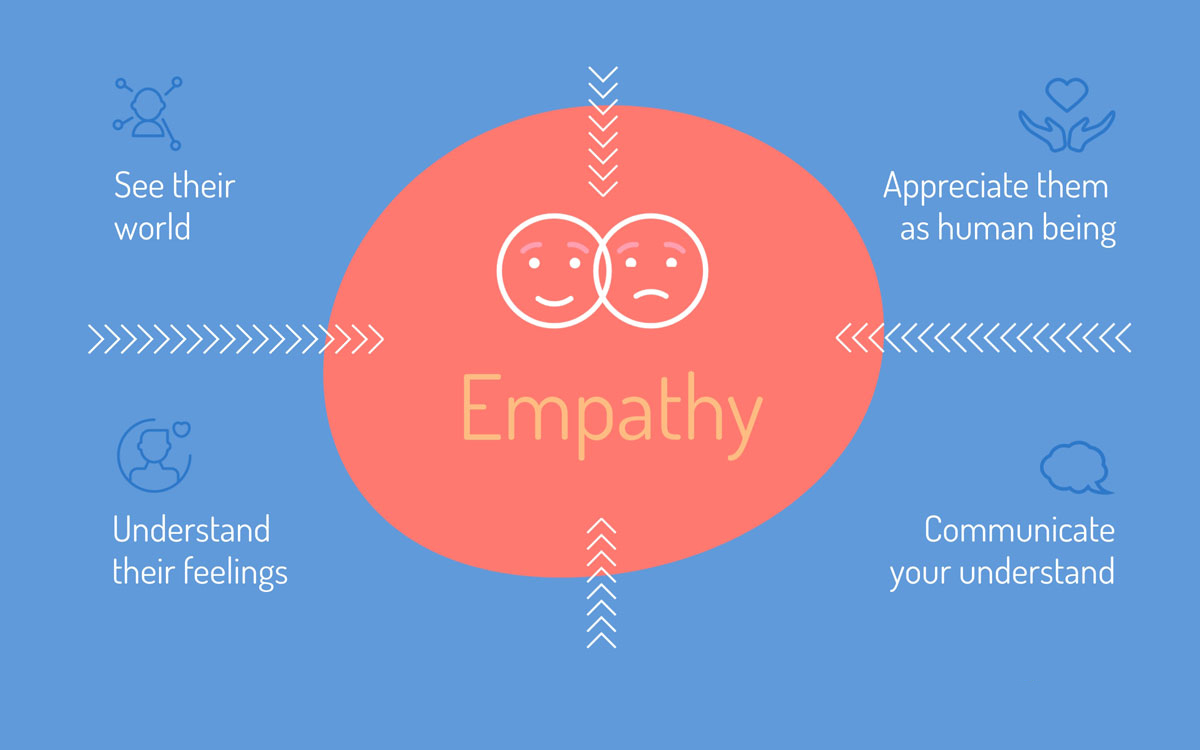
1.1 Đồng cảm (Empathize)
Để đánh giá được cảm nhận của khách hàng khi trải nghiệm như thế nào, đòi hỏi bạn phải đặt mình vào vị trí của người dùng, trải nghiệm một cách khách quan, dựa trên những phân tích của chuyên gia cũng như khảo sát khách hàng về vấn đề họ gặp phải.
Việc tham gia vào các hoạt động này khuyến khích các nhà thiết kế bước ra ngoài những giải pháp giả định của chính họ, giúp họ tìm hiểu và khám phá về trải nghiệm người dùng với một lượng thông tin đáng kể được thu thập từ người dùng và vấn đề họ đang gặp phải.

1.2 Xác định vấn đề (Define)
Trong giai đoạn này, bạn cần kết hợp thông tin đã thu thập được trong giai đoạn đồng cảm và sử dụng thông tin đó để xác định vấn đề trước mắt cần giải quyết và mức độ ưu tiên của chúng. Các quan sát được thực hiện phải được phân tích và sắp xếp có thể xác định rõ ràng vấn đề.
Ví dụ: nếu doanh nghiệp của bạn nhận thấy tỷ lệ ở lại trang (time-on-site) trên web đang sụt giảm nhất nhanh chóng, đây sẽ là lúc bạn và nhóm của mình ngồi lại và cố gắng xác định chính xác vấn đề là gì.
Việc xác định được các vấn đề gần như ngay lập tức sẽ thúc đẩy các nhà thiết kế bắt đầu giai đoạn tiếp theo của quá trình tư duy thiết kế: lên ý tưởng.
1.3 Ý tưởng (Ideate)
Giai đoạn thứ hai và thứ ba của Tư duy thiết kế có thể xảy ra đồng thời, theo trình tự thời gian hoặc lặp đi lặp lại. Đó là điều hiển nhiên, bởi chúng ta sẽ bắt đầu suy nghĩ về các giải pháp khả thi khi đã nhận ra vấn đề trước mắt.
Bất kỳ và tất cả các giải pháp đều phải được ghi lại, chúng sẽ giúp ích cho bạn rất nhiều trong việc phát triển được một ý tưởng tổng thể hoàn hảo với sự tổng hòa của các ý tưởng riêng lẻ.

1.4 Prototype
Khi bạn và nhóm thiết kế đã phát triển một vài giải pháp mà bạn cho rằng nó có thể giải quyết được vấn đề trong thiết kế của bạn, điều tiếp theo cần làm đó tạo prototype (nguyên mẫu).
Mô phỏng giải pháp bằng wireframe hoặc phác thảo chúng ra giấy của giải pháp được đề xuất – dù là toàn bộ sản phẩm hay một tính năng của sản phẩm – có thể giúp nhóm thiết kế xác định liệu các giải pháp có khả thi hay không và phát hiện các “lỗ hổng".
Mục đích của giai đoạn này là xác định giải pháp nào là tốt nhất có thể cho vấn đề hiện tại. Mỗi giải pháp được tạo ra, thử nghiệm và sau đó được phê duyệt, từ chối hoặc điều chỉnh trước khi được thử nghiệm lại.
Sau khi thử nghiệm, các nhà thiết kế sẽ có ý tưởng rõ ràng hơn về các vấn đề đang gặp phải và vấn đề đó có thể được giải quyết dễ dàng như thế nào bằng thiết kế.
>>> Có thể bạn biết: Thiết Kế Giao Diện Website Độc Bản - Trở Nên Nổi Bật Trên Môi Trường Số
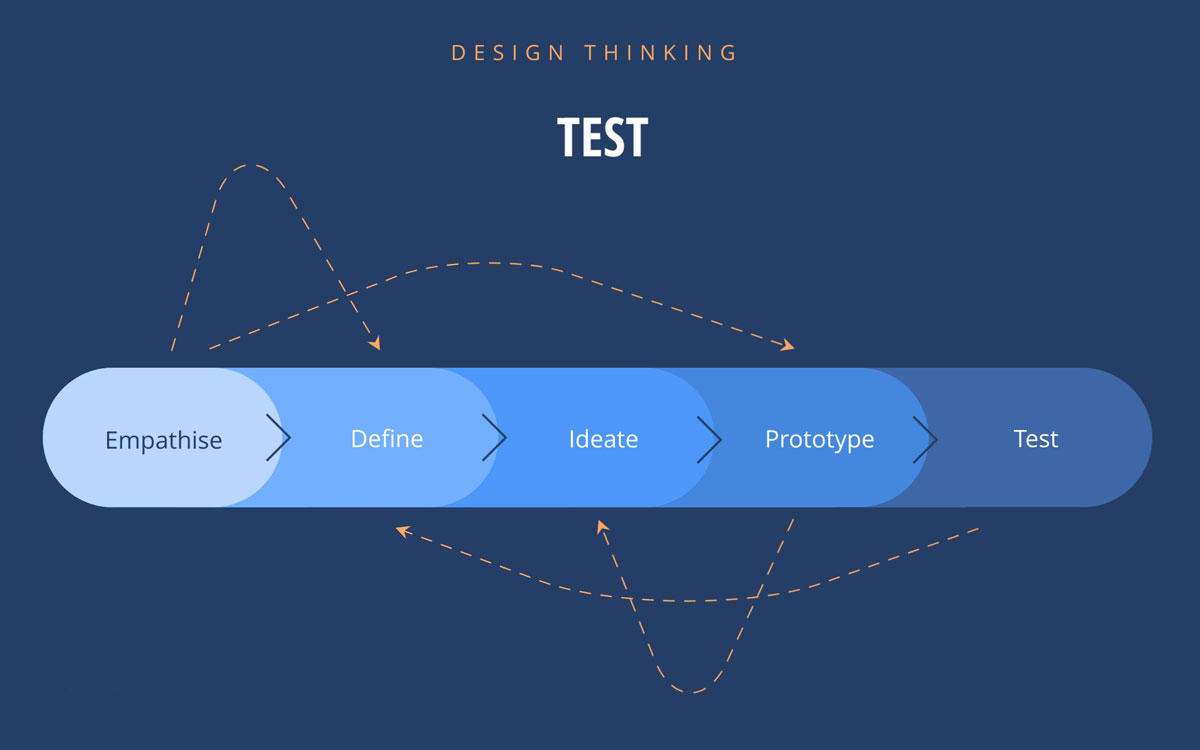
1.5 Kiểm tra
Việc tạo mẫu thường có thể giúp loại bỏ một số ý tưởng, đồng thời đưa những ý tưởng tối ưu nhất.
Hãy nhớ rằng: Design Thinking không phải là một sự kiện gồm năm bước diễn ra theo thứ tự cố định. Đó là một quá trình cần nhiều lần lặp lại, đôi khi là vô hạn để hoàn thiện một sản phẩm.

2. Tư duy trực quan - Visual Thinking là gì?
Dù bạn đang lên ý tưởng cho điều gì thì quá trình đó có thể trở nên khá khó khăn nếu bạn giữ tất cả những điều đó trong đầu.
Tư duy trực quan (Visual Thinking) là cách truyền đạt những ý tưởng phức tạp đó theo cách đơn giản hơn bằng cách sử dụng các công cụ để làm cho những điều đó rõ ràng hơn.
Bút và giấy, bút đánh dấu và bảng trắng, hoặc công cụ và phần mềm khác - bất cứ điều gì cần thiết để đưa những suy nghĩ đó được hiện hữu, có thể nhìn thấy thông qua thị giác.
Mặc dù giao tiếp bằng lời nói có thể hữu ích nhưng đôi khi lời nói không đủ để giải thích thấu đáo ý tưởng của bạn cho người khác.
Việc có thể truyền tải những suy nghĩ đó dưới dạng biểu đồ, sơ đồ và bản phác thảo nhanh có thể giúp người khác hiểu những ý tưởng đó một cách phổ quát và thuận tiện hơn.
Hình dung các ý tưởng có thể giúp mọi người nhanh chóng nhìn ra điều gì quan trọng nhất và giải thích những ý tưởng tuyệt vời của họ cho người khác để họ có thể cộng tác và đưa ra những ý tưởng có thể không bao giờ thành hiện thực nếu một ý nghĩ được chia sẻ theo một cách khác.
Ngoài ra, tư duy trực quan có thể giúp chỉ ra vấn đề, xác định các mô hình và thậm chí cung cấp một góc nhìn mới. Nếu không tận dụng tư duy trực quan, một số giải pháp hợp lý nhất có thể không bao giờ trở thành hiện thực.
>>> Xem thêm: Chân Dung Người Dùng: Phát Triển Sản Phẩm Lấy Người Dùng Làm Trung Tâm

3. Tư duy thiết kế và Tư duy trực quan
Trong bài viết này, chúng tôi đã đề cập rằng tư duy thiết kế là một cách suy nghĩ khuyến khích trải nghiệm người dùng tích cực hơn, bất kể sản phẩm là gì, trong khi tư duy trực quan thiên về việc làm cho các ý tưởng có thể tiếp cận được bằng cách thể hiện chúng một cách vật lý, có ý nghĩa đối với những người cố gắng hiểu ngoài sự giải thích bằng lời nói.
Dưới góc nhìn của nhà phát triển sản phẩm, trong tất cả các giai đoạn của quá trình tư duy thiết kế, tư duy trực quan có thể giúp giải thích hiệu quả hơn những suy nghĩ thường “chạy qua” tâm trí nhà thiết kế ngay khi họ nảy ra ý tưởng.
Cho dù bạn đang phỏng vấn người dùng, xác định vấn đề, lên ý tưởng giải pháp, đưa các giải pháp đó vào cuộc sống hay biến chúng thành hiện thực, thì việc hình dung các ý tưởng, quy trình và so sánh chúng một cách trực quan sẽ giúp ý được được triển khai mạch lạc và hiệu quả hơn.
Theo dõi JAMstack Vietnam để tìm hiểu thêm kiến thức về UX/UI!
Design Thinking vs. Visual Thinking: What Are They And How Do They Work Together?
Truy cập từ: https://visme.co/blog/design-thinking/





