Customer Journey Map - Hành trình người dùng là gì?

Customer Journey map - “Hành trình người dùng” là lộ trình tương tác giữa người dùng với tổ chức thông qua nhiều kênh khác nhau. UX team dùng “Hành trình người dùng” để đánh giá xem trải nghiệm sản phẩm sản phẩm/ dịch vụ hoặc trải nghiệm thương hiệu mang đến cho người dùng đã đáp ứng được mong đợi của họ chưa, qua đó, đưa ra điều chỉnh phù hợp.
“Cảm xúc người dùng khó có thể được phản ánh qua số liệu. Tuy nhiên, nếu thuật lại câu chuyện trải nghiệm, bạn có thể hiểu sâu về cảm nhận, suy nghĩ của họ. “Hành trình người dùng” chính là công cụ tái hiện chuỗi hành động người dùng khi tương tác với web/app” - theo Paul Boag - Nhà thiết kế UX, cố vấn thiết kế và chuyển dịch công nghệ số.
Bài viết này sẽ giải thích “Hành trình người dùng” là gì và những cách thiết lập bản đồ này hiệu quả từ góc độ của JAMstack Vietnam.
Hành trình người dùng - Thuật lại câu chuyện trải nghiệm
“Hành trình người dùng” là một công cụ được UX team dùng để nghiên cứu trải nghiệm người dùng qua thời gian và những yếu tố góp phần. Đây là cơ sở để thương hiệu hiểu về nhu cầu, suy nghĩ và cảm xúc của người dùng sâu sắc hơn, từ đó, đưa ra những cải thiện giúp gia tăng trải nghiệm người dùng.
Thông thường, để thực hiện “Hành trình người dùng”, UX team cần đặt ra những câu hỏi và tình huống giả định. Ví dụ, quy trình đặt vé máy bay qua app sẽ cần người dùng thực hiện các bước như truy cập, tra cứu thông tin, gọi điện nhận tư vấn, thanh toán,... Tại những mốc thời gian trên hành trình, UX team cần dự đoán những sự kiện, chi tiết về thao tác của người dùng. Một bản “Hành trình người dùng” càng chi tiết thì UX team càng có nhiều insight về người dùng để thuận tiện trong quá trình tìm giải pháp và thực thi.

Những phần thiết yếu trên “Hành trình người dùng”
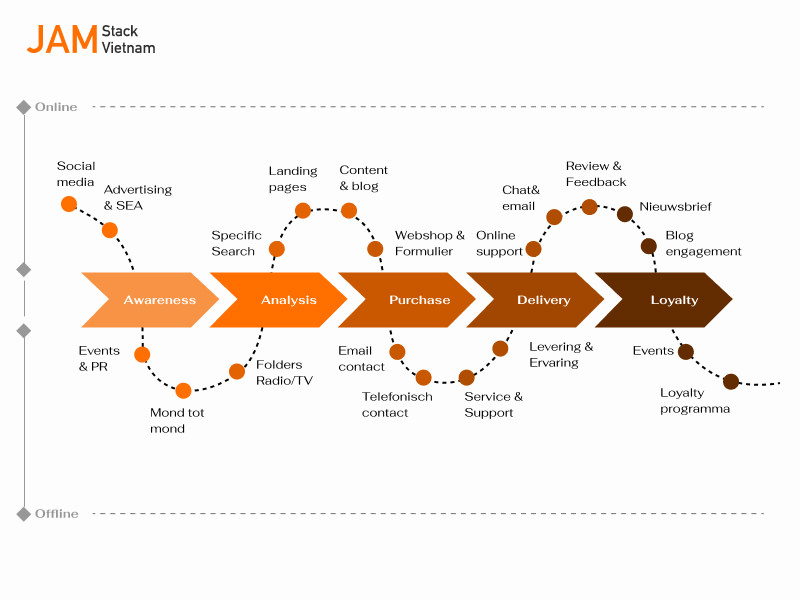
Một “Hành trình người dùng” sẽ bao gồm những thành phần cơ bản như sau:
Thang đo thời gian: Lộ trình bắt đầu từ khi nhận biết tới điểm kết thúc (hoàn thành xong chuyển đổi). Với sự phát triển của công nghệ, “Hành trình người dùng” lại càng phức tạp với rất nhiều giai đoạn và đòi hỏi đi sâu vào chi tiết.
Tình huống giả định: Bối cảnh, chuỗi sự kiện và kết quả mà trong đó người dùng cần đạt mục tiêu. Chi tiết tình huống bắt nguồn từ những động thái đầu tiên (giai đoạn nhận biết) cho đến khi hoàn thành (đã thực hiện chuyển đổi). Các sự kiện, tình huống phát sinh và kết quả cần được ghi chép đầy đủ để có cái nhìn tổng quan về toàn bộ hành trình.
Điểm chạm: Đây là những thao tác và cách thức người dùng thực hiện để đạt được mục tiêu. Điểm chạm được định nghĩa bằng 03 yếu tố: nhu cầu của người dùng, kênh (người dùng giao tiếp với web/app thông qua đâu, bằng cách nào) và giai đoạn mua sắm (hiện tại người dùng đang ở bước nào trong quy trình người dùng). Dựa vào định nghĩa, điểm chạm có thể là công cụ tìm kiếm Google, Trang chủ website, nhân viên telesales, tiếp tân nhà hàng… Nếu chuyển đổi tại điểm chạm nào thấp, điều đó đồng nghĩa với trải nghiệm người dùng tại điểm chạm đó chưa tốt.
Kênh: Khác với điểm chạm, kênh là phương thức truyền thông doanh nghiệp cung cấp để đáp ứng nhu cầu của người dùng. Kênh có thể là bảng hiệu quảng cáo, áp phích, website, cửa hàng, Facebook,… Nhiều kênh khác nhau có thể phục vụ cho chỉ một điểm chạm.
Suy nghĩ và cảm nhận: Những gì khách hàng cảm nhận được tại mỗi điểm chạm.
Tại sao cần phải có hành trình người dùng?
Khi trực quan hoá trải nghiệm người dùng, UX team có điểm nhìn khách quan hơn về trải nghiệm thực tế của người dùng. Dưới đây là những giá trị thiết thực mà “Hành trình người dùng” mang lại:
Thấu hiểu quy trình: “Hành trình người dùng” yêu cầu UX team phải suy nghĩ về trải nghiệm một cách có hệ thống và toàn diện hơn để xác định kết quả của những sự kiện, những giai đoạn chủ chốt và sự chuyển giao giữa các giai đoạn.
Đồng cảm hơn với người dùng: Sự thấu hiểu “nỗi đau” và động lực người dùng giúp UX team tìm ra giải pháp giải quyết vấn đề và hiệu chỉnh thiết kế giúp mang lại nhiều giá trị cho người dùng và doanh nghiệp hơn.
Tối ưu hoá trải nghiệm: Sơ đồ này phản ánh toàn bộ quy trình trải nghiệm sản phẩm/ dịch vụ hoặc web/app và có liên quan đến hoạt động của nhiều bộ phận khác nhau như phát triển sản phẩm, kinh doanh, marketing… Do vậy, không chỉ UX team mà những bộ phận khác cũng có dữ liệu để cải thiện hoá chất lượng dịch vụ, khiến trải nghiệm thêm hoàn hảo, chỉn chu.
Cách thiết lập “Hành trình người dùng”
Để tạo ra “Hành trình người dùng”, bạn có thể tham khảo và thực hiện theo những bước sau:
1. Xác định phạm vi ứng dụng
Phạm vi sử dụng “Hành trình người dùng” vô cùng đa dạng, có thể tổng hợp của chuỗi rất nhiều hành động, tương tác hoặc chỉ một tương tác cụ thể, ví dụ như thanh toán hoá đơn/ bắt đầu theo dõi kênh…
2. Phác thảo chân dung người dùng
UX team cần đặt câu hỏi “Người dùng sản phẩm dịch vụ (hoặc web/app) là ai?”. Chân dung người dùng được phác thảo dựa trên nhiều thông số khác nhau. Thông thường, những thông tin này có được từ những bảng khảo sát người dùng, phỏng vấn trực tiếp hoặc những báo cáo từ Google Analytics, Google Search Consoles…
Những dữ liệu người dùng cần khách quan, nếu chủ quan sẽ dẫn đến phân tích thiếu chính xác. Mỗi sản phẩm/ dịch vụ hoặc web/app sẽ có những người dùng mục tiêu khác nhau, tuỳ thuộc vào mục đích kinh doanh của doanh nghiệp.
3. Xác định những trường hợp giả định và mong đợi người dùng
Những trường hợp giả định đưa ra có thể dựa trên thực tế, kinh nghiệm hoặc dự đoán. Quan trọng hơn, UX team cần xác định đúng mong đợi khả thi từ người dùng. Ví dụ, người dùng đặt xe qua ứng dụng kì vọng tài xế đến đón trong vòng 5 phút.

4. Liệt kê các điểm chạm
Bước quan trọng tiếp theo chính là các điểm chạm chính và những kênh truyền thông tương ứng với từng điểm chạm. Chẳng hạn như ở điểm chạm “Mua một món quà” sẽ tương ứng với nhiều kênh khác nhau như fanpage Facebook, web/app, cửa hàng để người dùng mua hàng trực tuyến hoặc ngay tại cửa hàng.
5. Xem xét ý định người dùng
Câu hỏi đặt ra ở bước này chính là “Động lực của người dùng là gì khi đến với web/app?”, “Vấn đề nào của người dùng đang cần được giải quyết khi họ sử dụng web/app?”. Mỗi đối tượng người dùng đến từ nhiều phân khúc khác nhau sẽ có những ý định khác nhau. Ví dụ một website thương mại điện tử thu hút một con số khổng lồ lượng người truy cập. Trong tổng số đó, mỗi người dùng sẽ truy cập với những mục đích khác nhau như tham khảo giá hoặc mua sản phẩm. Ngược lại, có những người chỉ truy cập để “giết thời gian”. Đối với mỗi người dùng, điều quan trọng bạn cần xác định đó là:
Động lực của họ: Tại sao người dùng cố gắng thực hiện hành động, thao tác đó?
Kênh: Tương tác với người dùng sẽ được xảy ra ở kênh nào?
Hành động: Từng hành động cụ thể người dùng thực hiện
Khó khăn: Khó khăn, hạn chế nào họ đang gặp phải?
Một bí quyết quan trọng là đảm bảo trải nghiệm người dùng luôn tích cực và ổn định xuyên suốt thời gian sử dụng web/app, tránh cảm nhận thất thường.
6. Phác thảo “Hành trình người dùng”
Ở giai đoạn này, UX team thực hiện sắp xếp và ghép các phần thông tin vào thành một lộ trình với từng bước tương tác. Bạn có thể vẽ trên giấy hoặc dùng một số công cụ như StoriesOnBoard, Squid hoặc Xtensio…. để trực quan hoá trải nghiệm người dùng.
7. Phân tích cảm xúc người dùng ở từng bước tương tác
Giai đoạn này còn được xem như tạo lập Empathy map (bản đồ thấu cảm) - ghi chú lại những gì người dùng thao tác, suy nghĩ, cảm nhận ở từng tình huống nhất định. Sau đó, bạn hãy xác định nhu cầu của họ và những rào cản, yếu tố gây cảm xúc tiêu cực cho người dùng trong quá trình trải nghiệm.
8. Gắn kết các phần và tinh chỉnh
Công đoạn cuối cùng cũng là bước quan trọng nhất - Tổng hợp toàn bộ thông tin, dữ liệu để tạo ra một hành trình trải nghiệm chính xác và liền mạch. Ở bước này, UX team cần liên kết các phần đã liệt kê trước đó lại như điểm chạm, thang đo thời gian, bản đồ thấu hiểu, chi tiết tình huống…
Sau khi có “Hành trình người dùng”, UX team nên đo lường mức độ hiệu quả lên sự hài lòng của người dùng khi trải nghiệm web/app, chẳng hạn như đo lường KPI. Song song đó, các thành viên nên lưu ý rằng độ phức tạp của hành trình người dùng tỉ lệ thuận với số điểm chạm. Trong mọi tình huống, doanh nghiệp cần liên tục tối ưu trải nghiệm người dùng, sơ đồ này sẽ là cơ sở tham chiếu cho mọi bộ phận trong doanh nghiệp cải thiện trải nghiệm khách hàng.
Kết
“Hành trình người dùng” rất phức tạp và biến đổi theo thời gian. Phác thảo sơ đồ này cũng là một điều không dễ dàng, đòi hỏi rất nhiều chuyên môn và hiểu biết sâu sắc từ đội ngũ thực hiện. JAMstack Vietnam hi vọng bài viết sẽ giúp doanh nghiệp gia tăng trải nghiệm người dùng và hoàn thiện web/app hơn mỗi ngày.
Hãy đón đọc những bài viết sắp tới của chúng tôi về kiến trúc phát triển Jamstack, thiết kế UX/UI và UX writing để cập nhật kiến thức hữu ích nhé.





