
Ưu điểm của kiến trúc phát triển website JAMstack

Trên thế giới, “JAMstack” đã không còn là một thuật ngữ mới lạ. Tuy nhiên, kiến trúc phát triển website hiện đại này lại chưa được phổ biến ở Việt Nam. Thậm chí, chính những Developer Việt – người đã làm trong ngành thiết kế website lâu năm, cũng thấy JAMstack xa lạ. Cho nên, không có gì khó hiểu khi bạn chưa từng nghe qua.
Bài đăng dưới đây sẽ đưa ra cái nhìn tổng quan về kiến trúc phát triển website JAMstack và các lý do doanh nghiệp Việt nên áp dụng vào website doanh nghiệp.
1. Định nghĩa về JAMstack
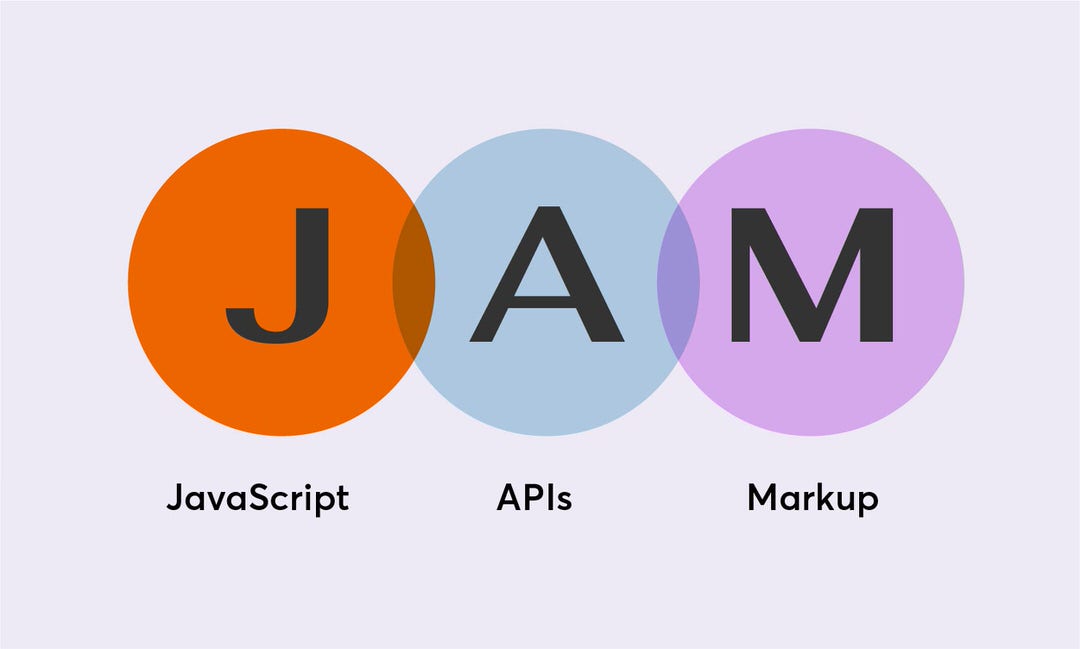
JAMstack là sự kết hợp của 3 yếu tố: J – JavaScript, A – APIs và M – Markup.

Trong đó:
JavaScript là một ngôn ngữ lập trình kịch bản mà các chương trình khác có thể đọc được mà không cần chuyển đổi thành mã gốc. Theo cách nói dễ hiểu hơn, ngôn ngữ lập trình này giúp bản thiết kế trên Photoshop, AI, hay bất cứ công cụ thiết kế hình ảnh nào khác trở thành một website với các hiệu ứng như sang trang, hình ảnh động,...
APIs là giao diện lập trình ứng dụng nhằm kết nối các ứng dụng và thư viện khác nhau. Trong trường hợp này, APIs chính là đường dây liên kết giữa JavaScript và Markup để hệ thống chạy trơn tru theo đúng ý lập trình viên.
Để dễ hiểu, bạn hãy tưởng tượng mình đang ngồi trong một nhà hàng và chọn món để nhà bếp chuẩn bị. Khi đó, nhà bếp sẽ là hệ thống – nơi cung cấp thứ bạn cần, nhân viên sẽ là APIs – người truyền thông tin của bạn tới nhà bếp và quay trở lại với món ăn mà bạn yêu cầu.
Markup là viết tắt của hypertext markup language hay còn gọi là ngôn ngữ đánh dấu giúp tạo ra các cấu trúc của trang web, phân chia đoạn văn, tiêu đề, font chữ,...
2. Cách hoạt động của JAMstack

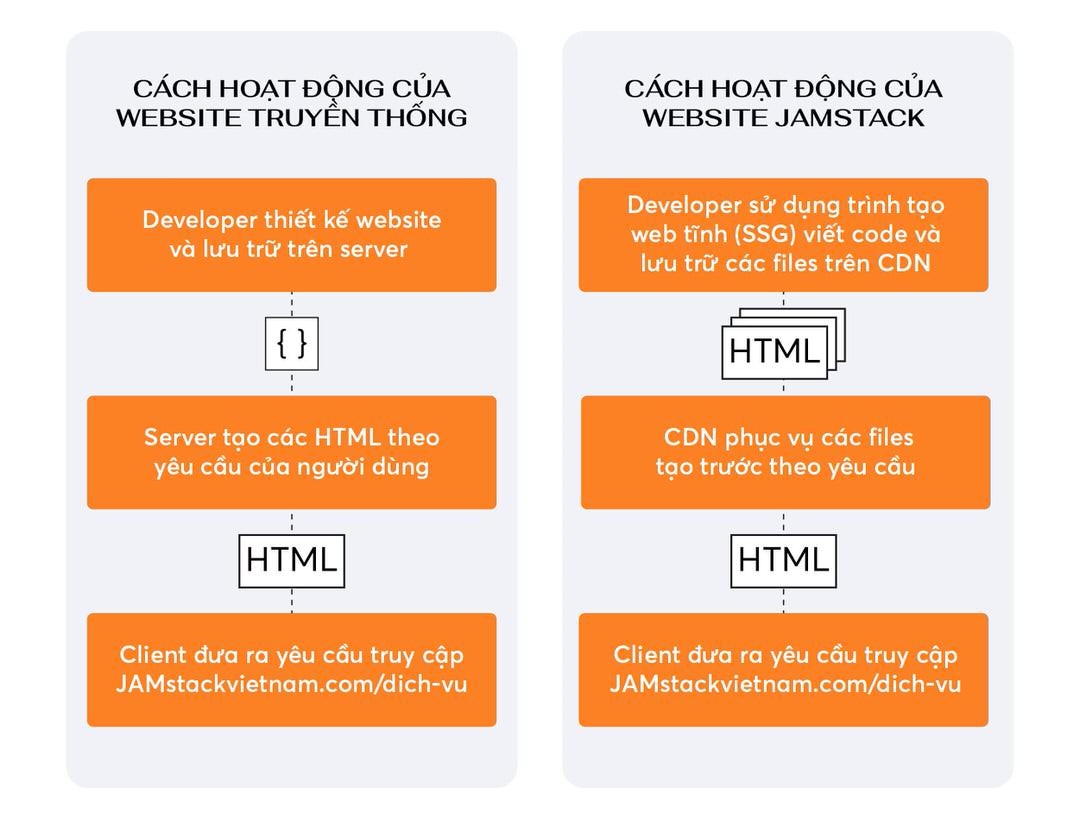
Website truyền thống sẽ bao gồm 2 phần chính là máy chủ và máy khách. Máy chủ là nơi lưu trữ các thông tin được đăng tải trên website, máy khách là những hiển thị trên màn hình của người dùng như hình ảnh, video, chữ,...
Khi người dùng muốn vào xem phần trang chủ, trình duyệt web sẽ lấy dữ liệu tại máy chủ. Sau đó, máy chủ chạy và tạo ra các HTML đổ ngược về trình duyệt và hiển thị ra màn hình của người dùng.
Trong khi đó, JAMstack chỉ bao gồm phía máy khách. Tất cả dữ liệu được lưu trữ tại đây nhờ sự giúp đỡ của mạng phân phối nội dung (CDN) theo địa lý. Khi đó, việc truy xuất dữ liệu diễn ra một cách dễ dàng và nhanh chóng thông qua APIs.
3. Ưu điểm nổi trội của kiến trúc phát triển website hiện đại JAMstack
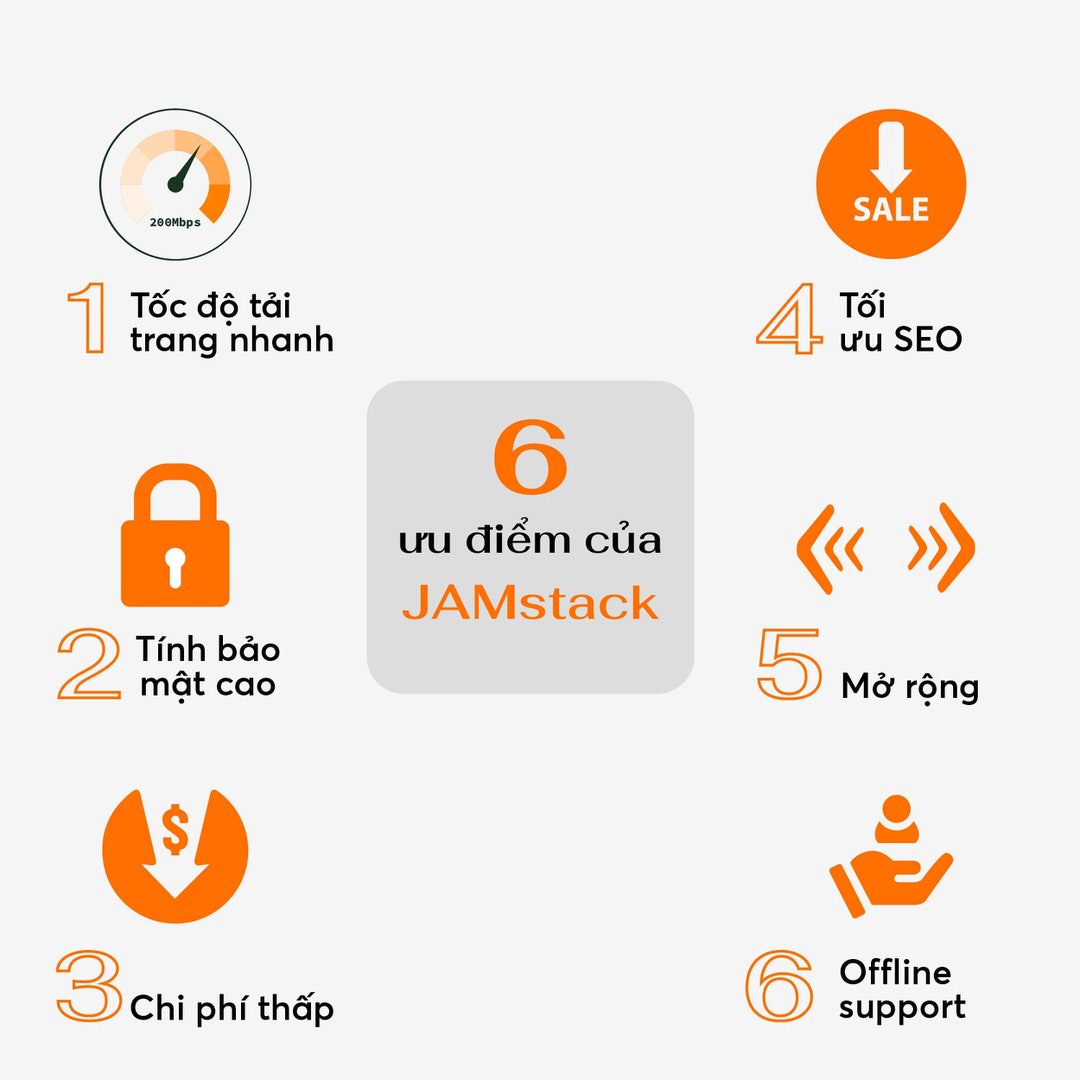
Với sự phổ biến của JAMstack trong 5 năm gần đây, các chức năng và lợi thế của cấu trúc lập trình hiện đại JAMstack ngày càng mở rộng và thể hiện rõ rệt. Dưới đây là 6 ưu điểm nổi trội của nó.

3.1. Tốc độ tải trang siêu nhanh
Các dự án sử dụng kiến trúc Jamstack được lập trình dưới dạng website tĩnh (static website) và các dữ liệu của của nó đã được tải ngày lần đầu vào trang. Chính vì vậy, người đọc có thể xem các thư mục khác nhau một cách nhanh chóng mà không cần phải tốn thời gian tải lại.
Nhiều nghiên cứu đã chỉ ra rằng:
· 47% người dùng người mong muốn tốc độ tải trang dưới 2 giây
· 20% người dùng từ chối hoàn thành giao dịch trên website thương mại điện tử nếu nó tốn thời gian để xác nhận đơn hàng.
Với mỗi giây tải chậm, website thương mại điện tử có thể mất 25 triệu Đô la Mỹ doanh thu mỗi năm. Điều này sẽ được JAMstack giải quyết với tốc độ tải nhanh hơn gấp 10 lần so với website thông thường.
Xem thêm: 5 công cụ đo tốc độ tải trang tốt nhất năm 2020
3.2. Tính bảo mật cao
Mọi dữ liệu được lưu tại phía máy khách và được truyền tải bởi các API. Do đó, chúng ta không cần lo lắng về việc sập máy chủ hay cơ sở dữ liệu bị khai thác. Ngoài ra, các website với kiến trúc phát triển website mới này sử dụng giao thức HTTPS với chứng chỉ bảo mật SSL nhằm mã hóa các tương tác giữa trình duyệt và trang web, khiến nó khó bị tấn công hơn.
3.3. Tối ưu SEO
Như đã nói ở trên, tốc độ tải trang nhanh là một trong các yếu tố giúp cải thiện xếp hạng của website trên thiết bị tìm kiếm. Đồng thời, nó cũng là yếu tố quan trọng giúp giữ chân người đọc ở lại website và giảm tỷ lệ thoát.
Điều này đã được JAMstack giải quyết khi tốc độ tải trang trung bình của nó là dưới 1 giây, kể cả với các trang thương mại điện tử khổng lồ như Amazon.
3.4. Chi phí thấp với thiết kế website chuyên nghiệp
Giá để thiết kế website rất đa dạng. Ít thì 1 – 2 triệu, nhiều thì 30 triệu trở lên. Tuy nhiên, yếu tố nào để định giá và đánh giá đắt – rẻ?
Không có một website JAMstack có giá dưới 8 chữ số. Bởi vì, việc thiết kế website dựa vào code tay, mang tính chất “độc nhất vô nhị” mà chỉ website đó có. Nhưng, “chi phí thấp” lại nằm ở quá trình hoạt động và duy trì.
Khi sử dụng các kiến trúc website trước đây, việc bảo trì diễn ra thường xuyên với nhiều khoản chi trả về nhân sự. Bên cạnh đó, website dễ bị tấn công nên việc nâng cấp là không thể tránh khỏi khiến chi phí chồng chi phí.
Trong khi đó, website JAMstack có chi phí hosting thấp, không cần service, không cần database, đặc biệt là website ổn định gần như không tốn chi phí bảo trì, chi phí xử lý các lỗi bảo mật, lỗi hệ thống ...
3.5. Dễ dàng tích hợp và mở rộng
Dữ liệu của website được lấy từ CDN nên việc mở rộng là rất dễ dàng. Hơn nữa, việc thêm dữ liệu vào CDN có giá rất rẻ hoặc thậm chí là miễn phí.
Không những thế, JavaScript là một trong những ngôn ngữ lập trình dễ, nhẹ và phổ biến nhất trên thế giới. Do đó, việc bổ sung các chức năng của website JAMstack không đòi hỏi quá cao về mặt nhân sự.
3.6. Offline support
Sau khi tải website JAMstack, hoạt động này sẽ được lưu trữ tại bộ nhớ đệm tạm thời của trình duyệt và được mở lại một cách nhanh chóng dù thiết bị không liên kết mạng Internet. Nó có thể áp dụng cho một số trình duyệt như Chrome, Cốc Cốc, Microsoft Edge,...
4. Lịch sử hình thành và phát triển của JAMstack
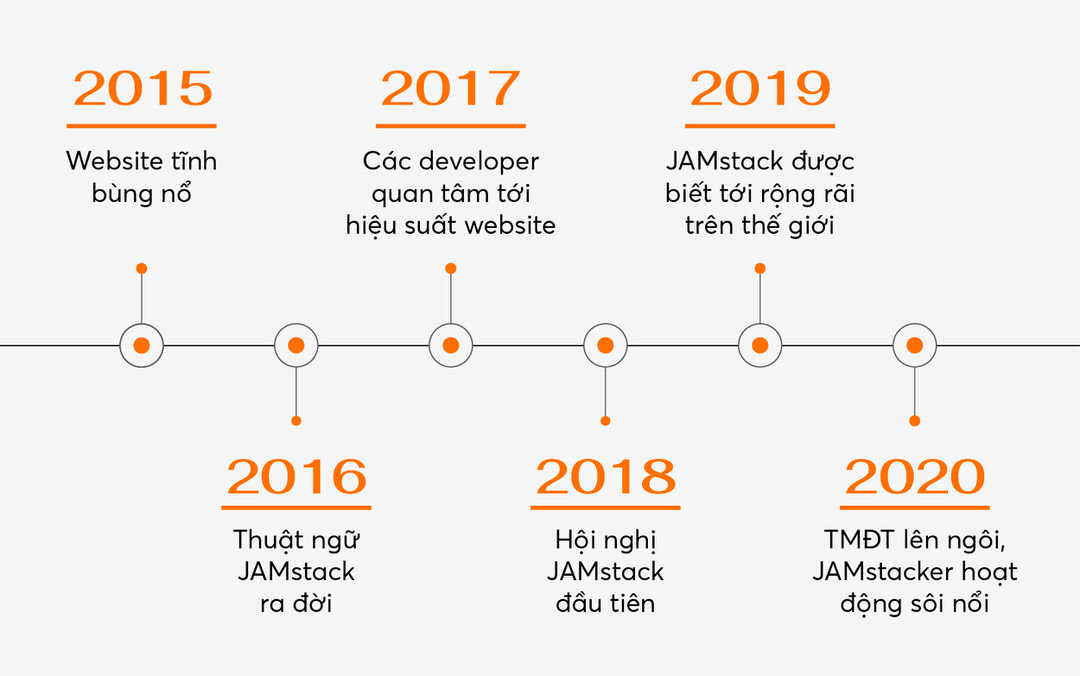
Xu hướng sử dụng các website tĩnh được bắt đầu vào năm 2008, khi Jekyll – một trình tạo trang web tĩnh (static site generator) ra đời. Tuy nhiên, xu hướng này chỉ được phát triển mạnh mẽ vào năm 2015. Tại thời điểm đó, các nhà phát triển website chú trọng hơn về trải nghiệm người dùng với tính tương tác cao, giao diện đơn giản và hiện đại.

Năm 2016, một nhóm nhỏ các lập trình viên website tin rằng, web tĩnh không nhất thiết là phải “tĩnh”, và thuật ngữ “JAMstack” ra đời. Người tạo ra thuật ngữ này, cũng là những người đầu tiên áp dụng và cung cấp dịch vụ web bằng kiến trúc lập trình hiện đại này, là Mathias Biilmann và Christian Bach.
Đến năm 2017, Cuộc cách mạng website hiện đại bắt đầu ưu tiên tầm quan trọng của hiệu suất, khả năng mở rộng và kinh nghiệm của nhà phát triển web. Thuật ngữ JAMstack bắt đầu được nhiều lập trình viên chấp nhận hơn và nhiều dự án JAMstack doanh nghiệp được công bố.
Đến năm 2018, nhiều công cụ hỗ trợ việc thiết kế website JAMstack phát triển mạnh mẽ như Netlify, Gatsby và Contentful khiến cộng đồng thiết kế website tĩnh phát triển nhanh chóng. Bước ngoặt đầu tiên trong sự hình thành và phát triển của kiến trúc lập trình hiện đại JAMstack cũng diễn ra trong năm 2018. Đó là Hội nghị JAMstack đầu tiên được tổ chức tại San Francisco.
Năm 2019 là năm trưởng thành và phát triển của thuật ngữ JAMstack. Hầu hết các lập trình viên frontend đều nghe về kiến trúc phát triển website hiện đại này và nhiều người bắt đầu tìm hiểu sâu hơn để áp dụng. Bởi lẽ, việc sử dụng các chức năng không máy chủ giúp gia tăng cơ hội nghề nghiệp và thu nhập cho họ.
Năm 2020 là một năm đầy biến động với nền kinh tế thế giới khi đại dịch COVID-19 hoành hành. Tuy nhiên, các hình thức kinh doanh qua mạng rộ lên với sự phát triển nhanh chóng, và các JAMstacker cũng không bỏ qua “cơ hội vàng” này.
Ngày càng nhiều người biết và chấp nhận JAMstack nhờ tính khả thi và hiệu quả doanh thu mang lại cho các cá nhân, doanh nghiệp ngày càng tăng. Dự đoán trong tương lai, khi thập kỷ mới bắt đầu, kiến trúc phát triển website JAMstack còn phát triển mạnh mẽ hơn.
5. JAMstack Việt Nam
Đó là những gì đã và đang diễn ra trên thế giới. Tuy nhiên, thuật ngữ JAMstack vẫn chỉ đơn thuần là một cái tên mà mà không nhiều người trong ngành biết đến tại Việt Nam. Việc thực thi và áp dụng nó như một dịch vụ thiết kế website chuyên nghiệp thực sự vẫn là một ẩn số.
Jamstack Vietnam tự hào là đơn vị tiên phong áp dụng kiến trúc phát triển website hiện đại này tại Việt Nam. Với nhiều năm nghiên cứu và đặc biệt có cơ hội "thực chiến", hoàn thành những website bằng kiến trúc phát triển website JAMstack , chúng tôi tự tin mang tới cho các cá nhân và doanh nghiệp những thiết kế website chuẩn SEO, nhằm tăng thứ hạng website trên công cụ tìm kiếm và đem lại doanh thu cũng như những lợi ích khác.
Với những tính năng nổi bật, kiến trúc phát triển website hiện đại JAMstack sẽ nhanh chóng chiếm lĩnh thị trường thiết kế website ở Việt Nam nói riêng và thế giới nói chung.




