
Micro interaction là gì? Tối ưu UX từ những chi tiết nhỏ nhất

Micro Interaction hay tương tác vi mô là một chi tiết tuy nhỏ nhưng ảnh hưởng rất lớn đến trải nghiệm người dùng trên web. Để có một trải nghiệm người dùng chuẩn chỉnh và hoàn thiện, người thiết kế UX/UI cần phải tối ưu từ những chi tiết nhỏ như micro interaction.
Theo dõi bài viết để hiểu Micro interaction là gì và mẹo thiết kế tương tác vi mô hiệu quả.
Micro Interaction là gì?
Tính năng "Thích" trên nền tảng Facebook là một ví dụ minh họa về sự thành công của microinteraction. Nếu Facebook ra mắt một sản phẩm mà thiếu đi nút "Thích", chắc chắn bạn sẽ cảm thấy không hài lòng vì bạn sẽ tự hỏi: "Tại sao họ loại bỏ đi nút 'Thích' tuyệt vời như vậy?" Microinteraction là những sự kiện nhỏ xảy ra khi mọi người sử dụng các chức năng nhỏ trong một ngữ cảnh lớn hơn.

Microinteraction có thể tồn tại như một phần của sản phẩm, thậm chí có thể chính sản phẩm đó. Ví dụ, một cái lò nướng bánh chỉ có một chức năng: nướng bánh. Bạn chỉ cần đặt lát bánh mì vào trong lò và nhấn nút. Điều này rất đơn giản. Cái lò nướng bánh là một ví dụ về microinteraction đơn giản. Tương tự, các ứng dụng nhỏ có thể được xây dựng chỉ dựa trên một microinteraction duy nhất.
Microinteraction bao gồm tất cả khía cạnh liên quan đến tương tác và chi tiết của sản phẩm. Và những chi tiết này không chỉ đơn giản là những chi tiết nhỏ; chúng đều là phần của quá trình thiết kế. Sự chênh lệch giữa một sản phẩm với trải nghiệm người dùng thân thiện và một sản phẩm thông thường thường nằm ở các microinteraction.
Việc tạo ra các microinteraction dựa trên việc đặt người dùng vào tâm trung của quá trình thiết kế. Việc bỏ qua thậm chí một chi tiết nhỏ có thể nhanh chóng gây ra cảm giác không hài lòng cho người dùng, giống như một tác động domino.
Trong thiết kế UX, các tương tác vi mô (micro interaction) cũng là điều chúng ta nên cân nhắc khi thiết kế các sản phẩm kỹ thuật số của mình.
2. Cấu trúc của các Micro interaction
Cấu trúc và quy mô đóng vai trò quan trọng trong việc tạo ra hiệu quả cho các microinteraction. Dan Saffer, tác giả của cuốn sách "Microinteractions: Thiết kế với các chi tiết," đã trình bày về bốn yếu tố cơ bản trong cấu trúc microinteraction: Kích hoạt (Trigger), Phản hồi (Feedback), Quy tắc (Rules), và Vòng lặp và Chế độ (Loops and Modes).
2.1 Kích hoạt
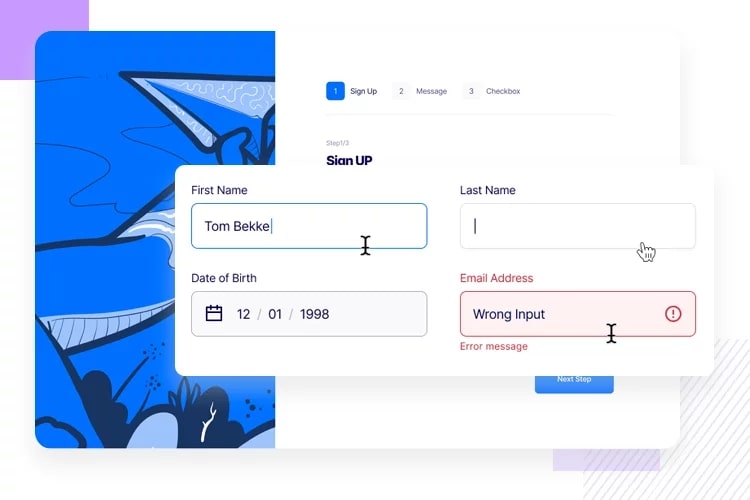
Kích hoạt xác định thời điểm mà microinteraction bắt đầu hoạt động. Có hai loại kích hoạt chính: kích hoạt thủ công và kích hoạt tự động của hệ thống.
Kích hoạt thủ công xuất hiện khi người dùng tương tác bằng cách nhấn vào nút, biểu tượng hoặc điền thông tin vào mẫu. Kích hoạt tự động của hệ thống xảy ra khi một hoặc nhiều điều kiện cụ thể được đáp ứng. Điều này dựa trên việc dự đoán những gì người dùng mong muốn dựa trên lịch sử hoạt động của họ.
2.2 Quy tắc
Phần thứ hai của microinteraction là quy tắc. Nhà thiết kế tạo ra các quy tắc cho microinteraction. Ví dụ, việc bật đèn là một ví dụ đơn giản về quy tắc. Khi người dùng bật công tắc đèn, đèn sẽ sáng. Đèn sẽ tiếp tục sáng cho đến khi người dùng tắt công tắc.
Quy tắc xác định hành động và thứ tự mà chúng sẽ diễn ra - ví dụ, khi người dùng nhấn nút hoặc nhận một thông báo. Các quy tắc này được thiết kế thông qua phần "tương tác" của microinteraction. Người dùng mong muốn trải nghiệm sự liên tục và tự nhiên từ kích hoạt tới quy tắc và phản hồi.
2.3 Phản hồi
Phản hồi giúp người dùng hiểu và tương tác với các quy tắc. Có ba loại phản hồi chính bao gồm âm thanh, hình ảnh và cảm giác. Trong đó, hình ảnh thường hiệu quả nhất vì hầu hết mọi người thường tập trung vào những gì họ đang tương tác.
Bằng cách thêm một chút sáng tạo và hài hước, thông tin phản hồi có thể tạo nên sự ấn tượng trong microinteraction của bạn. Nguyên tắc "ít hơn là nhiều" cũng áp dụng ở đây - phản hồi càng đơn giản càng tốt. Phản hồi nên sử dụng những yếu tố dễ bị bỏ qua. Những thứ như con trỏ, thanh cuộn, trạng thái nút nên được chú ý để truyền tải thêm thông tin về những gì đang diễn ra.

2.4 Vòng lặp và Chế độ
Vòng lặp và chế độ là hai yếu tố cuối cùng của microinteraction. Vòng lặp xác định thời gian mà microinteraction kéo dài. Nên cân nhắc những gì sẽ xảy ra khi người dùng tương tác nhiều lần. Các vòng lặp dài hơn giúp mở rộng khả năng tương tác của microinteraction và thay đổi theo thời gian.
3. Mẹo để thực hiện các tương tác vi mô (tốt hơn)
Hầu hết chúng ta không nhận ra mình đang tương tác với các Micro interaction là gì. Tương tác vi mô không được thu hút bất kỳ sự chú ý nào về chính nó và làm lu mờ toàn bộ thiết kế sản phẩm.
Nó phải tinh tế, xảy ra trong một khoảnh khắc ngắn ngủi hoặc xuyên suốt một tương tác kéo dài hơn một cách rất tinh tế. Mặc dù những micro interaction này rất thú vị nhưng người dùng luôn chọn chức năng hiệu quả hơn là thiết kế đẹp mắt.
Vì vậy, tốt nhất nên nhớ rằng các tương tác vi mô là những khoảnh khắc mà chức năng và thiết kế gặp nhau để cải thiện trải nghiệm người dùng.
3.1 Sự hài lòng của người dùng là trên hết
Mọi việc bạn làm đều là vì người dùng. Và mục đích duy nhất của thiết kế là làm hài lòng người dùng, các tương tác vi mô cũng vậy. Hãy luôn ghi nhớ điều đó. Cần phải rõ ràng rằng các tương tác vi mô phải được thiết kế rất cẩn thận.
Kiểm tra một cách kỹ lưỡng về tác động của chúng. Mặc dù ban đầu tương tác vi mô có vẻ ổn nhưng nó có thể làm giảm tính dễ sử dụng của người dùng và dẫn đến trải nghiệm người dùng không tốt.
3.2 Giữ mọi thứ đơn giản
Các micro interaction nâng cao sự dễ sử dụng. Vậy tại sao lại làm mọi chuyện trở nên phức tạp?
Những hình ảnh động dễ thương có thể trông rất bắt mắt. Tuy nhiên, việc đặt chúng ở mọi nơi có thể trở thành một bước đi sai lầm. Quá nhiều hoạt ảnh trên thanh điều hướng hoặc menu của bạn cũng có thể làm ảnh hưởng tiêu cực đến trải nghiệm người dùng.

3.3 Đừng làm lu mờ nội dung
Đây là một khía cạnh quan trọng khi nói đến micro interaction, đặc biệt nếu sản phẩm của bạn không phải là trang web hoặc ứng dụng mạng xã hội.
Hãy lấy Twitter làm ví dụ. Một thay đổi tương tác vi mô nhỏ bên trong Twitter đã khiến mọi người phát cuồng vì nó.
Tuy nhiên, điều này không ảnh hưởng xấu đến Twitter vì sản phẩm của họ chính là ứng dụng.
Hãy tưởng tượng điều này xảy ra trong một công ty bán sản phẩm như thời trang, gia dụng, nội thất... Đó là hoạt động tiếp thị tốt nhưng lại làm lu mờ bản thân sản phẩm. Và vì mọi người sẽ không ở trên màn hình trang web hoặc ứng dụng của bạn để tìm hiểu sản phẩm một cách chi tiết. Cuối cùng, điều này có thể ảnh hưởng xấu đến thương hiệu và doanh thu.
3.4 Không áp dụng nếu nó không hoạt động
Có rất nhiều trang web và ứng dụng bao gồm nhiều thành phần thiết kế hoặc menu để thu hút.
Nếu bạn quá choáng ngợp trong việc thiết kế, hãy luôn quay lại và suy nghĩ xem sản phẩm của bạn làm được gì. Điều này sẽ chỉ giữ lại những tương tác cần thiết mà bạn cần. Bạn cũng có thể nỗ lực nhiều hơn để nâng cao những tương tác này để có trải nghiệm người dùng tốt hơn.
3.5 Tránh sáng tạo đi ngược lại thói quen của người dùng
Hãy nhớ rằng người dùng đã quen với một số loại tương tác, cho dù trong thế giới kỹ thuật số hay thế giới thực.
Một ví dụ là mở hoặc tải ứng dụng và cuộn nó xuống. Bạn sẽ cảm thấy thế nào nếu thay vào đó bạn thấy mình có thể cuộn lên? Bạn sẽ cảm thấy rất phiền phức và khó tiếp cận?
Luôn tận dụng truyền thống nhưng cũng phải mang tính sáng khi thiết. Đôi khi, những thói quen cũ cũng đủ tốt khi được chấm phá vào một chút mới mẻ vừa đủ.
Thông qua bài viết, chúng tôi đã giúp bạn trả lời được câu hỏi về Micro interaction là gì? Và một số mẹo giúp thiết thế các tương tác vi mô hiệu quả trên website giúp nâng cao trải nghiệm người dùng và phù hợp với hành vi của khách truy cập và người mua hàng.
Theo dõi JAMstack Vietnam để tìm hiểu thêm các bài viết liên quan đến UX/UI.
UserPeek - What are Microinteractions? - 2023
(Truy cập từ: https://userpeek.com/blog/what-are-microinteractions/)




