
Khi nào nên sử dụng Jamstack và khi nào thì không?

Nếu bạn đang muốn tìm một giải pháp nhằm tối ưu trang web của mình để đạt được lợi thế cạnh tranh cả về SEO và trải nghiệm người dùng, Jamstack chắc chắn là một lựa chọn tuyệt vời để xây dựng web.
Tuy nhiên, không phải lúc nào cũng vậy. Mặc dù, kiến trúc này mang lại nhiều ưu điểm, nhưng còn tùy thuộc vào nhu cầu và mục tiêu của việc phát triển mà bạn nên cân nhắc lựa chọn hoặc không. Bài viết dưới đây sẽ đề cập đến những trường hợp bạn nên sử dụng Jamstack hoặc không nên.
1. Jamstack là gì?
Jamstack không phải là một công nghệ hay framework cụ thể mà là một kiến trúc để xây dựng ứng dụng (app) và website. Đây là một cách tiếp cận mới theo kiến trúc tách lớp trải nghiệm web (front-end) khỏi dữ liệu và business logic (back-end), giúp cải thiện tính linh hoạt, khả năng mở rộng, hiệu suất và khả năng bảo trì.
Thuật ngữ này được đặt ra bởi Mathias Biilmann, người đồng sáng lập Netlify.

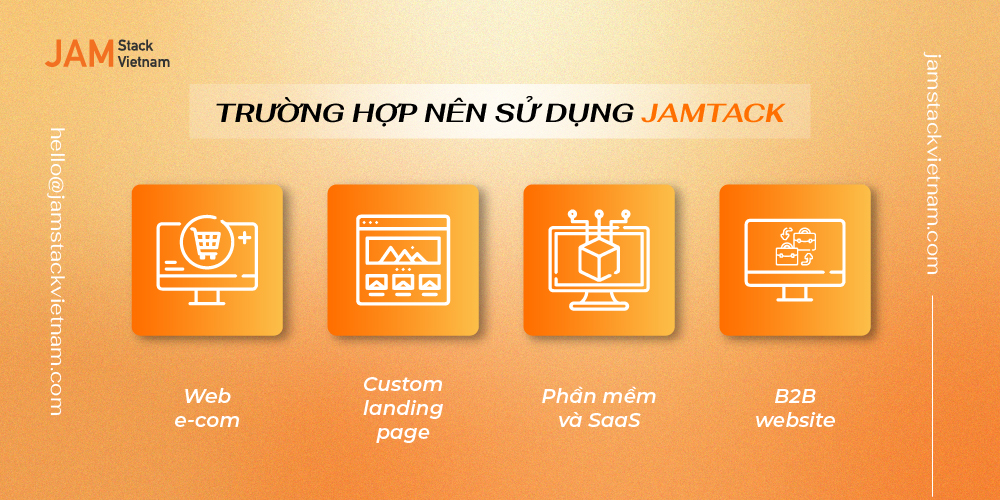
2. Khi nào thì sử dụng Jamstack?
2.1. Trang web thương mại điện tử
Cách chúng ta mua sắm ngày nay đã thay đổi rất nhiều. Người dùng đòi hỏi một trải nghiệm mua hàng trực tuyến thật tiện lợi và nhanh chóng, vì vậy việc tối ưu hóa trải nghiệm người dùng bằng một website có tốc độ tải nhanh chóng, hiệu suất mạnh mẽ với những tính năng vượt trội là điều rất cần thiết.
Và đây là lý do tại sao chúng tôi coi kiến trúc Jamstack là một cách tiếp cận tuyệt vời cho các trang web thương mại điện tử, vì bạn có thể:
-
Nhanh chóng thêm các tính năng mới hoặc chỉnh sửa các tính năng hiện có.
-
Cải thiện quy trình thanh toán nhanh hơn, dễ dàng và bảo mật hơn.
-
Cho phép bạn thay đổi nội dung một cách nhanh chóng và quản lý dữ liệu một cách hiệu quả
-
Và nhiều lợi ích khác nhờ việc tận dụng công nghệ Headless CMS.
Việc quản lý cơ sở dữ liệu và máy chủ không còn là vấn đề, vì bạn hoàn toàn độc lập với chúng. Chỉ cần sử dụng CDN để đảm bảo trang web thương mại điện tử hoạt động hiệu quả, với lưu lượng truy cập không hạn chế. Bạn có thể dễ dàng tạo các trang web vệ tinh (microsite) xung quanh website chính bằng cách sử dụng lại các dữ liệu và tính năng từ một trang website gốc (copy-paste), giúp xây dựng một hệ thống các website đồng nhất về mặt dữ liệu, nội dung.
Xem thêm: Lý do kiến trúc Jamstack phù hợp với những trang thương mại điện tử lớn.

2.2. Trang web SaaS và phần mềm tải xuống (Downloadable software)
Hai trong số những thách thức lớn nhất đối với các công ty phần mềm và SaaS là tạo được sự tin tưởng và tạo ấn tượng ban đầu tốt cho khách hàng khi truy cập. Để làm được điều này, những công nghệ được ứng dụng trên web có một vai trò rất quan trọng.
Jamstack mang đến cho bạn toàn quyền tự do tùy chỉnh, bạn có thể xây dựng một trang web thực sự mang những dấu ấn riêng biệt của công ty bạn, tạo ra ấn tượng ban đầu và sự tin tưởng ở một thương hiệu chuyên nghiệp.
Tiếp theo, Jamstack và hệ thống quản lý nội dung độc lập (headless CMS) cung cấp giải pháp quản lý dữ liệu và tái sử dụng chúng trên các nền tảng, website khác nhau, mang lại nhiều lợi thế cạnh tranh trong việc tận dụng dữ liệu hiệu quả.
>>> Xem thêm: Lợi ích của Headless CMS trong việc quản lý dữ liệu.
2.3. Website doanh nghiệp và dịch vụ
Khách hàng B2B luôn mong muốn về một doanh nghiệp cung cấp dịch vụ đem lại cho họ sự tin tưởng, website là một điểm chạm quan trọng trong việc xây dựng lòng tin của các nhóm khách hàng này.
Trải nghiệm người dùng là một yếu tố có tác động rất lớn đến sự tin tưởng của khách hàng trên website. Với những website sử dụng kiến trúc Jamstack, bạn có thể chắc chắn rằng trang web sẽ không bị sập hoặc giảm tốc độ tải khi có phải tiếp nhận một lưu lượng truy cập lớn. Bên cạnh đó, Jamstack còn cho phép nhóm Marketing hoàn toàn kiểm soát việc xây dựng nội dung trên trang và các trang landing page.
Sử dụng Jamstack là một trong những giải pháp phát triển hướng đến tương lai, khi kiến trúc này đang dần trở nên phổ biến. Ngoài ra, kiến trúc này cũng hỗ trợ SEO rất tốt bằng hiệu suất hoạt động và mức độ bảo mật mà chúng đem lại cho trải nghiệm người dùng, từ đó giúp nâng cao trải nghiệm người dùng trên website.
>>> Xem thêm: Một số dự án đã được chúng tôi thực hiện tại đây.

2.4 Trang đích tùy chỉnh
Nếu bạn muốn xây dựng các trang landing page cho các chiến dịch quảng cáo, mà đòi một trang web phải đáp ứng được số lượng người dùng truy cập cùng lúc rất lớn, hệ thống có thể xử lý các yêu cầu của người dùng một cách nhanh chóng mà không bị lỗi hay sập trong quá trình vận hình.
Với kiến trúc Jamstack, bạn có thể xây dựng một trang landing page có tốc độ tải trang nhanh chóng, hiệu suất hoạt động ổn định và băng thông có thể mở rộng tuỳ chỉnh nhờ vào các dịch vụ Mạng lưới phân phối nội dung - CDN. Qua đó, giúp đảm bảo trải nghiệm người dùng liền mạch trên trang và hạn chế tối đa các lỗi có thể xảy ra.
Ngoài ra, kiến trúc này còn cho phép xây dựng và tùy chỉnh giao diện web dễ dàng và phù hợp hơn, cùng với hệ thống quản lý nội dung - Headless CMS thích hợp để đội marketing triển khai và tối ưu hóa nội dung trên trang.
3. Khi nào không nên sử dụng Jamstack?
Như đã đề cập ở trên, đôi khi Jamstack không phải là lựa chọn tối ưu trong một số trường hợp.
Hãy suy nghĩ kỹ trước khi lựa chọn Jamstack nếu:
-
Ngân sách hạn chế – sử dụng Jamstack có nghĩa là thuê các nhà phát triển có kinh nghiệm, ứng dụng những công nghệ mới. Ngoài ra, nếu bạn muốn xây dựng lại trang web của mình thành Jamstack, bạn nên biết dự án này phức tạp như thế nào và có bao nhiêu thay đổi cơ bản sẽ phải được thực hiện.
- Bạn chưa sẵn sàng cho những thay đổi lớn – Trong hầu hết các trường hợp, chọn Jamstack đồng nghĩa với việc chọn CMS mới, giao diện mới, công nghệ mới… đòi hỏi trang web phải thay đổi đáng kể, thậm chí là xây lại hoàn toàn.
-
Kiến thức về công nghệ mới – các website Jamstack ứng dụng nhiều công nghệ mới, nên chúng được xem là không thân thiện với những người mới bắt đầu tìm hiểu. Do đó, bạn phải có một đội ngũ chuyên nghiệp và có kinh nghiệm phát triển với những công nghệ lập trình mới.
Tóm lại, với nhiều ưu điểm nổi bật, kiến trúc Jamstack đang trở thành một giải pháp phù hợp dành cho những dự án thiết kế website thuộc lĩnh vực thương mại điện tử, SaaS và Downloadable Software, trang doanh nghiệp - dịch vụ, và các trang landing page phục vụ cho các chiến dịch truyền thông và quảng cáo.
Theo dõi JAMstack Vietnam để tìm hiểu thêm kiến thức về kiến trúc Jamstack.
PagePro - When to use Jamstack and when not? - 20/7/2021 (Truy cập từ: https://pagepro.co/blog/when-to-use-jamstack-and-when-not/#b2b-services-and-companies)




