
Jamstack là gì? Cơ chế hoạt động và xu hướng phát triển web hiện nay

Với sự phát triển của công nghệ hiện nay, các doanh nghiệp đang ngày càng trở nên khắt khe hơn trong việc xây dựng một website có hiệu suất cao, trải nghiệm mượt mà và an toàn dữ liệu. Trong đó, việc lựa chọn một kiến trúc phát triển website là bước đầu tiên trong hành trình xây dựng một “ngôi nhà" trực tuyến cho thương hiệu của họ. Tuy nhiên chọn sao cho phù hợp giữa rất nhiều những kiến trúc, công nghệ khác nhau, cần phải cân nhắc kỹ càng dựa trên nhiều yếu tố khách quan.
Trong bài viết này, chúng ta sẽ tìm hiểu về Jamstack, một cách tiếp cận mới trong phát triển web đang rất được ưa chuộng hiện nay, có thể sẽ là một lựa chọn tốt dành cho doanh nghiệp của bạn.
1. Jamstack là gì?
Jamstack là một kiến trúc được sử dụng để xây dựng các trang web tĩnh có hiệu suất cao, cung cấp trải nghiệm mượt mà nhưng vẫn đảm bảo các yếu tố như: bảo mật, an toàn dữ liệu, tiết kiệm và dễ dàng mở rộng. Kiến trúc này sử dụng các công nghệ tương tự như các ứng dụng web đơn lập (Single Page Applications - SPA) nhưng lại tập trung vào xây dựng các trang tĩnh (static web pages).
Jamstack bao gồm ba phần chính được viết tắt bởi 3 chữ cái đầu tiên là J-A-M:
-
JavaScript: Các trang web Jamstack thường sử dụng JavaScript để tạo nội dung động và kết hợp chúng với các trang tĩnh (static pages).
-
APIs: Jamstack sử dụng các APIs để tạo nội dung và lấy dữ liệu từ các nguồn khác nhau.
-
Markup: Website được tạo ra bằng các trang tĩnh (static web pages), thông qua việc sử dụng các công cụ như NuxtJS, NextJS, Jekyll, Hugo, GatsbyJS…
2. Cơ chế hoạt động của website Jamstack
2.1 Pre-rendering
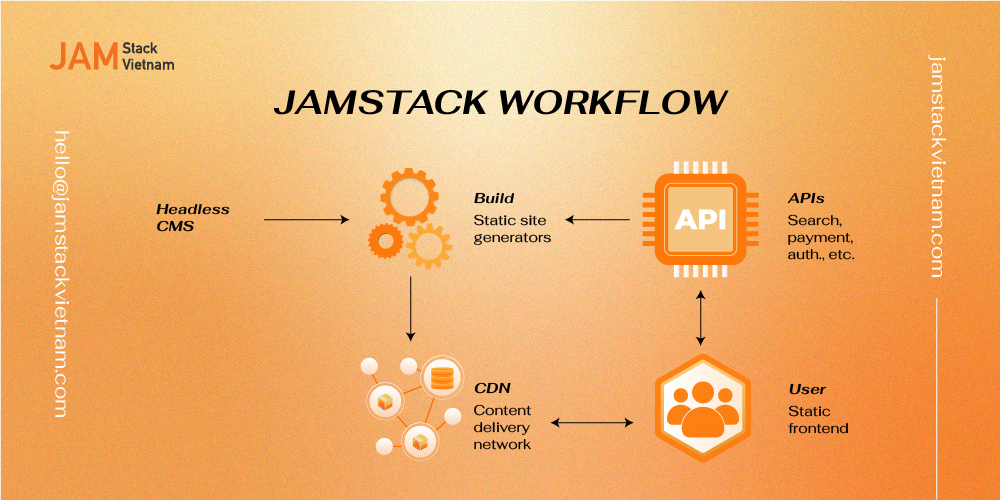
Cơ chế hoạt động của Jamstack khá đơn giản. Khi một người dùng truy cập vào trang web, các trang tĩnh sẽ được tải lên từ một CDN (Content Delivery Network) gần nhất và hiển thị trực tiếp trên trình duyệt của người dùng, các trang tĩnh này đã được tạo sẵn (pre-rendering) ngay từ khi người quản lý tải nội dung lên web.
Vì vậy, không có server-side rendering và không có yêu cầu nào được gửi về máy chủ khi khách truy cập thực hiện thao tác sẽ giúp tối ưu tốc độ tải trang và nâng cao hiệu quả bảo mật dữ liệu trên máy chủ.
2.2 Sử dụng API để lấy dữ liệu
Jamstack cũng sử dụng các APIs để lấy dữ liệu từ các nguồn khác nhau như các hệ thống quản lý nội dung (từ Headless CMS), cơ sở dữ liệu hoặc các dịch vụ bên ngoài như Twitter, Facebook hay Instagram.
Ngoài ra, các trang này cũng hỗ trợ tích hợp với các dịch vụ và công nghệ hiện đại như: Progressive Web Apps (PWA), các tính năng tối ưu SEO, định dạng hình ảnh động (Dynamic Image Formatting), và các tính năng bảo mật cao như một số chứng chỉ SSL/TLS.
3. Các ưu điểm của website Jamstack
3.1 Tốc độ tải trang nhanh
Nhờ vào việc sử dụng các tệp tĩnh (static files) và CDN (Content Delivery Network), kiến trúc Jamstack đem lại tốc độ tải trang nhanh. Các trang web lớn như Amazon, Airbnb, Spotify… đã ứng dụng kiến trúc này và chứng minh được tính hiệu quả của nó bằng tốc độ tải trang vô cùng nhanh chóng (chưa đến 1 giây).
Tệp tĩnh có đặc điểm là “nhẹ" nên tốc độ tải trang được cải thiện đáng kể. Ngoài ra, khi sử dụng CDN, nội dung sẽ được lưu trữ trên một mạng lưới các máy chủ rộng khắp thế giới, nên khi có request từ người dùng, CDN gần nhất sẽ được sử dụng để phân phối các tệp tĩnh đã lưu trữ trước đó đến trình duyệt.
3.2 Bảo mật cao
Jamstack cung cấp một cơ chế bảo mật tốt hơn so với các kiến trúc web truyền thống do kiến trúc này sử dụng các tệp tĩnh và hoạt động không có máy chủ.
Các tệp tĩnh được tạo ra trước và lưu trữ trên CDN, nên không cần truy cập vào cơ sở dữ liệu để lấy nội dung mỗi khi có request từ người dùng, giúp hạn chế các lỗ hổng bảo mật liên quan đến máy chủ.
Ngoài ra, những nội dung tĩnh này có đặc điểm là không chứa mã code nên tin tặc sẽ không thể xâm nhập, cài mã độc vào những website này và tránh được các cuộc tấn công DDoS, cung cấp một môi trường an toàn hơn cho người dùng tìm kiếm thông tin.
3.3 Dễ dàng mở rộng
Kiến trúc Jamstack cho phép các nhà phát triển dễ dàng tích hợp các dịch vụ và công nghệ mới thông các API hoặc Serverless Functions.
Ví dụ, một trang web Jamstack có thể sử dụng API của một dịch vụ thứ ba để hiển thị thông tin địa điểm, thời tiết hoặc thời gian thực cho người dùng. Các nhà phát triển cũng có thể sử dụng Serverless Functions để thực hiện các tác vụ tính toán hoặc xử lý dữ liệu phức tạp hơn mà không cần phải thiết lập hoặc quản lý server.
Ngoài ra, các dịch vụ thứ ba này cũng cung cấp các tính năng tiện ích như lưu trữ dữ liệu, xử lý hình ảnh hoặc bảo mật dữ liệu, giúp cho việc mở rộng website trở nên dễ dàng, nhanh chóng hơn.
3.4 Tiết kiệm chi phí
Trong kiến trúc truyền thống, một website thường được phát triển bằng các trang động được tạo ra bởi máy chủ. Điều này đòi hỏi các máy chủ phải được hoạt động ổn định và duy trì 24/7 để xử lý các yêu cầu của người dùng.
Trong khi đó, với kiến trúc Jamstack, nội dung đã được tạo ra trước nên khi có yêu cầu từ trình duyệt, những tệp tĩnh sẽ được tải ngay lập tức từ CDN gần nhất và không cần tới sự can thiệp của máy chủ.
Ngoài ra, với việc sử dụng các dịch vụ thứ ba và công nghệ mới như Serverless Functions, các nhà phát triển có thể giảm thiểu đáng kể chi phí trong việc quản lý server, cơ sở dữ liệu.
3.5 Tối ưu SEO
Trong SEO, tốc độ tải trang luôn là một yếu tố quan trọng để xếp hạng trên Google, vậy nên việc sử dụng Jamstack chắc chắn sẽ khiến website của bạn đc đánh giá cao hơn và xếp hạng cao hơn trên trang tìm kiếm.
Bên cạnh đó, kiến trúc này vẫn có thể đáp ứng được tất cả các yếu tố khác liên quan đến SEO, chẳng hạn như sitemap, meta tags, định dạng cấu trúc dữ liệu JSON-LD, hay tích hợp các công cụ theo dõi, đánh giá...
3.6 Offline Support
Offline support là tính năng của kiến trúc Jamstack cho phép người dùng truy cập vào nội dung của trang web mà không cần phải có kết nối internet.
Điều này có được là nhờ vào việc sử dụng các công nghệ như service worker và local storage để lưu trữ dữ liệu, cho phép truy cập vào website một cách nhanh chóng và liền mạch. Tính năng này rất hữu ích đối với các trang web cần cung cấp thông tin cho người dùng mà không yêu cầu họ phải có kết nối internet ở tất cả các thời điểm.
4. Xu hướng phát triển website Jamstack hiện nay
Hiện nay, việc phát triển website Jamstack đang trở thành một trong những xu hướng đáng chú ý trên toàn thế giới. Các công nghệ liên quan cũng được sử dụng rộng rãi và có tiềm năng phát triển mạnh. Bên cạnh đó, một số công ty lớn như Netlify, Stackbit, Gatsby và Vercel đã phát triển các công cụ hỗ trợ giúp xây dựng website Jamstack hiệu quả hơn.
Mặc dù, Jamstack cũng có một số hạn chế trong quá trình triển khai và sự phức tạp của chúng, đòi hỏi người lập trình phải có kỹ năng tốt.
Nhưng, với những ưu điểm kiến trúc này mang lại, chúng vẫn đủ sức hút với các lập trình viên, tổ chức và doanh nghiệp. Minh chứng cho thấy, ngày càng có nhiều website đang chuyển dịch dần sang kiến trúc này, một số cái tiêu tiêu biểu như: Amazon, Airbnb, Nike, Spotify...
Tóm lại, đây là một phương pháp phát triển web mới mẻ với nhiều ưu điểm và tiềm năng phát triển trong tương lai mà các doanh nghiệp nên cân nhắc lựa chọn. Nếu được triển khai đúng cách, Jamstack sẽ giúp cải thiện trải nghiệm người dùng và tăng tính linh hoạt trong phát triển các trang web một cách đáng kể.




