
CDN là gì? Cách hoạt động và lợi ích của chúng trong Jamstack

Đối với lĩnh vực phát triển website, tốc độ tải trang luôn được xem là một trong những yếu tố quan trọng hàng đầu ảnh hưởng trực tiếp đến thời gian người dùng ở lại trang và SEO. Với sự phát triển của kỹ thuật và công nghệ hiện nay, các nhà phát triển đã tìm ra nhiều giải pháp khác nhau để giải quyết vấn đề này tốt hơn. Một trong những giải pháp đó là sử dụng CDN (Content Delivery Network).
Trong bài viết này, chúng ta sẽ tìm hiểu về CDN là gì, cách hoạt động của chúng và lợi ích của chúng trong Jamstack?
1. CDN là gì?
CDN (Content Delivery Network) là một hệ thống các máy chủ được phân tán trên toàn thế giới, được sử dụng để cung cấp nội dung web nhanh, hiệu quả hơn. Khi một người dùng yêu cầu một tài nguyên từ một trang web, máy chủ gần nhất sẽ phục vụ yêu cầu đó, giảm thời gian phản hồi và tăng tốc độ tải trang web.
Giả sử bạn đang ở Hà Nội, bạn đang muốn mua một món đồ nhưng nó chỉ có ở Hồ Chí Minh nên món đồ đó phải được gửi từ Hồ Chí Minh ra Hà nội mất vài ngày. Ngược lại, bạn sẽ chỉ mất vài giờ nếu món đồ đó được gửi từ Hà Nội.
CDN được sử dụng để lưu trữ các tài nguyên của một trang web, chẳng hạn như hình ảnh, tệp CSS, JavaScript. Trong Jamstack, đó là những file tĩnh được tạo trước.
2. Cách hoạt động của CDN
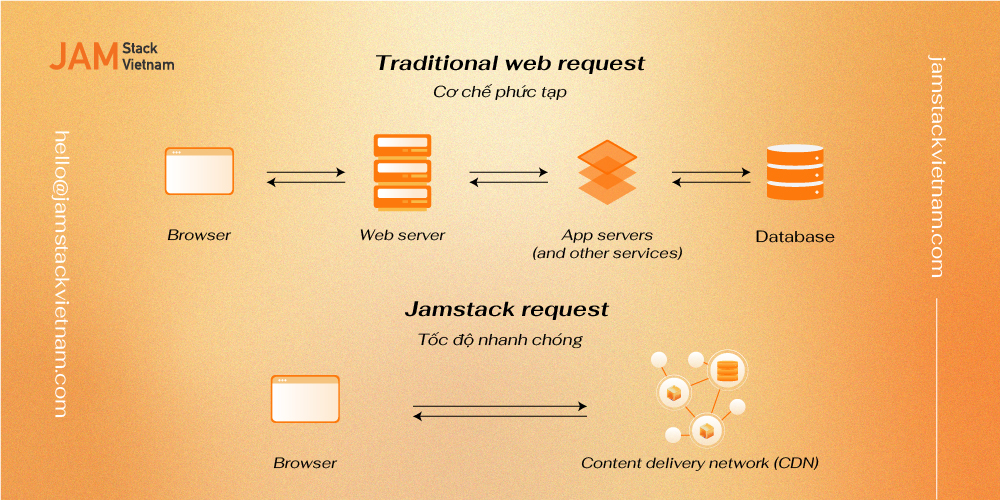
Nội dung trang web được tải lên và lưu trữ trên các máy chủ của CDN. Khi có yêu cầu được gửi từ trình duyệt, chúng sẽ được định tuyến đến máy chủ gần nhất với người dùng. Máy chủ đó sẽ chịu trách nhiệm phục vụ tài nguyên từ bộ nhớ cache. Nếu không có nội dung đc lưu trữ, máy chủ sẽ lấy tài nguyên từ máy chủ gốc của trang web và sau đó phục vụ chúng cho người dùng cuối.
Cách hoạt động chính của CDN được mô tả như sau:
-
Tải trang web ban đầu: Khi người dùng truy cập vào trang web lần đầu, yêu cầu được gửi đến máy chủ gốc của trang web để lấy nội dung.
-
Phân tích yêu cầu: máy chủ gốc sẽ chịu trách nhiệm phân tích yêu cầu của người dùng để xác định loại tài nguyên được yêu cầu, bao gồm hình ảnh, video, CSS và Javascript.
-
Phân phối tài nguyên: Nếu tài nguyên được yêu cầu đã được lưu trữ trên máy chủ edge (máy chủ biên) của CDN, nó sẽ được phục vụ từ đó. Nếu không, máy chủ gốc sẽ gửi tài nguyên đó đến các máy chủ biên trên toàn cầu để lưu trữ.
-
Phục vụ tài nguyên: Khi một người dùng yêu cầu tài nguyên, CDN sẽ phục vụ tài nguyên đó từ máy chủ edge gần nhất với người dùng đó để giảm thời gian phản hồi và tăng tốc độ tải trang. Nếu nội dung chưa được tải lên, máy chủ gốc sẽ gửi tài nguyên đó đến các máy chủ biên trên toàn cầu để lưu trữ cho những lần truy cập tiếp theo.
-
Lưu trữ tạm thời tài nguyên: Khi tài nguyên được phục vụ từ máy chủ edge, nó sẽ được lưu trữ tạm thời trên đó để phục vụ các yêu cầu tiếp theo từ các người dùng khác.
-
Cập nhật tài nguyên: Nếu tài nguyên được cập nhật trên máy chủ gốc, CDN sẽ tự động cập nhật nó trên tất cả các máy chủ edge trên toàn cầu.
Nhờ cơ chế hoạt động này, CDN giúp giảm tải cho máy chủ gốc của trang web, cải thiện tốc độ tải trang và giúp người dùng có trải nghiệm tốt hơn.
3. Lợi ích của CDN trong Jamstack
3.1 Tốc độ tải trang nhanh
CDN là một công cụ thực sự hữu ích trong Jamstack (Javascript, APIs và Markup) - một kiến trúc phát triển website mang lại hiệu suất cao, dựa trên các công nghệ phổ biến như HTML, CSS và Javascript. Một trong những lợi ích lớn nhất của kiến trúc này là tốc độ tải trang nhanh hơn so với các website truyền thống bằng cách phân phối các tài nguyên trên nhiều máy chủ và phục vụ chúng từ máy chủ gần nhất với người dùng.
3.2 Giảm tải cho máy chủ gốc
Bên cạnh đó, CDN cũng giúp giảm tải cho máy chủ gốc của trang web. Khi một trang web có nhiều người dùng truy cập cùng lúc, nó có thể gây áp lực cho máy chủ và làm giảm tốc độ tải trang. Nhưng khi sử dụng CDN, các tài nguyên được phân phối trên nhiều máy chủ khác nhau sẽ giúp giảm tải cho máy chủ gốc và cải thiện hiệu suất hoạt động một cách tốt hơn.
3.3 Một số lợi ích khác
Ngoài việc tối ưu tốc độ tải trang và giảm tải cho máy chủ, CDN còn mang đến cho những website Jamstack nhiều lợi ích, bao gồm khả năng mở rộng, bảo mật và bảo vệ, tích hợp dễ dàng và tối ưu hóa SEO.
-
Khi lượng truy cập trang web tăng lên, các tài nguyên được phục vụ từ các máy chủ edge thay vì từ máy chủ gốc của trang web, giúp cải thiện khả năng mở rộng và đáp ứng với lượng truy cập lớn.
-
Cung cấp dịch vụ bảo mật và bảo vệ, bao gồm bảo vệ chống tấn công DDoS, mã hóa nội dung và chứng chỉ SSL, giúp đảm bảo an toàn và bảo vệ thông tin của người dùng.
-
Các trang web được xây dựng với Jamstack có thể được tích hợp với nhiều dịch vụ CDN khác nhau, bao gồm Cloudflare, Amazon CloudFront và Akamai.
-
Ngoài ra, một số CDN cung cấp tính năng tối ưu hóa SEO, bao gồm tối ưu hóa các URL và định tuyến các yêu cầu đến các tài nguyên tối ưu hóa SEO trên máy chủ edge, giúp cải thiện khả năng tìm thấy trang web trên các công cụ tìm kiếm.
4. Kết luận
Với sự phát triển của công nghệ và internet, tốc độ tải trang web trở nên quan trọng hơn bao giờ hết. Sử dụng CDN là một trong những giải pháp hiệu quả nhất để tăng tốc độ tải trang và cải thiện trải nghiệm người dùng. Trong kiến trúc Jamstack, CDN có một vai trò quan trọng trong việc tối ưu hóa hiệu suất và giảm tải cho máy chủ gốc của trang web.




