72 Yếu Tố Không Thể Thiếu Của Website Thương Mại Điện Tử

Sự thành công của một website thương mại điện tử không chỉ phụ thuộc vào chất lượng sản phẩm doanh nghiệp cung cấp hay danh tiếng của thương hiệu. Hai tác nhân quan trọng khác là chiến lược tiếp thị và thiết kế website.
Việc phát triển website với các chiến lược quảng bá sau khi hoàn thành của mỗi doanh nghiệp là khác nhau. Tuy nhiên, thiết kế website chuyên nghiệp là điều mọi doanh nghiệp đều mong muốn. Thiết kế giao diện và trải nghiệm người dùng luôn được đặt lên hàng đầu.
Dưới đây là 72 yếu tố quan trọng để tạo nên một website thương mại điện tử thành công. Nếu bạn chuẩn bị bắt đầu một dự án thiết kế website thương mại hoặc làm mới website đang có của doanh nghiệp hoặc làm mới website của mình, đây là cơ hội để nâng cấp và tăng cơ hội kinh doanh.
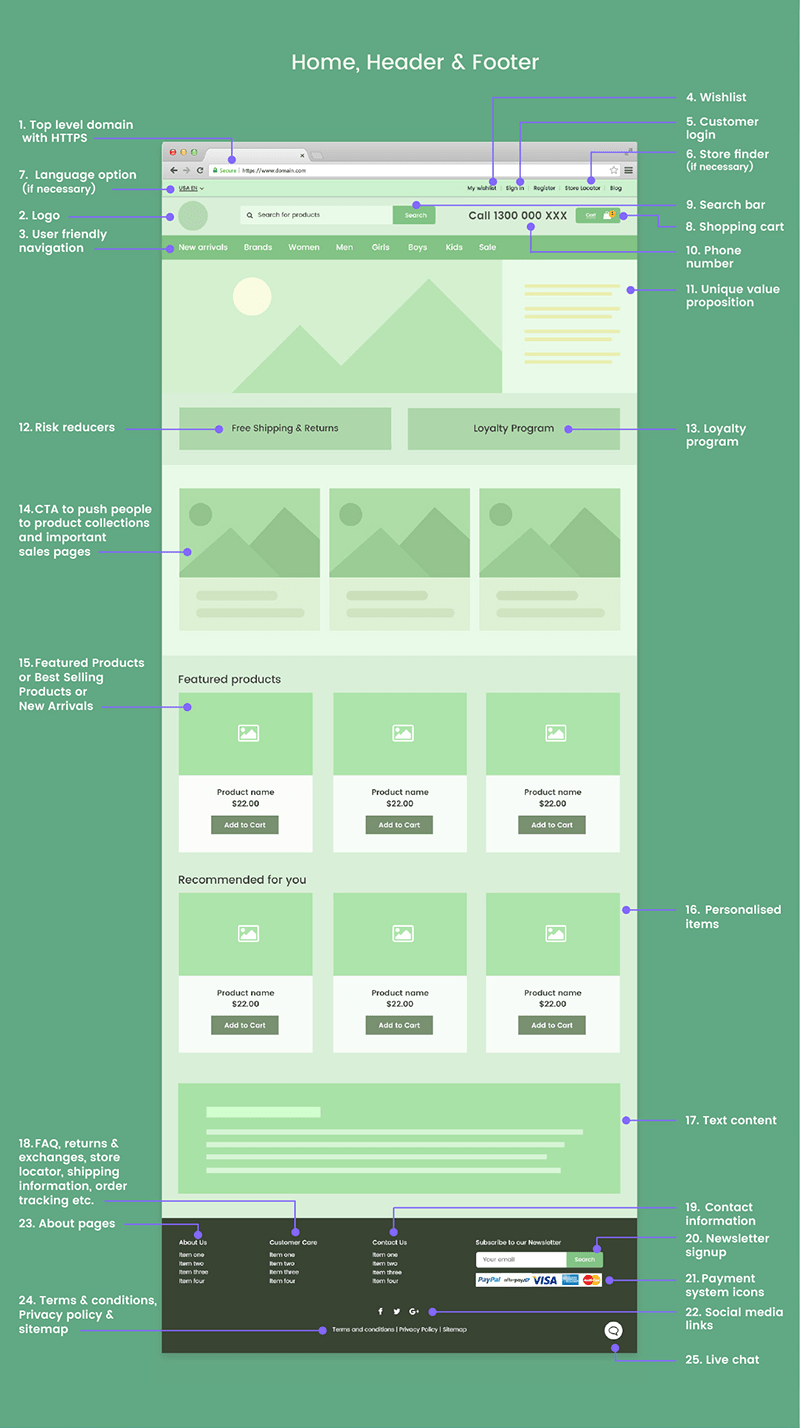
Về Header, Homepage & Footer (1-25)

1. Tên miền với giao thức HTTPS
Giao thức HTTPS là giao thức truyền tải siêu văn bản với độ bảo mật cao với sự kết hợp giữa giao thức HTTP và Chứng chỉ bảo mật SSL để mã hóa các dữ liệu truyền tải. Hiện nay, đây là tiêu chuẩn bảo mật hàng đầu cho hàng triệu website trên thế giới.
Website thương mại điện tử cần có tên miền với HTTPS để bảo đảm an toàn cho hệ thống dữ liệu của doanh nghiệp trên website, thông tin khách hàng cũng như các thông tin kinh doanh, từ đó, xây dựng và nâng cao uy tín của website cũng như thương hiệu.
2. Logo doanh nghiệp
Logo là một trong những yếu tố tối quan trọng trong bộ nhận diện thương hiệu của doanh nghiệp. Do đó, logo cần được đặt ở vị trí dễ quan sát nhất của header, giúp khách hàng có ấn tượng mạnh mẽ. Vị trí được ưa chuộng nhất là hai góc trên cùng của header.
3. Thanh điều hướng thân thiện với người dùng
Thanh điều hướng hay thanh menu góp phần tăng trải nghiệm website của người dùng. Một thanh điều hướng rõ ràng có hiệu quả trong điều hướng khách hàng, tăng thời gian ở lại trang và tăng tỷ lệ chuyển đổi.
Để có một thanh điều hướng hoạt động tốt, doanh nghiệp cần xây dựng user flow rõ ràng, thậm chỉ phải chạy thử nghiệm website và thay đổi sao cho phù hợp.
4. Wishlist
Wishlist là danh sách những sản phẩm yêu thích mà người dùng mong muốn mua. Trong một số trường hợp, người dùng chưa có thời gian xem thông tin sản phẩm hoặc nghiên cứu thị trường. Họ sẽ lưu lại những sản phẩm này trong wishlist để kiểm tra chi tiết sau.
Wishlist thường được đặt tại vị trí góc phải trên header. Nhờ đó, người dùng có thể dễ dàng nhìn thấy và kiểm tra bất cứ lúc nào. Bạn có thể thiết kế hiển thị số lượng sản phẩm trong wishlist để kích thích người dùng vào kiểm tra thường xuyên.
5. Nút đăng ký và đăng nhập
Chức năng đăng nhập là một cách tuyệt vời để lấy thêm thông tin về khách hàng như email hoặc số điện thoại. Nhờ đó, doanh nghiệp có thể triển khai các kế hoạch tiếp thị thông qua email và gọi điện giới thiệu sản phẩm, chương trình khuyến mãi khi cần. Đây cũng là chức năng không thể thiếu để khách hàng có thể lưu trữ dữ liệu của họ như giỏ hàng, wishlist, lịch sử thanh toán, kiểm tra vận đơn (nếu có),...
Hai chức năng này nên được đặt ở góc bên phải trên cùng của website, kế bên wishlist.
6. Tìm cửa hàng
Thật tốt nếu khách hàng mua trực tiếp trên website. Tuy nhiên, người Việt (thậm chí nhiều người dân ở các quốc gia khác) vẫn mong muốn được đến cửa hàng trực tiếp để trải nghiệm sản phẩm thực tế.
Nếu doanh nghiệp có hệ thống cửa hàng, bạn có thể thêm chức năng Tìm cửa hàng như trên.
7. Tùy chọn ngôn ngữ
Nếu website thương mại điện tử phục vụ cho nhiều đối tượng khách hàng từ các quốc gia khác nhau, bạn cần thêm tùy chọn ngôn ngữ vào website. Một số vị trí bạn có thể đặt chức năng này như phía trên logo, góc trên cùng bên phải (thay thế cho Tìm cửa hàng) hoặc ở cuối thanh menu.
8. Giỏ hàng
Đây là chức năng tích hợp không thể thiếu của website bán hàng trực tuyến. Về nguyên tắc, Giỏ hàng luôn được đặt ở góc bên phải của header. Bạn nên làm nổi bật biểu tượng này với màu sắc nổi bật nhất. Đừng quên bổ sung chức năng thông báo số lượng sản phẩm trong Giỏ hàng. Đây là một cách thông minh để thu hút sự chú ý của người dùng, khiến họ kiểm tra giỏ hàng nhiều lần và kích thích khả năng thanh toán.
9. Thanh tìm kiếm
Người dùng luôn mong muốn tìm được các thông tin họ cần nhanh nhất có thể. Trong website thương mại điện tử, chức năng này hoạt động vô cùng hiệu quả và dần trở thành một điểm không thể thiếu. Đặt thanh tìm kiếm ở giữa header đem lại trải nghiệm tốt nhất cho người dùng.
Có nhiều cách để tối ưu thanh tìm kiếm. Chúng tôi sẽ chia sẻ trong bài đăng tiếp theo.
10. Hotline
Đường dây nóng không chỉ hỗ trợ tối đa trong tư vấn và bán hàng, mà còn là một giải pháp tăng uy tín của website và doanh nghiệp. Đặt số điện thoại liên hệ tại header tạo sự thuận tiện cho người dùng, tăng khả năng tương tác và liên hệ.
11. Làm nổi bật USP (Lợi điểm bán hàng độc đáo)
Tại sao khách hàng nên mua sản phẩm từ doanh nghiệp của bạn mà không phải là đối thủ cạnh tranh khác? Điều gì làm bạn nổi bật và có giá trị thực sự với khách hàng? Hãy làm nổi bật những đặc điểm “độc nhất vô nhị” của doanh nghiệp.
12. Yếu tố giảm thiểu rủi ro
Người tiêu dùng luôn cẩn trọng và quan ngại khi mua hàng trực tuyến trên website thương mại điện tử. Các yếu tố giảm rủi ro có thể xoa dịu những lo lắng của khách hàng. Do đó, chúng nên được thể hiện trên Trang chủ với vị trí dễ nhìn thấy. Một số yếu tố bạn có thể xem xét như cam kết chất lượng, chính sách hoàn trả, chính sách bồi thường thiệt hại,...
13. Chương trình Khách hàng trung thành
Không có khách hàng, doanh nghiệp không thể tồn tại. Doanh nghiệp cần có các chính sách thu hút khách hàng lâu dài, thay vì các chương trình khuyến mãi chớp nhoáng theo đợt. Các lợi ích dành riêng cho khách hàng trung thành là một điểm hấp dẫn họ quay lại và mua nhiều hàng hóa hơn. Đây là đối tượng trọng điểm mà doanh nghiệp cần duy trì, phát triển và mở rộng.
14. CTA vào các mặt hàng/thư mục trọng điểm
Hãy điều hướng khách hàng một cách thông minh. Nếu doanh nghiệp đang có chương trình khuyến mãi, bạn cần đặt chúng tại các điểm nổi bật với nút kêu gọi hành động rõ ràng, mạnh mẽ. Điều này không chỉ hỗ trợ kinh doanh mà còn giúp doanh nghiệp cũng sẽ loại bỏ được các sản phẩm tồn kho, gia tăng vốn lưu động.
Ngoài ra, các chương trình nổi bật này cũng nên được thể hiện trên banner của website để hấp dẫn người dùng ngay từ thời điểm truy cập đầu tiên.
15. Sản phẩm đặc trưng/Sản phẩm bán chạy/Sản phẩm mới
Những sản phẩm này thường nhận được nhiều sự quan tâm. Đặt chúng tại trang chủ là một cách hấp dẫn và kích thích người tiêu dùng nhấp chuột và mua hàng. Bạn có thể thiết lập bằng tay để lựa chọn sản phẩm hiển thị mong muốn hoặc đặt chế độ tự động để tiết kiệm thời gian.
16. Các sản phẩm cá nhân hóa
Giới thiệu sản phẩm dựa trên hoạt động của người dùng là một thuật toán không thể thiếu trên website thương mại điện tử. Cá nhân hóa trải nghiệm trên trang có khả năng tăng chuyển đổi và thể hiện sự quan tâm của doanh nghiệp với khách hàng. Nhiều nghiên cứu chỉ ra rằng, người dùng mong muốn website có phần tùy chỉnh để thích hợp với nhu cầu của họ. Thậm chí, một số người tuyên bố sẽ không quay lại các website không có tính cá nhân hóa.
17. Nội dung giới thiệu về doanh nghiệp
Bất cứ cuộc hội thoại nào cũng cần câu chào hỏi và tự giới thiệu. Điều này diễn ra tương tự với website doanh nghiệp. Việc mô tả ngắn gọn về doanh nghiệp không bao giờ là thừa thãi, mà còn là yếu tố thuyết phục khách hàng trực tuyến hiệu quả, đặc biệt với các doanh nghiệp B2B.
Nhiều website bán hàng hiện nay tập trung nhiều vào phần sản phẩm mà quên mất cho người dùng biết họ là ai hoặc chỉ giới thiệu sơ sài về doanh nghiệp. JAMstack Vietnam khuyên bạn thực sự đầu tư vào phần Về chúng tôi. Bạn cần nhớ rằng, website là hồ sơ năng lực của doanh nghiệp, giống như portfolio hay CV. Bạn cần thể hiện các nội dung cơ bản về bản thân để gây ấn tượng với người dùng. Vị trí cuối trang chủ hoặc giữa trang là hai vị trí phù hợp để đặt nội dung này. Đừng quên gắn liên kết tới trang “Về chúng tôi”.
18. Liên kết nhanh
Một số trang quan trọng mà khách hàng thường xuyên quan tâm như những câu hỏi thường gặp (FAQ), chính sách hoàn trả và đổi hàng, địa chỉ cửa hàng, thông tin vận chuyển, kiểm tra vận đơn,... nên được thêm vào footer giúp khách hàng có thể truy cập nhanh chóng khi cần thiết. Nhờ đó, những thông tin này không cần đặt trên thanh menu, giúp tiết kiệm không gian và tối ưu giao diện website.
19. Liên hệ
Mặc dù website có tích hợp chức năng thanh toán trực tuyến và đường dây nóng, tạo ra các phương thức liên hệ khác tạo sự thuận tiện tối đa cho website. Nhiều doanh nghiệp, đặc biệt doanh nghiệp B2B, cho biết email là phương pháp liên hệ ưa thích của họ với khách hàng và đối tác.
Ba yếu tố không thể thiếu trong biểu mẫu liên hệ bao gồm số điện thoại, email và yêu cầu. Ngoài ra doanh nghiệp có thể bổ sung một số trường khác nhưng nên để chế độ tự chọn thay vì bắt buộc.
Ngoại trừ việc đặt một liên kết nhanh đến trang Liên hệ, bạn có thể tiết kiệm không gian bằng cách chèn biểu mẫu vào footer. Theo kinh nghiệm của JAMstack Vietnam, phương pháp này đem lại hiệu quả khá cao.
20. Đăng ký nhận tin
Mặc dù việc tạo nhiều biểu mẫu lấy thông tin có thể khiến người dùng cảm thấy khó chịu. Tuy nhiên, khéo léo chèn biểu mẫu vào footer cũng là một hình thức được ưa chuộng tại các website nước ngoài mà doanh nghiệp Việt có thể áp dụng.
21. Các biểu tượng hoặc logo của hệ thống thanh toán
Hiện nay có khoảng trên 70 cổng thanh toán trực tiếp tại Việt Nam và mỗi người dùng sử dụng các phương thức khác nhau. Thông báo cho người dùng về các cổng thanh toán áp dụng trên website thương mại điện tử nhanh chóng cho khách hàng biết cách hoàn thành giao dịch trực tuyến.
22. Các liên kết mạng xã hội
Các liên kết mạng xã hội tăng nhận diện thương hiệu tại các kênh khác nhau cũng như tăng khả năng tiếp cận khách hàng. Đồng thời, khách hàng có thể theo dõi và cập nhật thông tin từ thương hiệu thường xuyên một cách chủ động và thụ động.
23. Liên kết tới các trang về doanh nghiệp
Các trang như Về chúng tôi, Cộng sự, Tuyển dụng,... cũng cần được thể hiện ở footer để thu hút cả khách hàng và các đối tượng người dùng khác.
24. Điều khoản và điều kiện, Chính sách riêng tư, sơ đồ website
Những tài liệu tiêu chuẩn này bắt buộc phải có trong website. Bạn có thể đặt ở phía cuối cùng của footer để tránh giao diện quá chật chội và rối mắt.
25. Live chat
Nhắn tin trực tuyến là một chức năng phổ biến của website thương mại điện tử hiện nay để hỗ trợ khách hàng nhanh chóng.Biểu tượng chat nên được đặt cố định ở phía dưới cùng của góc bên phải để khách hàng có thể nhắn tin bất cứ lúc nào mà không ảnh hưởng tới trải nghiệm trang.
Để giảm tải công việc, tăng thời gian phản hồi, bạn có thể thiết lập một hệ thống câu hỏi và câu trả lời. Việc này cần lên kế hoạch cẩn thận để đạt hiệu quả tối đa.
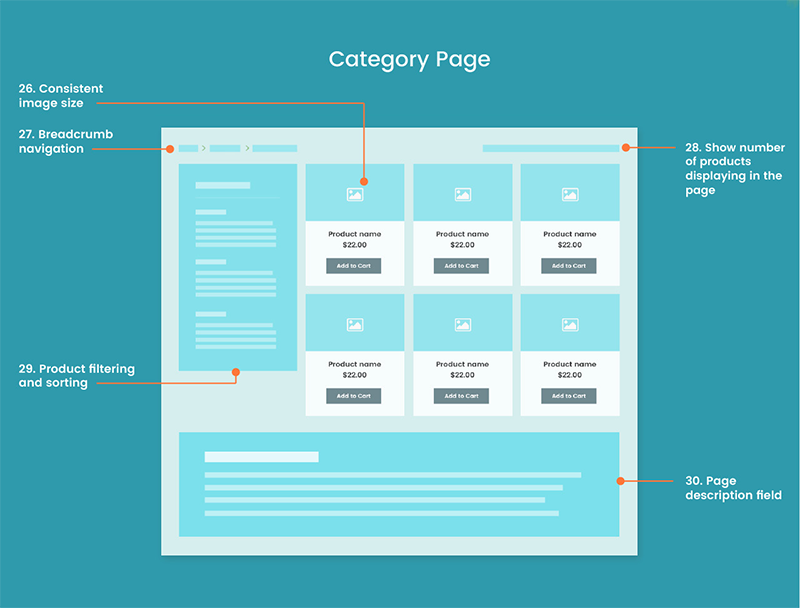
Trang Danh mục sản phẩm (26 - 30)

26. Hình ảnh có tính liền mạch
Hình ảnh trong trang Danh mục sản phẩm nên có tính liền mạch, liên kết và có tính đồng bộ về cả độ phân giải, kích thước, khoảng trắng,... Điều này không chỉ tạo giao diện đẹp mà còn thể hiện tính chuyên nghiệp của doanh nghiệp.
27. Thanh điều hướng Breadcrumb
Thanh điều hướng breadcrumb là tập hợp các liên kết giúp người dùng biết vị trí của họ trên website. Người dùng có thể dựa vào đó để quay lại các trang trước đó mà không cần phải nhấp quay lại như phương thức truyền thống.
Thanh breadcrumb thường nằm phía dưới thanh menu chính.
28. Số lượng sản phẩm trên trang
Thông thường, một trang không thể hiển thị tất cả các sản phẩm. Nhưng mỗi trang nên hiển thị số lượng sản phẩm trên trang và số trang sản phẩm. Đây cũng là một cách điều hướng khách hàng và tăng thời gian ở lại trang cũng như khả năng chuyển đổi.
29. Lọc và sắp xếp sản phẩm
Chức năng lọc cho phép khách hàng lọc sản phẩm dựa trên các tiêu chí khác nhau như kích thước, màu sắc, giới tính,... tùy thuộc vào sản phẩm của doanh nghiệp. Chức năng sắp xếp cho phép xem sản phẩm theo thứ tự về giá và thời gian đăng.
Nếu thiếu hai chức năng này, trải nghiệm người dùng bị ảnh hưởng rất lớn, khiến khách hàng tốn thời gian tìm kiếm sản phẩm, mất kiên nhẫn và thậm chí là thoát trang. Hãy tạo sự thuận tiện tối đa cho quá trình mua sắm của người dùng để tăng khả năng chuyển đổi trên website.
30. Mô tả ngắn về trang
Trong phần này, bạn có thể thêm một vài dòng mô tả ngắn về loại sản phẩm trong doanh mục này, nguồn gốc, đặc tính chúng,... Đừng quên chèn từ khóa để con bot Google có thể tìm thấy trang web của bạn nhanh chóng, dễ dàng hơn.
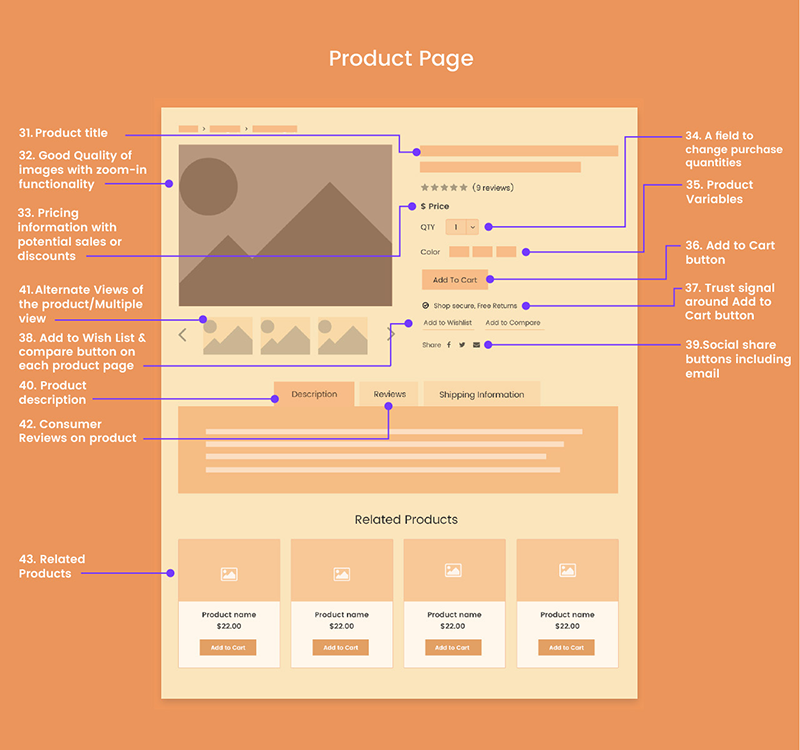
Trang Sản phẩm Chi tiết (31 - 43)

31. Tiêu đề sản phẩm
Nói đơn giản, đây là tên sản phẩm. Mỗi sản phẩm cần có tên riêng khác biệt. Bạn có thể thêm các thuộc tính về màu sắc, kích thước,.. nếu cần thiết. Tên sản phẩm nên chứa từ khóa để thực hiện SEO hiệu quả hơn.
32. Hình ảnh chất lượng cao
Hình ảnh tốt không chỉ là hình ảnh có độ phân giải cao mà còn thể hiện tập trung vào sản phẩm. Người dùng có thể quan tâm tới các chi tiết nhỏ trên ảnh và phóng to để xem rõ hơn. Do đó, ảnh trong trang này cần đáp ứng được nhu cầu này.
33. Thông tin về giá và các thông tin khuyến mãi (nếu có)
Giá luôn là một trong những yếu tố được quan tâm hàng đầu khi mua hàng, dù là trực tuyến hay truyền thống. Một trang website thương mại điện tử sẽ thất bại hoàn toàn nếu không hiện giá trên giao diện. Giá sau khuyến mãi cũng được khách hàng đặc biệt quan tâm và ưa chuộng. Bởi vì họ có thể so sánh giá một cách trực quan và đưa ra quyết định mua hàng nhanh hơn.
34. Trường chọn số lượng sản phẩm
Thông thường, trường này được đặt ngay dưới giá sản phẩm để khách hàng chọn số lượng mua hàng dễ dàng hơn. Hơn nữa, vị trí này tạo điều kiện thuận lợi để khách hàng chú ý nhiều hơn nhờ có yếu tố “thu hút ánh nhìn” là giá.
35. Các thuộc tính của sản phẩm (nếu có)
Một số thuộc tính của sản phẩm bao gồm màu sắc, kích thước, tiêu chuẩn,... Nếu sản phẩm có các yếu tố trên, bạn nên thêm vào sản phẩm gốc thay vì tạo nhiều sản phẩm khiến trang sản phẩm bị loãng.
36. Nút “Thêm vào giỏ hàng”
Nút kêu gọi hành động (CTA) này là yếu tố quan trọng nhất của trang sản phẩm chi tiết. Do đó, bạn cần làm nó nổi bật nhất có thể. Đóng khung và tô màu đậm là phương án thường được sử dụng. Ngoài ra, bạn cần tạo bản lớn để thu hút sự chú ý và giúp thao tác nhấp chuột trở nên dễ dàng hơn.
37. Các dấu hiệu tin tưởng xung quanh nút “Thêm vào giỏ hàng”
Đây là một ý tưởng tuyệt vời để tăng sự tin tưởng của khách hàng và khuyến khích họ mua hàng. Ví dụ như chứng nhận bởi chuyên gia, chứng nhận hàng thật, hoặc chính sách mua hàng,...
38. Nút thêm vào “Wishlist” hoặc “So sánh”
Wishlist cho phép khách hàng lưu trữ các sản phẩm mà họ quan tâm hoặc có ý định mua sau. Chức năng so sánh giúp khách hàng có thể tìm hiểu các sản phẩm tương đồng khác nhau cùng một lúc. Bằng cách này, họ sẽ chọn được sản phẩm phù hợp nhất. Đây cũng là một cách tăng khả năng mua hàng trên website thương mại điện tử.
39. Nút chia sẻ mạng xã hội
Hãy để khách hàng chia sẻ sản phẩm yêu thích của họ cũng như tạo cơ hội để website thương mại điện tử của bạn được nhiều người biết tới. Một số nút thông dụng hiện nay như Facebook, Twitter và email.
40. Mô tả sản phẩm
Mô tả các tính năng và thông số sản phẩm là một phần quan trọng của website bán hàng. Bạn cần nêu thông tin thật chi tiết để khách hàng có thể tìm hiểu sản phẩm, hạn chế nhắn tin trực tiếp để hỏi các thông tin mà bạn hoàn toàn có khả năng thể hiện trên website.
41. Chế độ xem nhiều ảnh sản phẩm
Một tấm hình chưa đủ để khách hàng mường tượng về sản phẩm thực tế. Bạn cần cung cấp nhiều hình ảnh ở các góc độ khác nhau, màu sắc khác nhau, thậm chí là ảnh hướng dẫn sử dụng sản phẩm.
42. Đánh giá của khách hàng
Theo nhiều nghiên cứu, phần lớn người dùng mua hàng trực tuyến dựa trên đánh giá và phản hồi của các khách hàng khác. Phần này không chỉ giúp khách hàng nhận xét và chia sẻ trải nghiệm sản phẩm mà còn là nơi tham khảo và là nơi thúc đẩy khách hàng mua hàng nhanh hơn. Bạn cần tích hợp điểm đánh giá trung bình và số lượng phản hồi. Nếu có thể, bạn nên tích hợp chức năng nhận xét để tăng trải nghiệm người dùng trên website.
43. Sản phẩm liên quan
Giới thiệu các sản phẩm liên quan để khách hàng có thể xem thêm nhiều sản phẩm hơn, so sánh các sản phẩm và ở lại trang lâu hơn. Phần này nên đặt ngay dưới cuối trang, ngay dưới phần mô tả sản phẩm.
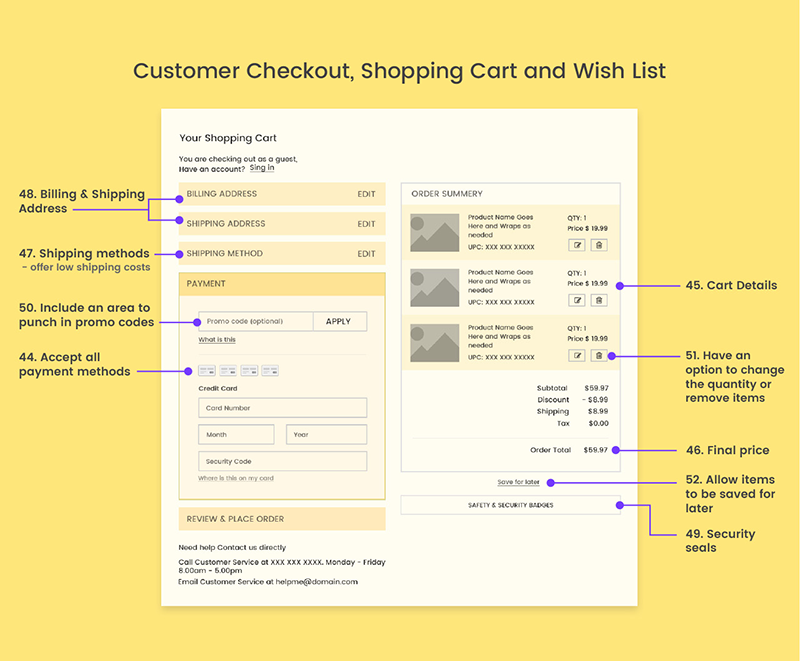
Trang Thanh toán, Giỏ hàng và Wishlist (44 - 52)

44. Tích hợp nhiều phương thức thanh toán
Bạn cần tìm ra những phương thức thanh toán được ưa chuộng nhất và tích hợp vào website thương mại điện tử của doanh nghiệp. Thông thường, COD (trả tiền khi nhận hàng), ngân hàng điện tử và các ví thanh toán như Momo, Zalopay, Viettelpay, Airpay,... được sử dụng nhiều nhất.
45. Giỏ hàng chi tiết
Bạn cần thể hiện các thông tin cơ bản về sản phẩm như tên sản phẩm, ảnh đại diện, số lượng sản phẩm đã chọn, giá.
46. Tổng hóa đơn
Hiển nhiên, tổng hóa đơn không thể thiếu trong trang thanh toán. Bạn cần bao gồm toàn bộ giá sản phẩm và phí vận chuyển. Nếu có giảm giá, bạn nên thể hiện giá trước và sau giảm trên trang để khách hàng thấy được ưu đãi khi họ mua hàng. Nếu chương trình áp dụng cho từng sản phẩm, hãy hiển thị trên từng sản phẩm. Trường hợp áp dụng cho cả đơn, bạn có thể thêm trường Giá giảm.
47. Các phương thức giao hàng
Cũng như phương thức thanh toán, bạn cần chọn những phương thức giao hàng thân quen như bưu điện, Viettel, GHN, GHTK... tùy thuộc vào doanh nghiệp cũng như khách hàng. Trong đó, bạn nên có khoảng 2 lựa chọn có giá vận chuyển thấp. Thời gian giao hàng dự kiến cũng nên được hiển thị cùng chi phí vận chuyển để khách hàng cân nhắc lựa chọn.
48. Thông tin nhận hàng
Thông tin nhận hàng cần ít nhất ba trường bao gồm tên khách hàng, địa chỉ và số điện thoại. Các trường này mang tính bắt buộc để có đủ thông tin cho một đơn hàng hoàn chỉnh. Bạn có thể thêm một số trường khác như email, địa chỉ nhận hóa đơn (nếu có), lời nhắn,... nhưng nên để ở chế độ tùy chọn.
49. Dấu an toàn
Hiển thị dấu an toàn gần nút thanh toán hoặc trường điền thông tin thẻ ngân hàng để tăng độ tin tưởng và tạo sự an tâm cho khách hàng. Đây cũng là cam kết của doanh nghiệp về độ an toàn của website.
50. Điền mã giảm giá
Thỉnh thoảng, doanh nghiệp của bạn có thể áp dụng các chương trình khuyến mãi, hoặc trao mã giảm giá cho một số khách hàng đặc biệt. Trường này sẽ giúp khách hàng sử dụng các chương trình khuyến mãi trực tuyến mà không cần đến cửa hàng trực tiếp. Doanh nghiệp cũng kiểm soát chính sách của mình tốt hơn. Trường mã giảm giá có thể chọn tự động hoặc khách hàng tự điền.
51. Thêm, bớt hoặc xóa sản phẩm
Trang thanh toán không thể thiếu chức năng chỉnh sửa hoặc loại bỏ sản phẩm. Khách hàng thường đắn đo rất lâu trước khi hoàn thành đơn hàng.
52. Cho phép lưu xem sau
Đừng quên cài đặt chức năng lưu trữ sản phẩm trong giỏ hàng vì phần lớn người dùng không quyết định mua hàng nhanh chóng mà sẽ tìm kiếm, chỉnh sửa giỏ hàng nhiều lần. Nếu không lưu lại, khách hàng phải mất công tìm lại các sản phẩm. Điều này ảnh hưởng nặng nề tới khả năng chuyển đổi của website.
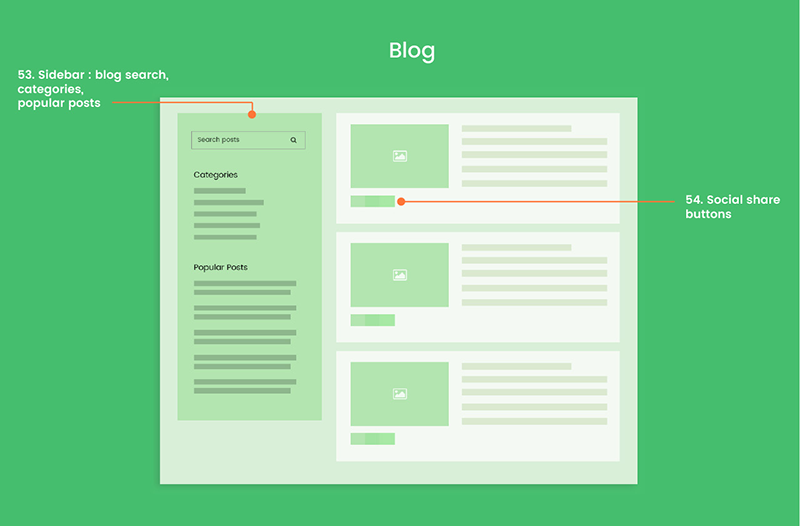
Trang Tin tức/Bài viết (53 - 54)
 53. Sidebar
53. Sidebar
Bạn có thể đặt thanh này bên trái hoặc bên phải website, tùy thuộc vào cách trình bày bạn mong muốn. Sidebar có thể bao gồm Thanh tìm kiếm, Danh mục và Các bài viết phổ biến hoặc Các bài viết mới cập nhật.
54. Các nút chia sẻ trên mạng xã hội
Khách hàng sẽ mong muốn chia sẻ, lưu trữ những bài viết mà họ cảm thấy có ý nghĩa. Do đó, các nút chia sẻ mạng xã hội sẽ hoạt động hiệu quả trong trường hợp này. Bạn cũng có thể tự chia sẻ các bài đăng để tăng độ phủ của website doanh nghiệp.
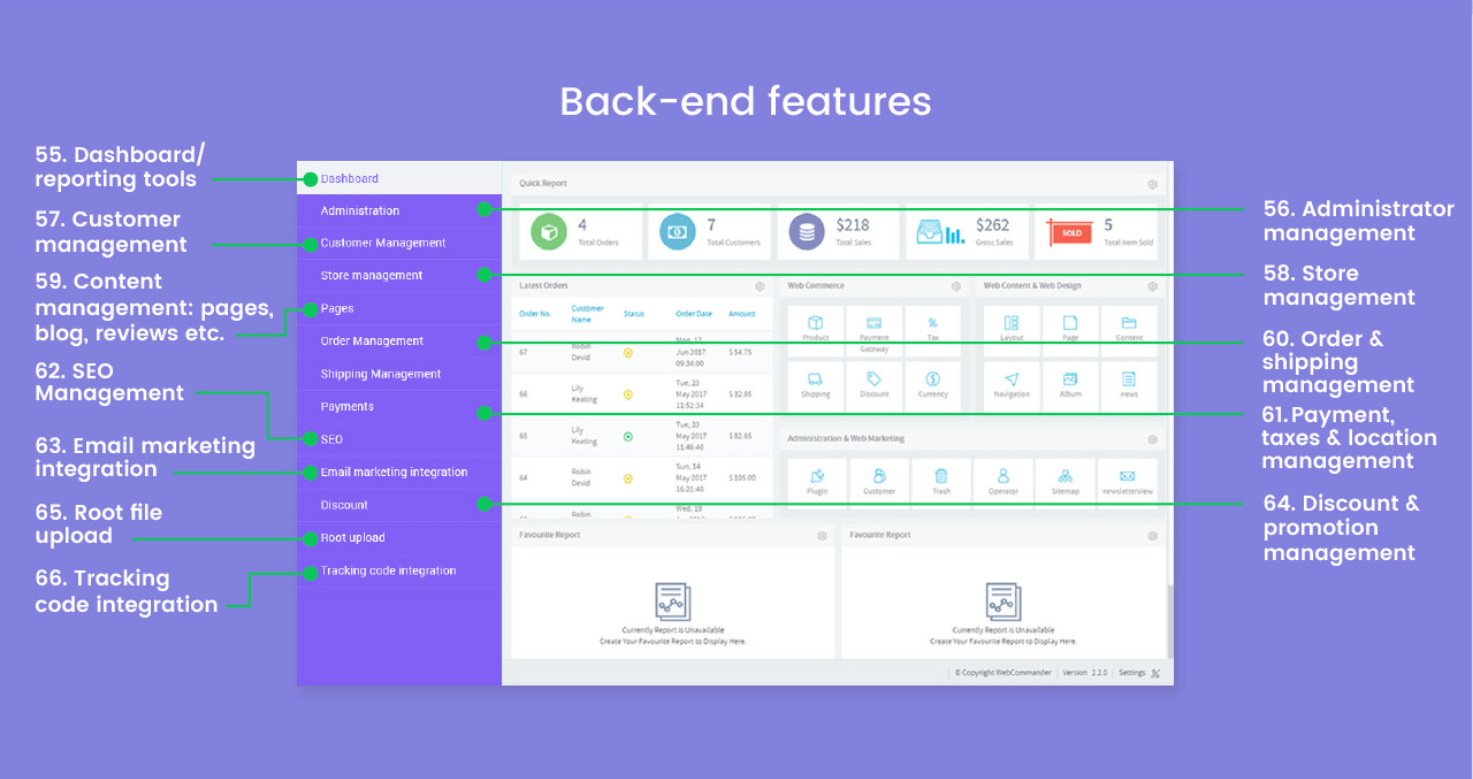
Các tính năng back-end (55 - 66)

55. Dashboard/Công cụ báo cáo
Dashboard sẽ tổng hợp các thông số thương mại điện tử của website và cho phép bạn theo dõi một cách dễ dàng. Bạn nên thiết lập dashboard phù hợp với nhu cầu của doanh nghiệp. Các chức năng không thích hợp không chỉ khiến giao diện rối mắt, gây nặng nề cho hệ thống quản trị.
56. Phân quyền quản trị
Mỗi website thường có nhiều quản lý khác nhau với chức năng, nhiệm vụ khác nhau. Bạn cần quản lý và phân quyền cho mỗi người sao cho phù hợp.
Ví dụ: Bộ phận hàng hóa sẽ có khả năng quản lý xuất - nhập kho trên website, cập nhật giá. Bộ phận kinh doanh sẽ nắm phần đơn hàng. Chỉ quản lý cấp cao được quyền xem phần báo cáo doanh thu.
Việc phân quyền không chỉ giúp mọi người làm việc dễ dàng hơn mà còn giúp bảo mật cao của doanh nghiệp cao hơn.
57. Quản lý khách hàng
Quản lý khách hàng bao gồm quản lý thông tin khách hàng và quản lý đơn hàng. Bằng cách này, doanh nghiệp có thể thực hiện các chiến lược marketing dễ dàng hơn. Nếu có thể, website thương mại điện tử nên có chức năng lưu trữ lịch sử tìm kiếm của từng khách hàng để cá nhân hóa tốt hơn.
58. Quản lý cửa hàng
Các thông số sản phẩm như loại hàng, màu sắc, mô tả, kích thước,... là các trường có thể thay đổi từ backend của website mà không cần sự hỗ trợ nào từ phía lập trình viên. Bạn có thể thiết lập các trường lựa chọn sao cho phù hợp.
59. Quản lý nội dung
Nội dung trên trang và cách sắp xếp, bài viết và các phần nội dung khác cũng cần thay đổi, cập nhật thường xuyên. Do đó, bạn không nên thiết lập sẵn trên các mã code mà nên đặt ở back-end, tiện lợi cho quản trị viên.
60. Quản lý vận đơn
Website thương mại điện tử thường có nhiều đơn hàng cùng lúc với tình trạng đơn hàng khác nhau. Các tình trạng đơn hàng thường có như xác nhận đơn hàng, chuẩn bị đơn, vận chuyển và nhận hàng. Việc phân loại đơn vào từng tình trạng khác nhau giúp doanh nghiệp có thể tránh tình trạng bị sót đơn, kiểm soát quá trình hoạt động của doanh nghiệp để nâng cao chất lượng dịch vụ.
61. Quản lý thanh toán, thuế và địa điểm
Back-end của website cũng cần chức năng tính phí vận chuyển, thuế (nếu có) và tổng đơn tự động. Doanh nghiệp nên cài đặt hoặc áp dụng công thức nhất định để website có thể tự động tính toán hợp lý.
62. Quản lý SEO
Một số yếu tố SEO cần thiết cho website thương mại điện tử bao gồm URL, thẻ tiêu đề, thẻ meta, hashtag,...
63. Tích hợp tiếp thị qua email
Chức năng này phát sinh khi trong website có khả năng lưu trữ email của khách hàng. Việc tích hợp tiếp thị qua email trên back-end của website giúp doanh nghiệp tiết kiệm thời gian và chi phí thực hiện các chiến dịch marketing hơn, tránh việc sai, sót email.
64. Quản lý giảm giá và khuyến mãi khác
Như đã trình bày ở trên, website thương mại điện tử cần thu hút khách hàng thông qua các mã giảm giá và chương trình khuyến mãi. Mục 64 này là nơi doanh nghiệp cập nhật các chương trình của mình. Đồng thời, kiểm soát được số lượng người dùng sử dụng các mã giảm giá cá nhân, tránh tình trạng gian dối.
65. Tải tệp gốc lên
Tải tệp lên trực tiếp có thể cần thiết như tệp exel sản phẩm nhập hoặc tệp khách hàng,... Nếu nhập tay sẽ gây tốn thời gian và nhân lực. Thay vào đó, phần back-end nên tích hợp chức năng này.
66. Tích hợp kiểm tra mã theo dõi
Bạn có thể cần tải lên các tệp như robots.txt, mã theo dõi, mã xác minh của bên thứ ba khác mà không cần sự trợ giúp của lập trình viên.
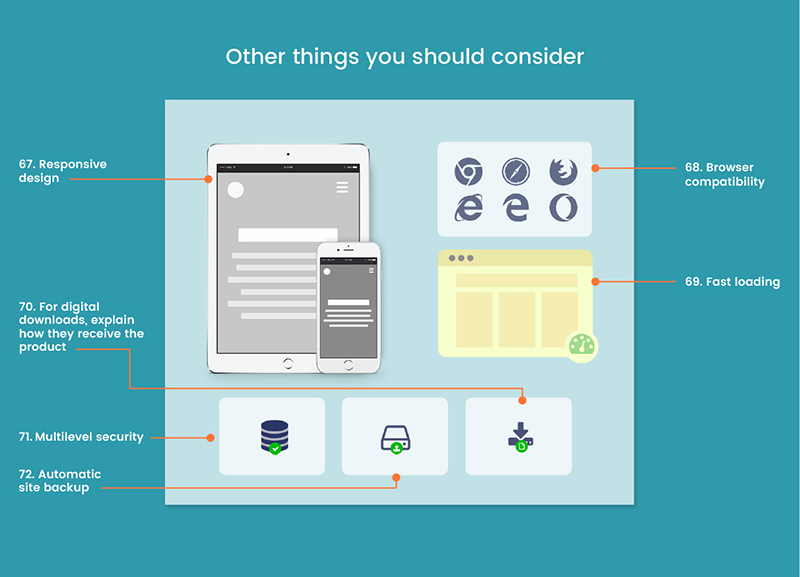
Các yếu tố khác cần lưu ý (67 - 72)

67. Thiết kế tương thích với nhiều thiết bị
Hiện nay, phần lớn người dùng sử dụng điện thoại thông minh để truy cập Internet. Nếu website thương mại điện tử của doanh nghiệp không hiển thị phù hợp trên thiết bị di động, khả năng khách hàng không truy cập hoặc nhanh chóng thoát ra là rất cao. Ngoài ra, yếu tố này cũng được Google coi trọng và đánh giá thứ hạng website.
68. Khả năng tương thích trình duyệt
Có rất nhiều trình duyệt trên thế giới. Việt Nam phổ biến với Chrome, Cốc Cốc, Safari nhưng cũng có một số người vẫn sử dụng Firefox hay Opera mini.Trong quá trình triển khai dự án xây dựng website thương mại điện tử, đội ngũ JAMstack Vietnam đã từng gặp tình huống khách hàng phản ánh phát sinh lỗi, sau khi tìm hiểu phát hiện ra, khách hàng sử dụng trình duyệt Firefox, mặc dù không còn phổ biến, nhưng nhóm tester vẫn phải công nhận, dù hiếm gặp nhưng người dùng vẫn có thể sử dụng nhiều trình duyệt khác nhau.
69. Tốc độ tải trang nhanh
Tốc độ tải trang ảnh hưởng rất nhiều tới trải nghiệm khách hàng. Nhiều người tuyên bố, họ sẽ không quay lại các website có tốc độ tải trang quá chậm. Họ cũng khẳng định tốc độ tải trang cũng ảnh hưởng tới quyết định mua hàng. Theo Google, thời gian tải trang tuyệt vời nhất là dưới 2s. Nếu bạn cần một website có tốc độ “tia chớp”, bấm vào đây để liên hệ JAMstack Vietnam, chúng tôi sẽ hỗ trợ bạn.
Ngoài lý do trải nghiệm khách hàng, tốc độ tải trang cũng liên quan tới SEO khi nó trở thành một yếu tố xếp hạng trang vào tháng 5/2021.
70. Tải tài liệu
Nếu website chỉ cung cấp một số thông tin cơ bản của sản phẩm và bạn có sẵn các tệp tài liệu chi tiết, hãy thông báo cho khách hàng biết họ có thể tìm hiểu thêm về sản phẩm bằng cách tải tài liệu. Chúng tôi khuyên bạn nên đặt chế độ yêu cầu cung cấp email và các thông tin cơ bản khác trước khi tải. Nhờ đó, doanh nghiệp có thêm dữ liệu khách hàng để thực hiện marketing, hoặc biết được sản phẩm được khách hàng quan tâm nhiều nhất. Từ đó, đưa ra các chiến lược phù hợp.
71. Bảo mật đa cấp
Vấn đề bảo mật luôn được đặc biệt quan tâm với các website thương mại điện tử. Ngoại trừ tích hợp chứng chỉ SSL và tuân thủ PCI, website cần xây dựng tường lửa và các lớp bảo mật trong phần đăng nhập và liên hệ.
72. Sao lưu web tự động
“Phòng bệnh hơn chữa bệnh”. Câu nói này cũng có thể áp dụng cho website thương mại điện tử. Bất cứ rủi ro, sai sót nào cũng có thể khiến doanh nghiệp mất dữ liệu. Do đó, việc tự động sao lưu là vô cùng thiết yếu.
Website thương mại điện tử có thể còn nhiều chức năng khác. Tuy nhiên, 72 yếu tố trên là đặc biệt quan trọng và hầu như không thể thiếu. Bạn có thể biến đổi và sắp xếp chúng trên giao diện sao cho phù hợp với thẩm mỹ cũng như sản phẩm của doanh nghiệp. Nếu bạn cần tư vấn, JAMstack Vietnam có thể hỗ trợ.
Nguồn: WebAlive





