
3 Phong cách xây dựng UI Storyboard phổ biến nhất

Xây dựng UI Storyboard là một công việc không thể thiếu trong UI Design, nó giúp người làm thiết kế có thể hình dung ra những việc cần phải làm tiếp theo để mang đến một website được tối ưu nhất với người dùng.
Storyboard được xây dựng truyền tải theo trình tự thời gian, giai đoạn để Designer hình dung ra ý tưởng về dự án của mình. Có rất nhiều phong cách để xây dựng một UI Storyboard hoàn chỉnh nhưng phổ biến nhất và được các Designer tin dùng nhất chính là phong cách Truyền thống, Digital và Thumbnail. Hãy theo dõi bài viết dưới đây để tìm hiểu thêm về 3 phong cách xây dựng UI Storyboard rất được ưa dùng này.
UI Storyboard là gì?
UI Storyboard là bản trình bày trực quan về giao diện người dùng của trang web hoặc sản phẩm bằng những hình vẽ minh hoạ hoặc hình ảnh. Storyboard giúp dễ dàng hình dung tương tác của người dùng với sản phẩm của bạn.

Điều này giúp công việc của thiết kế trở nên đơn giản vì những câu chuyện được minh hoạ trong Storyboard sẽ mang đến nhiều ý tưởng thiết kế sáng tạo hơn, giúp tiết kiệm thời gian và công sức trong quá trình thiết kế UI.
Storyboard trong UI Design có tác dụng gì?
Xác định các yếu tố thiết kế chủ đạo
Bằng cách trực quan hóa trải nghiệm của người dùng, storyboard minh hoạ câu chuyện về người dùng tương tác với sản phẩm mà bạn tạo ra, bạn sẽ có thể hình dung được khách hàng sẽ cần những gì và gặp khó khăn gì khi tương tác, qua đó bạn sẽ biết được yếu tố nào trong thiết kế quan trọng và nên để giải quyết vấn đề khó khăn cho người dùng.
Thúc đẩy sự sáng tạo cho Designer
Thay vì việc minh hoạ sản phẩm bằng những đoạn văn dài dòng thì việc xây dựng storyboard bằng hình ảnh minh hoạ sẽ giúp tăng sự sáng tạo cho người thiết kế, đặc biệt theo nghiên cứu, con người xử lý dữ liệu hình ảnh nhanh hơn 60.000 lần so với văn bản (theo nghiên cứu của 3M Corporation). Khi người thiết kế đã hiểu được nội dung thì việc sáng tạo sẽ trở nên dễ dàng hơn.
Truyền đạt thông tin tốt hơn
Minh hoạ ý tưởng thiết kế sẽ giúp cho người khác có thể hiểu thiết kế của bạn nhanh hơn, dễ dàng hơn. Điều này hoàn toàn chính xác bởi vì như ở trên đã có đề cập, con người xử lý hình ảnh nhanh hơn gấp nhiều lần so với văn bản.
3 Phong cách xây dựng Storyboard phổ biến trong UI Design
Phong cách thiết kế truyền thống
Đây là phương pháp được sử dụng phổ biến nhất trong xây dựng UI Storyboard.
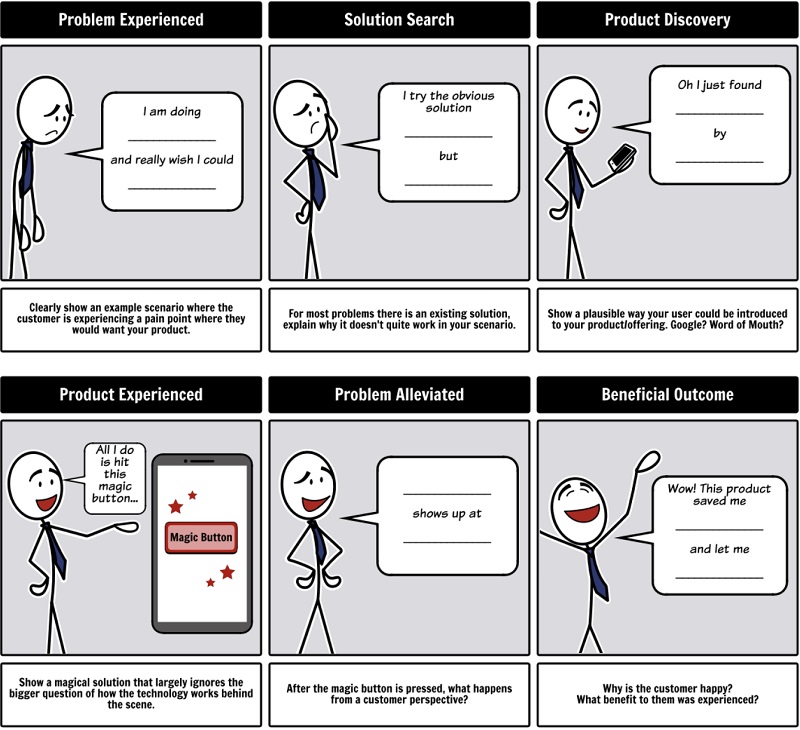
Phong cách này thường được sử dụng cho các bộ phim hoạt hình như Chuột Mickey và các tác phẩm khác của Walt Disney trước đây, đến thời điểm hiện tại phong cách này vẫn sử dụng rộng rãi. Phương pháp này bao gồm việc vẽ các bản phác thảo thô, đơn giản như trong ví dụ sau:

Nguồn: StoryboardThat
Như bạn có thể thấy trong ví dụ về storyboard này, người sáng tạo sử dụng các bản phác thảo hình que. Nó mô tả cảm xúc của nhân vật và những những vấn đề họ gặp khi tương tác với sản phẩm. Các chú thích phía dưới làm sẽ khiến người đọc dễ hiểu hơn.
>>> TÌM HIỂU THÊM: KHẢ NĂNG TƯƠNG TÁC TRÊN WEBSITE TÁC ĐỘNG THẾ NÀO ĐẾN UX VÀ CÁCH TỐI ƯU
Phong cách Digital Storyboarding
Phong cách tạo storyboard này sử dụng những yếu tố hiện đại hơn bằng cách thêm âm thanh, chuyển động và sử dụng các công cụ đặc biệt.
Dưới đây là một storyboard minh hoạ về một câu chuyện ở nơi làm việc:

Nguồn: Sara Eldebissy trên Behance
Đây là storyboard của một dự án ứng dụng giá rẻ kể về nhân vật chính, người có ý tưởng thử thách và gửi cho bạn bè. Người bạn nhận thử thách, chấp nhận nó và cả hai gặp nhau để thực hiện thử thách.
Phong cách Thumbnail Storyboarding
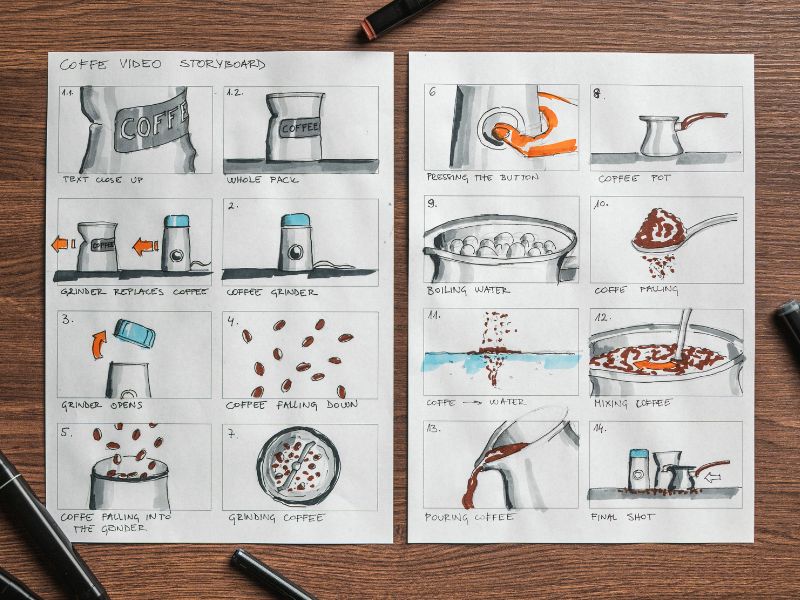
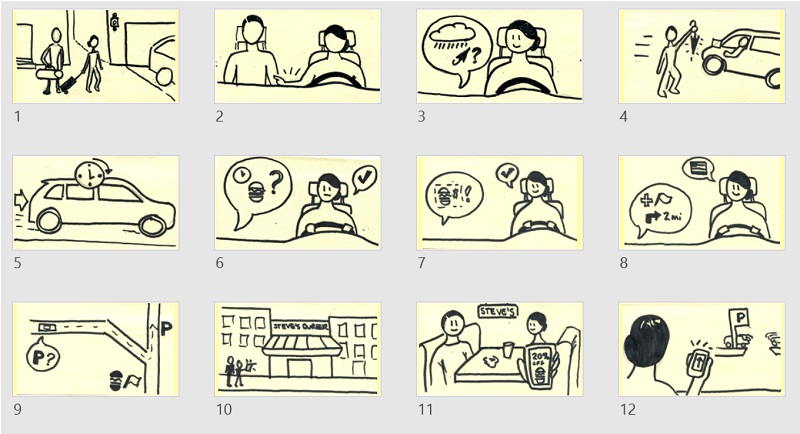
Một phong cách cũ hơn, thường thì những storyboard theo phong cách này sẽ được thực hiện trên giấy, về cơ bản storyboarding thumbnail là bản phác thảo thô của bảng phân cảnh truyền thống.
Tuy nhiên nó thường được vẽ ở kích thước nhỏ hơn hơn với phong cách truyền thống - do đó nó có tên này. Một storyboard hoàn chỉnh theo phong cách thường chiếm không quá hai trang giấy.

Nguồn: Cheryl Platz
Vì là những bản phác thảo đơn giản nên bạn hoàn toàn có thể sử dụng thumbnail storyboarding làm bản nháp trước khi tạo storyboard truyền thống đầy đủ và chỉn chu hơn.
Đây là 3 phong cách phổ biến để xây dựng một UI storyboard hoàn chỉnh. Hy vọng bài viết này sẽ cung cấp những kiến thức bổ ích cho bạn để có thể áp dụng vào công việc thiết kế UI của mình!
Đừng quên theo dõi JAMstack Vietnam để nhận thêm nhiều bài viết có ích về UXUI design, SEO, content, web development,...