Mobile First hay Desktop First: Lựa chọn nào tối ưu cho Responsive Web?

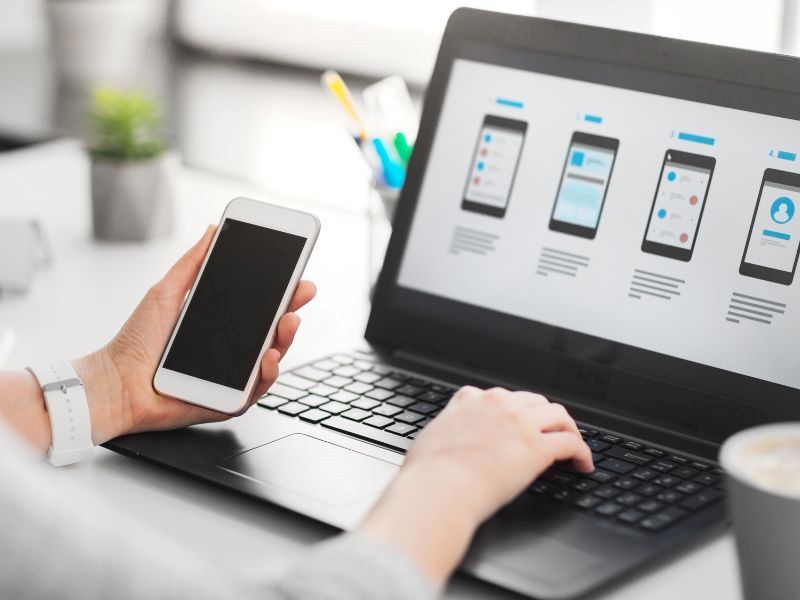
Thiết kế Responsive chính là giải pháp tối ưu, giúp website tự động điều chỉnh giao diện, bố cục và nội dung phù hợp với mọi thiết bị, từ máy tính bàn, laptop cho đến smartphone, tablet.
Tuy nhiên, khi áp dụng Thiết kế Responsive, doanh nghiệp thường hay tự đặt câu hỏi : Nên ưu tiên Mobile First hay Desktop First khi bắt đầu thiết kế? Mỗi phương pháp đều có những ưu và nhược điểm riêng, đòi hỏi doanh nghiệp cần cân nhắc kỹ lưỡng để đưa ra lựa chọn phù hợp nhất cho website của mình.
Bài viết này sẽ phân tích chi tiết hai phương pháp Mobile First và Desktop First, so sánh ưu và nhược điểm của từng phương pháp, đồng thời đề xuất giải pháp tối ưu cho doanh nghiệp trong việc lựa chọn phương pháp phù hợp với mục tiêu và nhu cầu của mình.
Hãy cùng JAMstack Vietnam theo dõi bài viết để có được câu trả lời cho câu hỏi: "Mobile First hay Desktop First: Lựa chọn nào tối ưu cho Responsive Web?"
1. Xu hướng Mobile First là gì?
Xu hướng thiết kế Mobile First là giải pháp dành cho thực trạng thiết bị di động hiện nay đóng vai trò chủ đạo trong việc truy cập internet, chiếm hơn 90% tổng lưu lượng truy cập website.
Mobile First tập trung vào việc tạo ra giao diện đơn giản, bố cục rõ ràng, phông chữ dễ đọc và điều hướng dễ sử dụng, tối ưu hóa cho màn hình nhỏ và thao tác cảm ứng. Nhờ vậy, người dùng có thể trải nghiệm website một cách mượt mà và hiệu quả mọi lúc mọi nơi.

Thiết kế Mobile First giúp doanh nghiệp tiết kiệm chi phí và thời gian khi chỉ cần xây dựng một giao diện website duy nhất, thay vì phải tạo phiên bản riêng cho máy tính để bàn và thiết bị di động. Tuy vậy thiết kế Mobile cũng có những hạn chế nhất định khiến cho trải nghiệm trên desktop bị hạn chế, chính vì vậy cần cân nhắc kỹ lưỡng nhu cầu và đối tượng mục tiêu của mình trước khi lựa chọn xu hướng thiết kế này.
2. Xu hướng Desktop First là gì?
Desktop First Design là phương pháp thiết kế website tập trung vào việc xây dựng giao diện, bố cục và trải nghiệm người dùng tối ưu cho màn hình lớn của máy tính cá nhân (PC) và laptop. Cách tiếp cận này ưu tiên thiết kế website hoàn chỉnh cho màn hình lớn trước, sau đó điều chỉnh và tối ưu hóa cho các thiết bị di động có màn hình nhỏ hơn. Xu hướng Desktop First mang lại nhiều ưu điểm như:
-
Màn hình lớn của máy tính cho phép hiển thị nhiều nội dung và tính năng hơn.
-
Máy tính có cấu hình mạnh mẽ hơn so với thiết bị di động, cho phép sử dụng các hiệu ứng đồ họa, hoạt ảnh, chuyển tiếp mượt mà và các tính năng nâng cao khác, mang lại trải nghiệm người dùng ấn tượng.
-
Màn hình lớn giúp hiển thị đầy đủ thông tin, chi tiết và ngữ cảnh, đáp ứng nhu cầu của người dùng khi thực hiện các tác vụ phức tạp trên máy tính.
Tuy nhiên xu hướng thiết kế Destop First cũng có nhược điểm chính là hạn chế trải nghiệm trên các thiết bị di động.

Thiết kế ưu tiên máy tính để bàn mang lại nhiều lợi ích cho việc tạo ra trải nghiệm người dùng phong phú và hấp dẫn trên màn hình lớn. Tuy nhiên, doanh nghiệp cần chú ý đến các hạn chế tiềm ẩn và cân nhắc kỹ lưỡng với các phương pháp thiết kế khác để đảm bảo website của mình có thể đáp ứng tốt nhu cầu của người dùng trên mọi thiết bị.
3. Thiết kế giao diện Responsive nên chọn xu hướng Mobile First hay Desktop First?
Lựa chọn phương pháp thiết kế ưu tiên thiết bị di động (Mobile First) hay máy tính để bàn (Desktop First) cho giao diện Responsive phụ thuộc vào các yếu tố:
3.1 Đối tượng mục tiêu
-
Mobile First: Hầu hết lưu lượng truy cập và doanh số đến từ di động, cần tối ưu hóa tương tác và chuyển đổi.
-
Desktop First: Đối tượng chủ yếu sử dụng máy tính, cần tận dụng không gian màn hình lớn cho trải nghiệm tốt hơn.
3.2 Mục tiêu trang web
-
Mobile First: Cải thiện tốc độ trang web, ưu tiên nội dung quan trọng.
-
Desktop First: Hiển thị các tính năng phức tạp, yếu tố thiết kế trực quan.
3.3 Độ phức tạp tính năng
-
Mobile First: Tối giản hóa tính năng để tương thích với di động.
-
Desktop First: Tận dụng sức mạnh máy tính để bàn cho tính năng phức tạp.
Một vài ví dụ thực tế trong việc lựa chọn xu hướng thiết kế mà doanh nghiệp có thể tham khảo:
-
Mobile First: Blog, trang web bán hàng, trang tin tức…
-
Desktop First: Công cụ thiết kế, phần mềm, trang web B2B…
4. Tổng kết
Trong kỷ nguyên số, nơi thiết bị di động ngày càng thống trị, Mobile First nổi lên như xu hướng tất yếu cho thiết kế website. Tuy nhiên, Desktop First vẫn có những ưu điểm riêng phù hợp với một số trường hợp nhất định. JAMstack Vietnam hy vọng những thông tin vừa rồi đã giúp bạn tìm được sự lựa chọn tối ưu dành cho Responsive Web.