Top 7 Công cụ kiểm tra web tốt nhất năm 2024

Hiệu suất hoạt động của website có tác động không ít đến trải nghiệm người dùng và thời gian họ ở lại trên trang web. Việc thường xuyên kiểm tra hiệu suất cho thiết kế của web là một nhiệm vụ quan trọng mà mọi doanh nghiệp cần lưu ý. Dưới đây là top các công cụ kiểm tra web tuyệt vời nhất.
1. Google PageSpeed Insights
Điểm mạnh: Kiểm tra Core Web Vitals
Đầu tiên, chúng ta không thể không kể đến công cụ đánh giá và kiểm tra web Google PageSpeed Insights. Đây là tool giúp kiểm tra xem trang web của bạn có đạt chuẩn về Core Web Vitals của Google hay không. Core Web Vitals là những nguyên tắc mà Google tạo ra nhằm theo dõi hiệu suất trang trong SERP (trang kết quả tìm kiếm).

Google PageSpeed Insights sẽ cho bạn thang điểm từ 1-100 để đánh giá trang web của bạn đạt hay không đạt các chỉ số đo lường hiệu suất cả trên phiên bản thiết bị di động và máy tính. Một số đề xuất mà công cụ này có thể đưa ra như: nén hình ảnh để giảm thời gian tải tệp, giảm bớt JavaScript không sử dụng và chỉ ra những script nào đang ảnh hưởng đến tốc độ tải trang.
2. GTmetrix
Điểm mạnh: Quản lý hiệu suất trên nhiều thiết bị và browsers
GTmetrix là một công cụ đáng tin cậy với các máy chủ trên toàn thế giới. Khi bạn nhập trang web của mình vào GTmetrix, bạn sẽ được báo cáo đầy đủ và đánh giá, chấm điểm cho hiệu suất của trang web. Bạn có thể xem được thời gian khi trang web hoàn tất tải, các vấn đề cần được giải quyết và những tài nguyên nào đang tiêu tốn nhiều nhất để tải.
Tương tự Google PageSpeed Insights, công cụ kiểm tra web GTmetrix cũng sẽ đánh giá được trang web của bạn có đạt các tiêu chí trong Core Web Vitals của Google hay không. Điều khiến GTmetrix trở nên khác biệt là nó cho phép bạn kiểm tra trang web của mình từ các thiết bị và trình duyệt khác nhau. Tuy nhiên, bạn sẽ cần phải tạo một tài khoản miễn phí để có quyền truy cập vào các tính năng này.
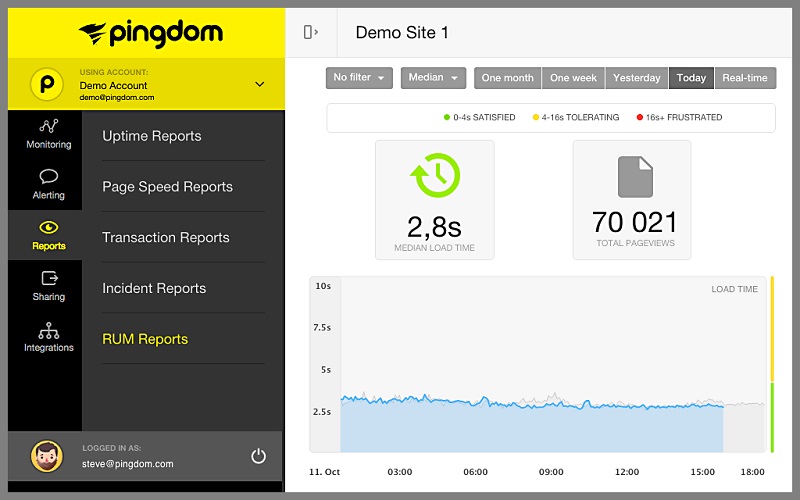
3. Pingdom
Điểm mạnh: Theo dõi hiệu suất liên tục
Pingdom cung cấp nhiều công cụ giám sát trang web khác nhau như công cụ kiểm tra tốc độ trang web (Website Speed Test), công cụ giám sát thời gian hoạt động và công cụ giám sát ứng dụng.

Điều thú vị về công cụ Website Speed Test của Pingdom là nó cho phép bạn theo dõi hiệu suất trang web của mình từ các nơi khác nhau trên thế giới. Ví dụ: bạn có thể kiểm tra hiệu suất hoạt động của trang web đối với người dùng ngay khi họ ở cả San Francisco, California và São Paulo, Brazil. Khi bạn nhập trang web của mình vào Pingdom, nó sẽ tra cứu thông tin về DNS, hosting và web server. Cũng với thang điểm từ 0-100, bạn sẽ biết được vị trí trang web của bạn so với những trang khác.
Pingdom sẽ cảnh báo một cách chi tiết những đề xuất để cải thiện trang web như chuyển hướng không cần thiết (redirect), số lượng HTTP request và hình ảnh nào cần được nén. Bạn cũng sẽ có thể thấy bảng phân tích theo tỷ lệ phần trăm của những yếu tố nào trên trang web đang chiếm phần lớn thời gian tải.
Pingdom có dịch vụ trả phí để có thể liên tục theo dõi hiệu suất trang web của bạn bất cứ khi nào trang web gặp vấn đề. Bạn có thể xem chi phí trên trang giá của Pingdom.
4. WebPageTest
Điểm mạnh: Đánh giá hiệu suất toàn diện
WebPageTest là một công cụ kiểm tra web open-source và miễn phí cho phép bạn theo dõi mọi thứ về trang web của mình, từ hiệu suất trang, điểm Lighthouse, Core Web Vitals, visual comparison và traceroute (công cụ truy vết). Bạn có thể chọn kiểm tra trang web của mình từ điện thoại di động hay máy tính để bàn và từ các nơi khác nhau trên thế giới.

Có rất nhiều trang web được theo dõi liên tục bằng WebPageTest nên để có được bản báo cáo đầy đủ sẽ phải hơi mất thời gian. Tuy nhiên, bạn sẽ nhận được những thông tin cần thiết như bảng phân tích nội dung, số lượng yêu cầu đang được thực hiện trên một trang nhất định và những đề xuất cải tiến cần được thực hiện.
Bạn cũng có thể chạy nhiều bài test trên trang web và WebPageTest sẽ hiển thị kết quả trung bình của tất cả các bài kiểm tra đó. Không như nhiều công cụ kiểm tra hiệu suất khác cho ra các kết quả khác nhau cho mỗi lần test.
5. WAVE Web Accessibility Evaluation Tool
Điểm mạnh: Kiểm tra lỗi truy cập web
Khi bạn tiến hành kiểm tra web của mình bằng công cụ này, bạn sẽ nhận được báo cáo đầy đủ về những thứ như lỗi tương phản, các yếu tố cấu trúc trong design và phần nào còn thiếu ALT text.
Tuy đây không phải là một công cụ theo dõi hiệu suất với quá nhiều tính năng, nhưng nó là một công cụ quan trọng để vận hành trang web của bạn. Cải thiện khả năng truy cập trên trang web có thể giúp ích cho trải nghiệm người dùng, từ đó giúp tăng xếp hạng trong các công cụ tìm kiếm và tạo niềm tin với khách truy cập. WAVE Web Accessibility Evaluation Tool cũng là công cụ miễn phí.
6. SEO Site Checkup
Điểm mạnh: Kiểm tra các lỗi SEO
Được tin cậy bởi hơn 15.000 chuyên gia SEO, SEO Site Checkup theo dõi hiệu suất trang web của bạn về các vấn đề SEO phổ biến. Khi bạn test trang web của mình, bạn sẽ nhận được điểm SEO từ 0-100, cùng với thông tin chi tiết hữu ích về những gì cần được khắc phục.
Công cụ sẽ cung cấp cho bạn danh sách đầy đủ các đề xuất như meta Title, meta description, social media meta tags, cách sử dụng từ khóa PASF và trang web của bạn hiển thị như thế nào trong kết quả tìm kiếm của Google. Bạn cũng có thể kiểm tra khả năng phản hồi của trang web và xem liệu trang web có vượt qua các tiêu chuẩn bảo mật bằng SSL và HTTPS hay không.
7. Uptrends
Điểm mạnh: Kiểm tra tốc độ tải trang từ nhiều trình duyệt khác nhau
Cuối cùng trong danh sách mà mình muốn chia sẻ là Uptrends. Công cụ kiểm tra hiệu suất trang web này cung cấp khá đầy đủ tính năng, từ kiểm tra tốc độ trang web, kiểm tra thời gian hoạt động, kiểm tra trải nghiệm người dùng, cloud-based server và giám sát mạng.
Uptrends giúp kiểm tra tốc độ trang web của bạn từ các vị trí máy chủ khác nhau trên thế giới, các loại thiết bị khác nhau và các trình duyệt khác nhau - giúp bạn kiểm tra toàn diện theo nhiều cách mà người dùng có thể xem trang web của bạn.
Công cụ lấy dữ liệu từ PageSpeed Insights của Google và thông báo cho bạn biết những cải tiến hiệu suất bạn có thể áp dụng trên trang web của mình. Bạn sẽ biết được phần nào trên trang web làm ảnh hưởng đến thời gian tải tổng thể và nó tác động như thế nào đến các Core Web Vitals và điểm hiệu suất của bạn. Bạn cũng có thể so sánh tốc độ trang từ các trình duyệt khác nhau như Chrome, Internet Explorer hoặc Firefox.
Tổng kết
Những nội dung trên đây đã giúp bạn tổng hợp về 7 công cụ kiểm tra web tốt nhất năm 2024. JAMstack Vietnam chúc bạn có thể áp dụng thành công các công cụ cho chiến lược xây dựng trang web của mình nhé! Nếu bạn cần hỗ trợ bởi các chuyên gia xây dựng web chuyên nghiệp, có thể liên hệ ngay với JAMstack Vietnam, chúng tôi sẽ hỗ trợ bạn kiểm tra trang web 24/7.