
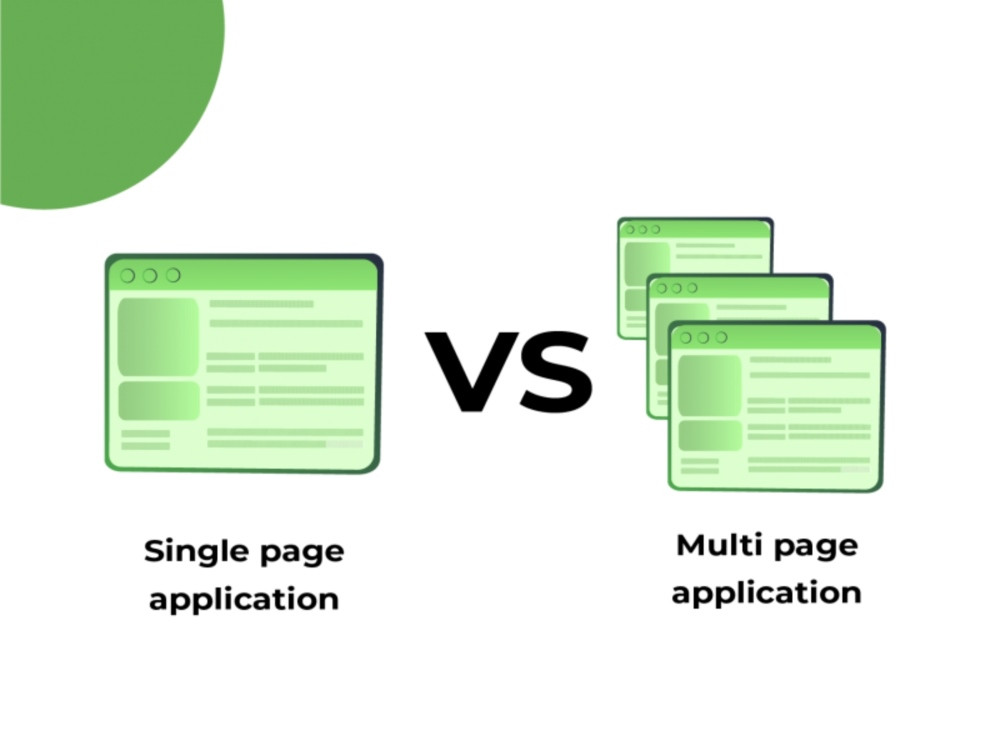
Đâu là sự khác biệt giữa Single Page Application vs Multi Page Application?

Trong quá trình phát triển web, việc lựa chọn giữa Single Page Application (SPA) và Multi Page Application (MPA) là quyết định quan trọng ảnh hưởng trực tiếp đến hiệu suất, trải nghiệm người dùng và khả năng phát triển của trang web. Đặc biệt đối với các trang web thương mại điện tử, sự khác biệt giữa hai công nghệ này càng trở nên rõ rệt hơn.
Trong bài viết này, JAMstack Vietnam sẽ cung cấp đến bạn cái nhìn tổng quan về những điểm khác biệt chính giữa SPA và MPA, cũng như phân tích sâu hơn để doanh nghiệp có thể lựa chọn công nghệ phù hợp.
1. Tổng quan về Single Page Application (SPA) và Multi Page Application (MPA)
Single Page Application (SPA) và Multi Page Application (MPA) là hai công nghệ đang được các nhà phát triển website quan tâm. SPA là một ứng dụng web hoặc website tương tác với người dùng bằng cách tải một trang HTML duy nhất và cập nhật nội dung mà không cần tải lại toàn bộ trang. Điều này giúp tối ưu hiệu suất website và nâng cao trải nghiệm người dùng cho doanh nghiệp.

Ngược lại, MPA là ứng dụng web truyền thống và mỗi thay đổi hoặc yêu cầu mới từ người dùng dẫn đến việc tải lại toàn bộ trang. Bên cạnh đó, mỗi trang của ứng dụng là một tệp HTML khác nhau, mang lại cảm giác quen thuộc cho người dùng và dễ dàng thực hiện SEO trên website.
2. Điểm khác biệt chính giữa Single Page Application (SPA) và Multi Page Application (MPA) cho web Ecommerce
Dưới đây là những điểm khác biệt chính giữa hai công nghệ Single Page Application (SPA) và Multi Page Application (MPA) đối với trang website thương mại điện tử:
2.1 Tốc độ tải trang
Với website ứng dụng Single Page App sẽ có tốc độ tải trang nhanh hơn đáng kể do chỉ tải một lần và sau đó chỉ cập nhật các phần cần thiết của trang. Điều này giúp giảm thiểu thời gian chờ đợi và cải thiện trải nghiệm người dùng, đặc biệt là đối với các trang web thương mại điện tử, nơi tốc độ truy cập ảnh hưởng trực tiếp đến doanh số và khả năng giữ chân khách hàng tiềm năng.

2.2 Cập nhật nội dung
SPA cho phép cập nhật nội dung ngay lập tức mà không cần tải lại toàn bộ trang. Người dùng có thể xem và tương tác với các sản phẩm hoặc thông tin mới nhất mà không bị gián đoạn, tạo cảm giác mượt mà và liên tục. Trong khi đó, MPA đòi hỏi phải tải lại trang mỗi khi có thay đổi, gây ra cảm giác chậm chạp và thiếu linh hoạt, ảnh hưởng trực tiếp đến người dùng.
2.3 Trải nghiệm người dùng
Single Page Application (SPA) mang lại trải nghiệm người dùng tuyệt vời với các giao diện mượt mà, tương tác nhanh chóng và liền mạch. Người dùng có thể chuyển đổi giữa các trang hoặc sản phẩm mà không bị gián đoạn. MPA tuy là ứng dụng mặc dù truyền thống và quen thuộc, nhưng có thể khiến người dùng cảm thấy bực bội khi phải chờ đợi tải lại trang.

2.4 Hiệu suất
SPA thường có hiệu suất tốt hơn do chỉ tải dữ liệu cần thiết và giảm thiểu yêu cầu máy chủ. Tuy nhiên, chúng có thể gặp khó khăn với lượng dữ liệu lớn và phức tạp. MPA, với cấu trúc trang riêng biệt, dễ dàng quản lý dữ liệu lớn nhưng lại phải đối mặt với việc tải lại trang liên tục.
2.5 SEO
Một điểm yếu của SPA là khả năng SEO kém do nội dung không thể dễ dàng được thu thập bởi các công cụ tìm kiếm. Tuy nhiên, nhược điểm này đang dần được cải thiện hiệu quả, đặc biệt là khi kết hợp với các kỹ thuật hiện đại như server-side rendering (SSR) và JAMstack có thể tối ưu nhược điểm này. Bên cạnh đó, Multi Page Application (MPA) với cấu trúc trang riêng biệt dễ dàng hơn cho việc thực hiện SEO, đảm bảo nội dung được tìm thấy và hiển thị trên các công cụ tìm kiếm.
>>> Xem thêm: JAMstack Vietnam cung cấp dịch vụ thiết kế website chuyên nghiệp chuẩn SEO
2.6 Phát triển
Ứng dụng Single Page Application (SPA) giúp website phát triển nhanh chóng và dễ dàng bảo trì nhờ vào kiến trúc đơn giản và sử dụng các framework hiện đại. Việc cập nhật và thêm tính năng mới cũng dễ dàng hơn. Ngược lại, mặc dù yêu cầu nhiều công sức hơn trong việc quản lý các trang riêng biệt nhưng Multi Page Application (MPA) lại dễ dàng tích hợp với các hệ thống hiện có.
Đối với website thương mại điện tử, việc ứng dụng công nghệ Single Page Application (SPA) nổi bật hơn với nhiều ưu điểm vượt trội, giúp website của doanh nghiệp sở hữu hiệu suất tốt nhất và nâng cao trải nghiệm người dùng hiệu quả. Chính vì vậy, trên thế giới có rất nhiều doanh nghiệp áp dụng công nghệ này cho website thương mại điện tử của mình gồm Amazon, eBay, Zara, Adidas, Shopee…
Tại thị trường Việt Nam, giải pháp này cũng được nhiều doanh nghiệp hàng đầu ưu tiên lựa chọn khi muốn tái thiết lại website TMĐT. Một số website SPA do JAMstack Vietnam phát triển như như Rạng Đông Store, Bếp An Toàn, Hàng Nhập Mỹ...
3. Kết luận
Trong quá trình thiết kế website thương mại điện tử, doanh nghiệp cần dựa trên nhu cầu của mình và nắm rõ những thông tin về đặc điểm của hai công nghệ Single Page Application (SPA) và Multi Page Application (MPA) để đưa ra lựa chọn phù hợp.
Ngoài ra, để đảm bảo việc ứng dụng công nghệ đạt hiệu quả tốt nhất, doanh nghiệp cần lựa chọn đơn vị thiết kế đồng hành giàu kinh nghiệm. JAMstack Vietnam là một trong những đơn vị outsourcing hiếm hoi ở Việt Nam thiết kế website SPA cho doanh nghiệp. Với đội ngũ nhân lực giàu kinh nghiệm cùng tinh thần đồng hành, thấu hiểu, chúng tôi tự tin sẽ là đối tác tăng trưởng kinh doanh đáng tin cậy, giúp doanh nghiệp xây dựng website thương mại điện tử chuyên biệt.
Liên hệ ngay với chúng tôi để được tư vấn chi tiết về giải pháp phát triển website thương mại điện tử ngay hôm nay!