6 Mẹo tối ưu thiết kế thanh tìm kiếm trang web

Thiết kế thanh tìm kiếm hiệu quả giúp người dùng dễ dàng truy cập nội dung, rút ngắn thời gian tìm kiếm và nâng cao trải nghiệm tổng thể. Tìm hiểu ngay những bí quyết tối ưu quan trọng!
Khi tiếp xúc nhiều với người dùng, khách hàng và trong quá trình thực hiện các dự án, JAMstack Vietnam nhận ra các thanh tìm kiếm hoạt động không hiệu quả bởi hai lý do:
- Kỹ năng tìm kiếm của người dùng kém hiệu quả
- Thiết kế giao diện chưa tối ưu
Chúng ta không thể cải thiện lý do đầu tiên. Thay vào đó, các cá nhân, đơn vị thiết kế website chuyên nghiệp cần tối ưu giao diện của chức năng tìm kiếm để tạo sự thuận lợi cho người dùng, hỗ trợ họ thực hiện các thao tác liên quan dễ dàng hơn.
1. Tại sao thanh tìm kiếm trang web lại quan trọng?

1.1. Thuận tiện
Trong một trang web nặng về nội dung, người dùng có xu hướng sử dụng hộp tìm kiếm để lấy thông tin cụ thể nhiều hơn việc sử dụng các điều hướng trên trang. Việc này giúp họ tiết kiệm thời gian và lấy được thông tin hiệu quả hơn.
1.2. Dễ sử dụng
Chức năng tìm kiếm ngày qua ngày trở nên phổ biến hơn trước và được cải tiến không ngừng. Hiện chúng ta đang có công nghệ tìm kiếm bằng giọng nói như Siri của Apple hoặc Alexa của Amazon hay tìm kiếm hình ảnh trên các website thương mại điện tử. Ngay cả trẻ em ngày nay cũng biết cách tìm kiếm phim hoạt hình trên YouTube! Tất cả đều nhờ có thanh tìm kiếm thông minh và hiệu quả.
1.3. Giữ chân người dùng
Khi sử dụng các công cụ như Google, Yahoo, Bing,... mọi người thường có xu hướng biến đổi từ ngữ, câu chữ để tìm được nội dung họ mong muốn. Điều này diễn ra tương tự với thanh tìm kiếm trang web. Người dùng có thể tìm nhiều lần cùng một từ khóa với các biến thể khác nhau đến khi họ thỏa mãn được nhu cầu tìm kiếm của mình. Vậy việc bạn cần làm là hiểu được hành vi người dùng và mong muốn của họ khi vào website để tạo ra các nội dung tương ứng.
1.4. Tăng khả năng chuyển đổi
Theo nghiên cứu về các website thương mại điện tử, 43% người dùng sử dụng chức năng tìm kiếm ngay khi vào trang thay vì trải nghiệm web theo điều hướng. Những người dùng sử dụng thanh tìm kiếm có khả năng trở thành thành khách hàng lên tới 216% và doanh thu trung bình từ những đối tượng này cao hơn so với những khách hàng khác.
Mặc dù chức năng này mang lại nhiều lợi ích, nhưng nếu website của bạn có cấu trúc đơn giản và số lượng dữ liệu không nhiều thì thanh tìm kiếm là không cần thiết. Các website có khối lượng dữ liệu lớn ví dụ như Tân Thanh Container hay website thương mại điện tử như Viễn thông Vina bắt buộc phải có chức năng này.
2. Hành vi người dùng khi sử dụng
Khi người dùng bắt đầu tìm kiếm trang web, họ đang thực sự bắt đầu một cuộc hành trình, và cuộc hành trình này thường bắt đầu bởi việc chú ý tới thanh tìm kiếm. Do đó, bạn cần quan tâm tới vị trí đặt và cách thiết kế giao diện cho thanh tìm kiếm. Để tối ưu công cụ này, cùng xem một số mẹo thiết kế dưới đây.
3. Một số mẹo khi thiết kế thanh tìm kiếm
3.1. Làm nổi bật tính trực quan
Thông thường, thanh tìm kiếm được đặt ở giữa thanh menu và đây là vị trí đắc địa, hợp lý nhất vì người dùng có thể nhận ra chức năng này ngay khi truy cập vào website.
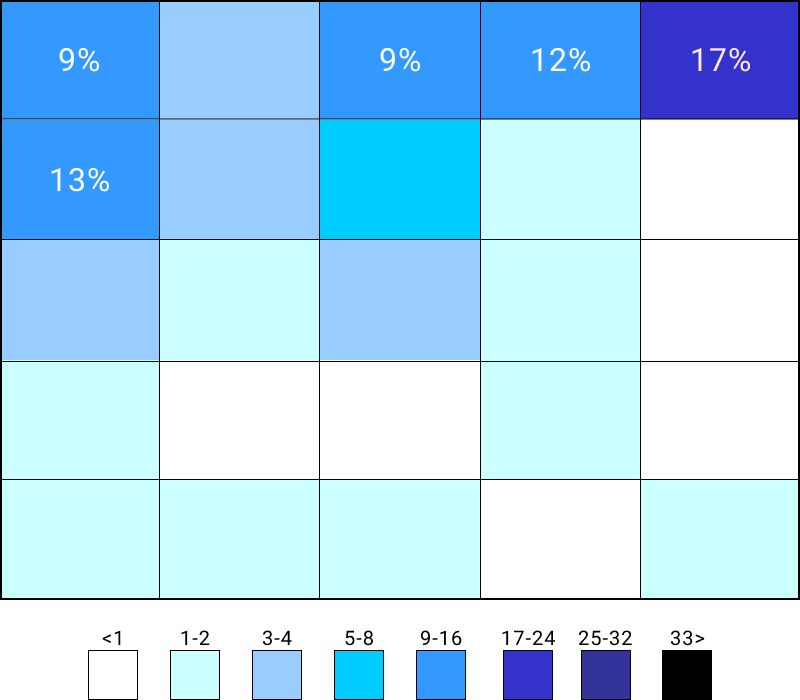
Dưới đây là nghiên cứu về các vị trí của biểu tượng mà người dùng sẽ chú ý tới. Bạn có thể dựa vào đây để tìm vị trí đặt mới cho thanh công cụ này nhưng chúng tôi vẫn khuyên bạn nên đặt tại thanh menu để hiển thị chức năng này ở tất cả các trang.

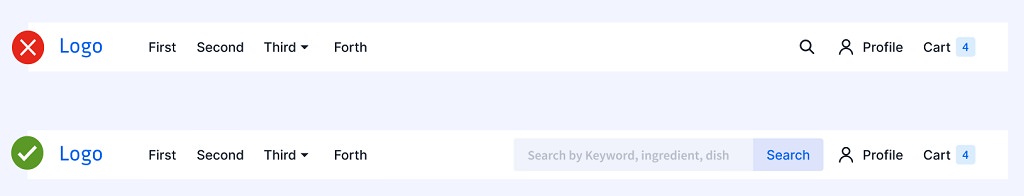
Ngoài ra, tính trực quan của thanh tìm kiếm trang web vô cùng quan trọng. Cùng nhìn vào hình ảnh dưới đây để thấy sự khác biệt.

Hình ảnh thứ nhất, thiết kế hoàn toàn biến mất và chỉ nhìn thấy biểu tượng kính lúp. Nếu người dùng không để tâm, họ sẽ không phát hiện ra chức năng tìm kiếm. Ngược lại, cách thiết kế thứ hai tách biệt so với nền, thu hút sự chú ý của người dùng và hỗ trợ họ thao tác dễ dàng hơn.
Đọc thêm: 72 YẾU TỐ KHÔNG THỂ THIẾU KHI THIẾT KẾ WEBSITE THƯƠNG MẠI ĐIỆN TỬ
3.2. Làm rõ chức năng
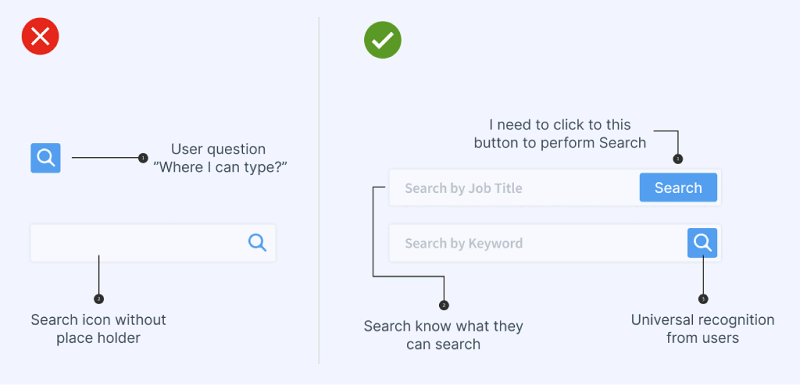
Nghe có vẻ hài hước, nhưng việc hướng dẫn người dùng sử dụng thanh tìm kiếm sẽ tăng hiệu quả của chức năng này. Ví dụ dưới đây sẽ giúp bạn hình dung dễ hơn về điều mà JAMstack Vietnam đang nói tới.

Hình bên trái thể hiện 2 cách thiết kế tìm kiếm trang web sai lầm cho thanh công cụ này. Nếu bạn chỉ đóng khung biểu tượng tìm kiếm, người dùng không tìm được nơi nhập văn bản. Trường hợp thứ 2, ô điền thông tin đã rõ ràng nhưng không có sự tách biệt. Ngược lại, hình bên phải có cấu trúc rất rõ ràng giữa phần nhập nội dung - nút CTA và có hướng dẫn nội dung cần nhập.
Khi so sánh giữa hai phiên bản, rõ ràng phía bên phải gây ấn tượng về mặt trực quan hơn và sử dụng dễ dàng hơn.
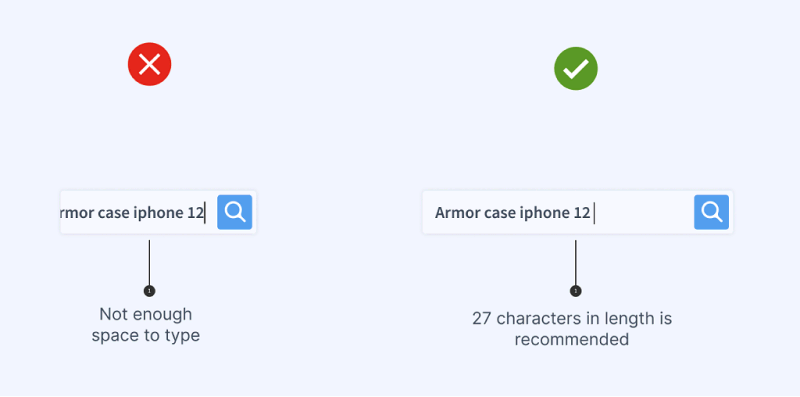
3.3. Đủ không gian để nhập truy vấn
Thanh tìm kiếm cần hiển thị toàn bộ truy vấn của người dùng để tạo ra trải nghiệm tốt hơn. Theo nghiên cứu trên một trang thương mại điện tử, người dùng của họ gõ trung bình 14,5 ký tự trong phần truy vấn. Vì vậy, website này thiết kế đủ không gian để hiển thị 27 ký tự cho thanh công cụ này.

Tuy nhiên, độ dài tìm kiếm tiêu chuẩn của mỗi trang web là khác nhau. Tùy chọn tốt nhất có thể được nghiên cứu trên nhật ký tìm kiếm của trang web để kiểm tra thời gian truy vấn của người dùng.
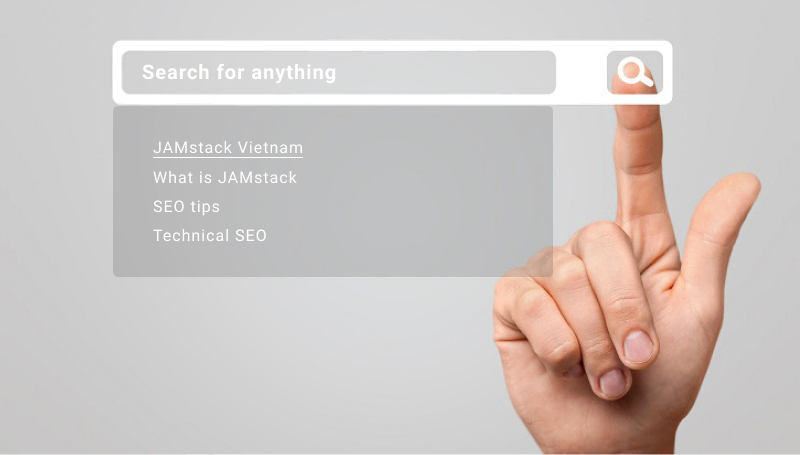
3.4. Gợi ý tìm kiếm hoặc lưu trữ tìm kiếm
Ngoại trừ định hướng các nội dung người dùng nên điền, bạn nên đặt chế độ gợi ý tìm kiếm hoặc hiển thị các nội dung tìm kiếm trước đó.

Việc thông tin về các xu hướng tìm kiếm hay lịch sử tìm kiếm của họ kích thích người dùng truy vấn nhiều hơn và ở lại trang lâu hơn.
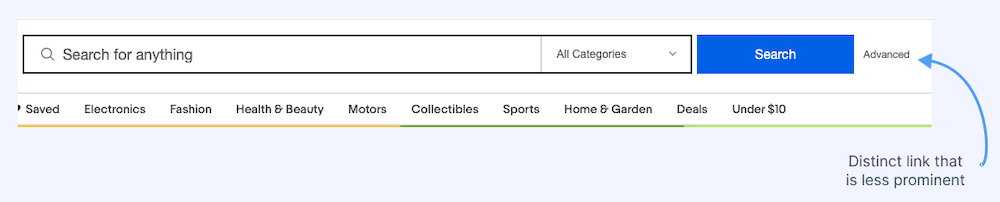
3.5. Cung cấp tìm kiếm nâng cao
Tìm kiếm nâng cao hỗ trợ người dùng chi tiết nhu cầu của họ, tăng khả năng chuyển đổi.

Tùy thuộc vào sản phẩm, dịch vụ, nội dung trên website, thiết kế tìm kiếm nâng cao sẽ có các trường khác nhau. Bạn cần đoán trước những mục đích tìm kiếm của người dùng để thiết lập sao cho phù hợp. Vị trí lý tưởng của chức năng này nên được đặt ngay cạnh Thanh tìm kiếm ở phía bên phải.
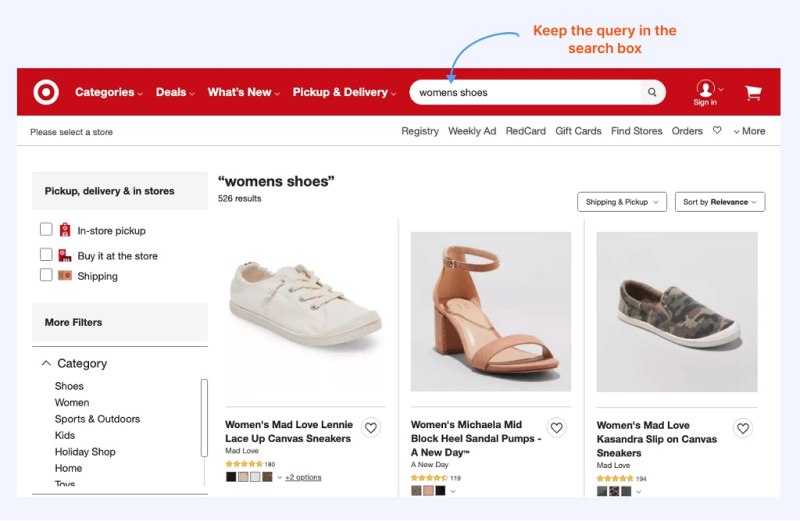
3.6. Giữ truy vấn của người dùng trên trang kết quả
Sau khi hiển thị kết quả tìm kiếm, từ khóa tìm kiếm của người dùng nên được lưu trữ và hiển thị. Điều này giúp họ điều chỉnh truy vấn nếu kết quả không hiển thị chính xác như họ mong đợi hoặc hiển thị ít hơn hoặc quá nhiều dữ liệu hoặc không có kết quả.

Trường hợp không từ khóa tìm kiếm không có trên website, bạn cần thông báo về điều này, nếu không, người dùng nghĩ rằng hệ thống đang gặp vấn đề.
Phần kết luận
Nếu bạn đọc đến cuối blog này, JAMstack Vietnam hy vọng bạn có thể áp dụng một số mẹo trên để tăng trải nghiệm trên website dự án của bạn. Ngoài ra, bạn nên theo dõi nhật ký tìm kiếm để hiểu hành vi của người dùng và biết cách họ đang sử dụng thanh tìm kiếm trang web của bạn.
Trường hợp bạn đang cần dịch vụ thiết kế website chuyên nghiệp với các chức năng được tối ưu từ giao diện tới cách hoạt động, chúng tôi sẵn sàng hỗ trợ.