
Sự khác biệt giữa website thuần tĩnh và website Jamstack

Website Jamstack được biết đến là một kiến trúc website xây dựng chủ yếu bằng các trang tĩnh nhằm mang lại hiệu suất hoạt động cao hơn. Tuy nhiên những trang tĩnh cũng có rất nhiều nhược điểm về tính linh hoạt và khả năng tương tác với người dùng. Vậy website Jamstack có thực sự hoàn toàn tĩnh và chúng có gì khác biệt để khắc phục vấn đề trên.
1. Tìm hiểu về website thuần tĩnh và website động
1.1 Website tĩnh
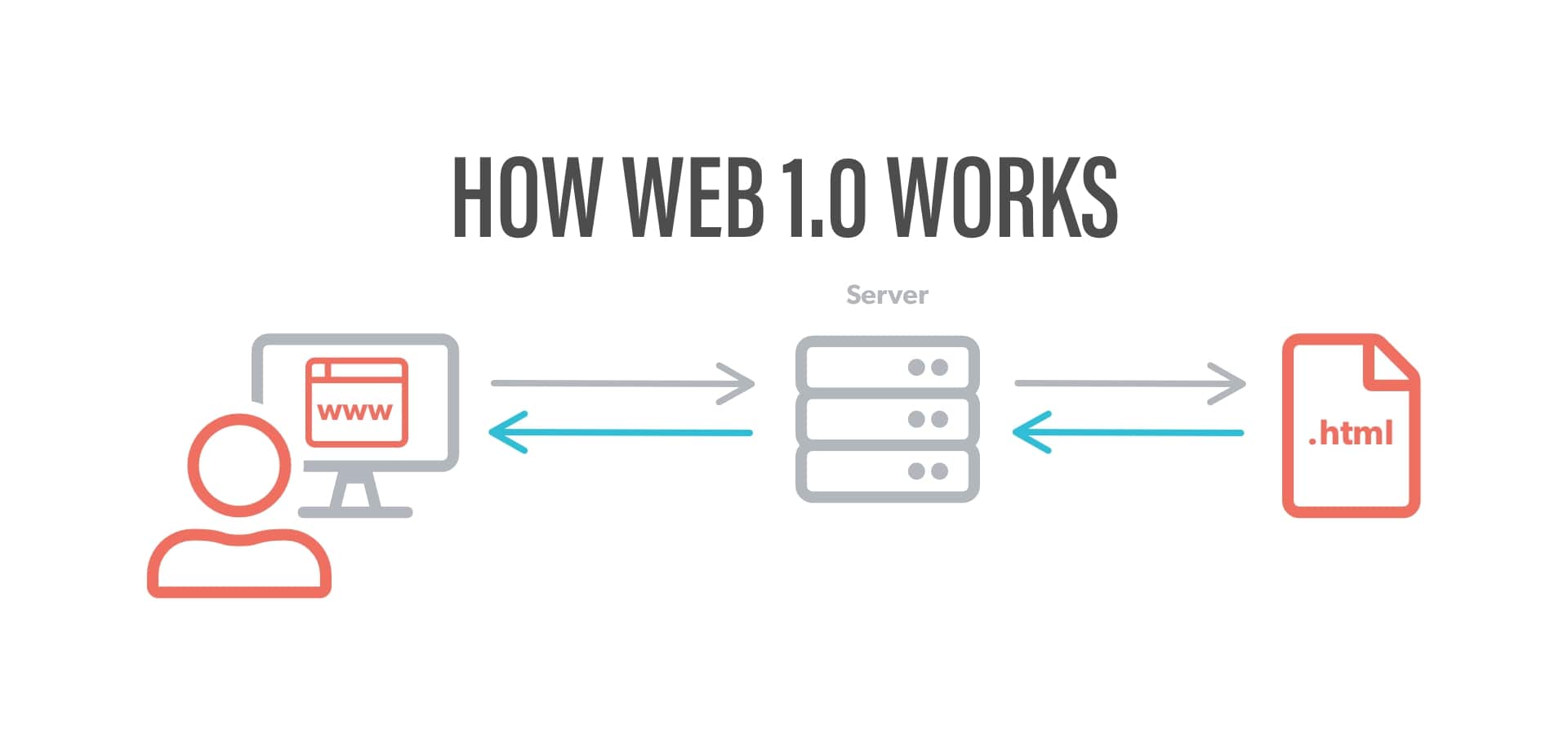
Trang tĩnh đã được ra đời từ lâu và là loại website đầu tiên được sử dụng khi con người phát minh ra world wide web (kỷ nguyên web 1.0). Các nhà phát triển sẽ viết HTML (và có thể là một số CSS đời đầu), sau đó tải các tệp đã được tạo lên máy chủ web.
Khi có khách truy cập vào website, trình duyệt sẽ gửi yêu cầu về máy chủ để truy xuất tệp HTML thích hợp và gửi lại cho trình duyệt. Sau đó, cú pháp HTML sẽ được phân tích và hiển thị cho khách truy cập đó nội dung được định dạng đúng trên màn hình.

1.2 Website động
Sau sự ra đời của website tĩnh, một thời gian sau con người đã cải tiến các website để chúng trở nên linh hoạt hơn, được gọi là web 2.0.
Trong khi cái được gọi là Web 1.0 là một loạt các tệp HTML, CSS, JavaScript và hình ảnh tĩnh, thì Web 2.0 là động. Các website mới này được hỗ trợ bởi cơ sở dữ liệu (database) và được xây dựng bằng các frontend frameworks.
Với Web 2.0, khi một khách hàng yêu cầu truy cập vào một website, máy chủ web của trang đó (site's web server) sẽ giao tiếp với một máy chủ ứng dụng (application server), máy chủ này sẽ yêu cầu nội dung từ cơ sở dữ liệu, sau đó nó sẽ chuyển đổi dữ liệu đó thành các tệp HTML, CSS và JS ngay lập tức và gửi thông tin đó trở lại trình duyệt để được phân tích và hiển thị trên màn hình.
1.3 Một số thách thức của website động
Web 2.0 rất mạnh mẽ. Nhưng nó cũng đối diện với một số thách thức:
-
Sự phức tạp
Xây dựng một website động rất phức tạp, và cho đến ngày nay vẫn vậy. Bên cạnh đó, trong nhiều trường hợp, việc xây dựng một website tĩnh sẽ mang lại khả năng hoạt động tốt hơn.
-
Chi phí và Quy mô
Xây dựng website động ban đầu có thể không tốn kém, nhưng nó đòi hỏi tài nguyên để giao tiếp với cơ sở dữ liệu mỗi khi người dùng muốn truy cập nội dung. Khi có quá nhiều người dùng truy cập cùng lúc, bạn cần phải triển khai các máy chủ dự phòng và cân bằng tải, và điều này gây tốn kém.
>>> Xem Thêm: Các Nhà Cung Cấp Cdn Phổ Biến Cho Website Hiện Nay

-
Thời gian hoạt động
Trong khi các website tĩnh hiếm khi bị gián đoạn, các trang động đòi hỏi phải theo dõi thường xuyên để đảm bảo người dùng có thể truy cập nội dung một cách liên tục.
-
Hiệu suất
Vì có nhiều hoạt động diễn ra trong mỗi yêu cầu, việc lấy thông tin mà người dùng mong muốn mất thời gian hơn so với Web 1.0, khi máy chủ chỉ cần cung cấp một tệp tĩnh cho người dùng.
-
Bảo mật
Với mỗi yêu cầu được gửi về máy chủ chứa yêu cầu truy vấn cơ sở dữ liệu sẽ có nguy cơ bị tấn công và xâm nhập dữ liệu. Ngay cả những website động bảo mật nhất cũng tồn tại lỗ hổng lớn hơn so với các website tĩnh.
>>> Tham Khảo: Thiết Kế Web Chuyên Nghiệp Tphcm - Nâng Tầm Thương Hiệu, Bứt Phá Doanh Số
2. Website Jamstack là trang tĩnh hay động?
2.1 Jamstack là gì?
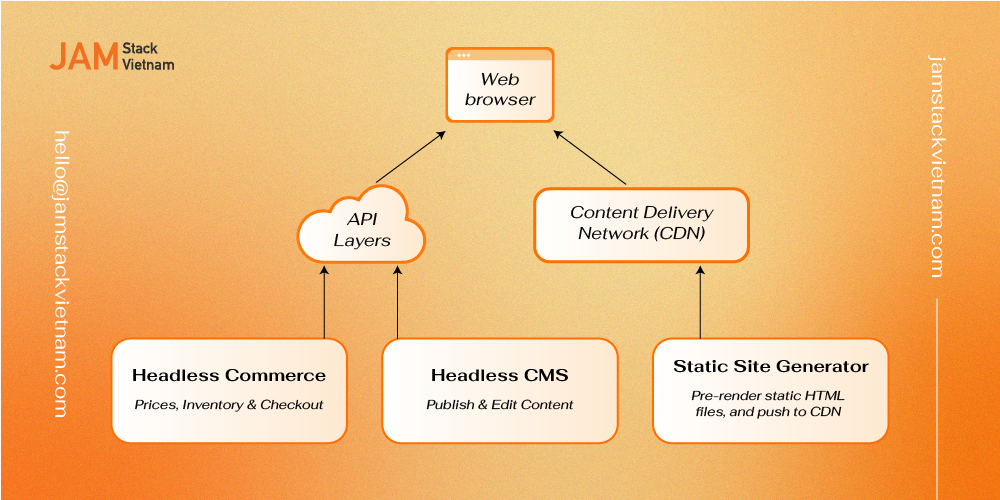
Jamstack là một kiến trúc web hiện đại, được thiết kế để xây dựng các website nhanh, an toàn và dễ bảo trì. Tên gọi "Jamstack" xuất phát từ ba thành phần cơ bản của kiến trúc này: JavaScript, APIs, và Markup.
Về cơ bản, Jamstack tiếp cận theo phương pháp “decouples" - tách lớp trải nghiệm người dùng (frontend) khỏi dữ liệu và logic kinh doanh (backend). Các website được xây dựng dưới dạng các tập tin tĩnh (static files), và các tập tin này được đặt trên một máy chủ web hoặc dịch vụ lưu trữ tĩnh (ví dụ như CDN). Khi người dùng truy cập vào website, trình duyệt của họ tải các tập tin tĩnh này để hiển thị trên giao diện.
Để cung cấp các dịch vụ động, như xử lý biểu mẫu, tìm kiếm, hoặc đăng nhập, Jamstack sẽ sử dụng các API, những API này thường được cung cấp bởi các dịch vụ bên thứ ba, chẳng hạn như Stripe, PayPal, hoặc Auth0.
Vậy câu hỏi đặt ra là các website Jamstack có gì khác với các trang thuần tĩnh hay không?
2.2 Sự khác biệt giữa website thuần tĩnh và Jamstack
Jamstack là sự kết hợp những phần tốt nhất của Web 1.0 và Web 2.0. Nói cách khác, website Jamstack không phải là trang tĩnh hay trang động. Nó là sự kết hợp của cả hai giúp tạo nên một website với trang tĩnh và các chức năng động được tích hợp.
Cách hoạt động của website này là tách các quy trình động khỏi các tệp tĩnh trong quá trình xây dựng.
Quá trình xây dựng - phần động hoặc Web 2.0 - là một hệ thống tự động mà các nhà phát triển có thể lấy dữ liệu từ các hệ thống khác hoặc các nguồn bên ngoài. Quá trình xây dựng này diễn ra trên một máy chủ cách xa người dùng sẽ truy cập trang web, do đó chúng có ít lỗ hổng bảo mật hơn nhiều.
Phần tĩnh - phần Web 1.0 - là kết quả của quá trình xây dựng. Quá trình xây dựng tạo ra một tập hợp các tệp HTML, CSS, JavaScript và phương tiện tĩnh. Những tệp này sau đó được tải lên một mạng phân phối nội dung (CDN). Và khi người dùng truy cập website, trình duyệt của họ tải xuống các tệp tĩnh.
3. Những lợi ích của Jamstack mang lại
Một số lợi ích của website Jamstack bao gồm:
Độ phức tạp
Với Jamstack, các trang web được xây dựng tùy thuộc vào nhà phát triển và có rất nhiều tùy chọn giúp xây dựng các trang tùy chỉnh (customize website) có tính phù hợp cao với người dùng.
Chi phí & Quy mô
Mạng phân phối nội dung (CDN) có khả năng mở rộng gần như vô hạn, vì nó được xây dựng để phục vụ các tệp tĩnh (đã được lưu trong bộ nhớ cache) cho người dùng. Việc có nhiều lưu lượng truy cập hơn sẽ tạo ra chi phí tăng, nhưng không đáng kể như trong các dự án Web 2.0.
Thời gian hoạt động
Khi quá trình xây dựng thất bại, trang web không bị ngừng hoạt động. Điều này vì khách truy cập vẫn xem các tệp tĩnh cuối cùng. Trang web chỉ ngừng hoạt động nếu CDN (nơi chứa các tệp tĩnh) bị ngừng hoạt động, và điều này rất hiếm xảy ra. Hoặc, nếu xảy ra, nó có nghĩa là một phần lớn web cũng bị ngừng hoạt động.
Hiệu suất
Một trang web Jamstack được xây dựng đơn giản và hiển thị nội dung thông qua các tệp HTML cho khách truy cập sẽ cải thiện đáng kể thời gian tải trang.
Bảo mật
Hạn chế các yêu cầu được gửi về máy chủ giúp cải thiện hiệu quả bảo mật một cách đáng kể. Các cuộc tấn công liên quan đến tấn công, xâm nhập cơ sở dữ liệu, máy chủ sẽ không thể thực hiện bởi kiến trúc “không có máy chủ" của Jamstack.
4. Kết luận
Tổng quan, website Jamstack mang đến sự kết hợp độc đáo giữa tính tĩnh và tính động, tạo ra những trang web mạnh mẽ, an toàn và dễ quản lý. Với sự phát triển và ngày càng phổ biến, Jamstack đang trở thành một lựa chọn hấp dẫn cho các dự án web hiện đại.