Jamstack và Single Page Application giống hay khác nhau?

Jamstack và Single Page Application (SPA) là hai kiến trúc phát triển hiện đại và được sử dụng rộng rãi trong cộng đồng lập trình hiện nay. Cả hai đều là kiến trúc nhằm tối ưu hiệu suất mạnh mẽ và nâng cao trải nghiệm người dùng.
1. Jamstack và Single Page Application
Mặc dù có một số điểm tương đồng nhau, nhưng kiến trúc Jamstack và SPA cũng có nhiều điểm khác biệt quan trọng. Bài viết này sẽ giúp bạn so sánh Jamstack và Single Page Application để hiểu về cách chúng hoạt động và áp dụng trong dự án của mình.
1.1 Jamstack là gì?
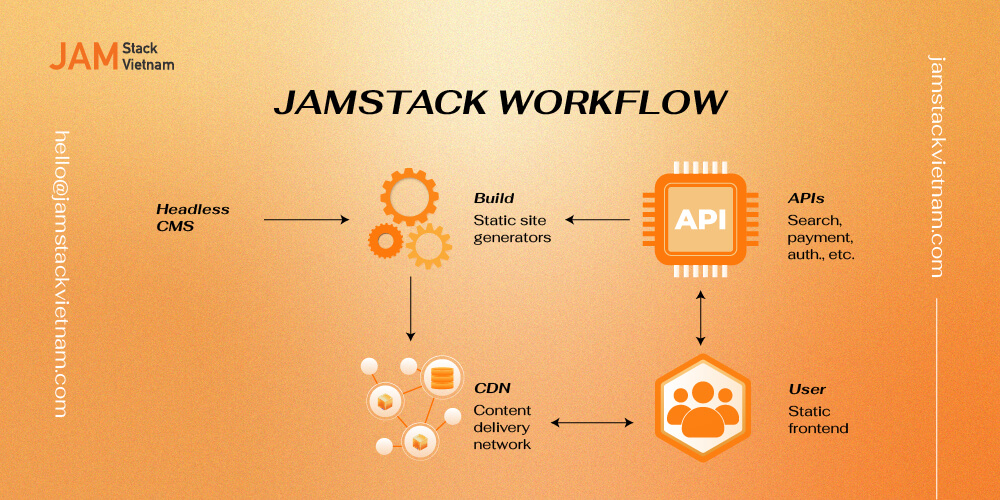
Jamstack là một phương pháp phát triển web tiên tiến mà sử dụng các công nghệ như JavaScript, API và markup để xây dựng các trang web tĩnh. Kiến trúc Jamstack phân tách phần cơ sở dữ liệu và quá trình xử lý trên máy chủ (backend) ra khỏi phần giao diện người dùng (frontend), điều này giúp tăng cường hiệu suất và bảo mật.

Các trang web được xây dựng thành các tệp tĩnh, bao gồm HTML, CSS và JavaScript, các nội dung này được triển khai lên các CDN (Content Delivery Network) để phục vụ nhanh chóng cho người dùng trên toàn cầu.
Các công cụ tạo và quản lý Jamstack như Gatsby, Next.js hoặc Jekyll cho phép phát triển dễ dàng và mở rộng trang web. Với việc sử dụng API, Jamstack cung cấp khả năng kết nối với các dịch vụ bên ngoài, chẳng hạn như cơ sở dữ liệu hoặc hệ thống quản lý nội dung (CMS).
>>> Có thể bạn quan tâm: So Sánh Decoupled Vs Headless Cms: Điểm Khác Biệt Giữa Hai Kiến Trúc
Một ưu điểm quan trọng của Jamstack là tốc độ và khả năng mở rộng. Vì các trang web được tạo ra trước (pre-rendering) và triển khai trên CDN, thời gian tải trang rất nhanh, mang lại trải nghiệm người dùng tốt hơn. Bên cạnh đó, việc sử dụng các tệp tĩnh giúp tránh các vấn đề bảo mật thường gặp trong các ứng dụng động.
1.2 Single Page Application (SPA) là gì?
Single Page Application (SPA) là một kiểu ứng dụng web mà tất cả các tài nguyên, bao gồm HTML, CSS và JavaScript, được tải về một lần duy nhất khi người dùng truy cập trang web. Sau đó, các thay đổi và cập nhật trang diễn ra thông qua việc tải lại nội dung bằng JavaScript, mà không cần tải lại trang hoàn toàn.
SPA thường sử dụng các framework như Angular, React hoặc Vue để xây dựng giao diện người dùng tương tác. Điều này cho phép ứng dụng web cung cấp trải nghiệm mượt mà và linh hoạt hơn. SPA cung cấp một cách tiếp cận tương tự ứng dụng di động, nơi người dùng có thể tương tác và thực hiện hành động mà không cần tải lại trang.
Một điểm mạnh của SPA là khả năng cung cấp trải nghiệm người dùng tốt, với tốc độ nhanh và cảm giác giống như một "ứng dụng" trên di động thay vì trang web truyền thống. Tuy nhiên, việc quản lý trạng thái và SEO có thể gặp một số thách thức, vì nội dung của SPA thường không được hiển thị trực tiếp trong mã nguồn HTML khi tải trang.

1.3 Jamstack và Single Page Application giống hay khác nhau?
Một cách đơn giản, Single Page Application (SPA) có thể được coi là một loại trang trong kiến trúc Jamstack. Tuy nhiên, không phải tất cả các trang Jamstack đều phải là SPA.
SPA là một kiến trúc web cho phép tất cả tài nguyên được tải về cùng lúc và các trang nội dung sẽ thay đổi những phần cần thiết dựa trên yêu cầu từ người dùng, do đó các trang này sẽ không cần tải lại hoàn toàn mỗi khi người dùng thực hiện một hành động. Trong khi đó, kiến trúc Jamstack tập trung vào việc xây dựng các trang web tĩnh và triển khai chúng lên các CDN. Jamstack không đặt yêu cầu cụ thể về việc sử dụng SPA hay không.
Vì vậy, SPA chỉ là một phương pháp xây dựng trang web trong kiến trúc Jamstack, và không phải tất cả các trang web Jamstack đều là SPA.
Sự khác biệt chính là các trang web Jamstack bao gồm các tệp HTML tĩnh kết xuất trước trong khi các SPA tải nội dung khi người dùng yêu cầu trước.
2. Phân tích điểm khác biệt giữa Jamstack và Single Page Application
2.1 Xử lý dữ liệu
Trong SPA, việc xử lý dữ liệu diễn ra trên máy khách, thông qua JavaScript. Ngược lại, Jamstack xử lý dữ liệu ở phía máy chủ trong quá trình xây dựng trang web, thường sử dụng kỹ thuật pre-rendering. Điều này đồng nghĩa với việc Jamstack sẽ cung cấp nội dung tĩnh cho người dùng, trong khi SPA cần phải tải dữ liệu động từ máy chủ.
2.2 SEO
Vì SPA tạo ra nội dung động dựa trên JavaScript, SEO có thể gặp khó khăn, các công cụ tìm kiếm không thể "nhìn thấy" nội dung động ngay từ lần tải trang đầu tiên. Trong khi đó, Jamstack tạo ra các tệp tĩnh có thể được quét và lập chỉ mục bởi các công cụ tìm kiếm nhanh chóng, cung cấp khả năng SEO tốt hơn.

>>> Tìm hiểu thêm: Thiết Kế Web Chuyên Nghiệp Tphcm - Nâng Tầm Thương Hiệu, Bứt Phá Doanh Số
2.3 Quản lý trạng thái ứng dụng
SPA sử dụng JavaScript để quản lý trạng thái ứng dụng, giúp tạo ra trải nghiệm tương tác linh hoạt. Trong khi đó, Jamstack không hỗ trợ quản lý trạng thái ứng dụng bên trong trang, và thay vào đó sử dụng API để tương tác với các dịch vụ bên ngoài.
2.4 Độ phức tạp
SPA thường có cấu trúc phức tạp hơn do việc sử dụng framework JavaScript và quản lý trạng thái ứng dụng. Trong khi đó, Jamstack có thể được xây dựng và triển khai một cách đơn giản hơn, với các tệp tĩnh không cần sự phụ thuộc vào máy chủ động.
3. Kết luận
Tóm lại, có thể kết luận SPA là một trong những phương pháp được sử dụng để phát triển website Jamstack. Tùy thuộc vào yêu cầu và mục đích của từng dự án, bạn có thể lựa chọn phương pháp phát triển web phù hợp nhất. Việc hiểu rõ về sự tương đồng và khác biệt giữa Jamstack và Single Page Application sẽ giúp bạn đưa ra quyết định thông minh và hiệu quả cho dự án phát triển web của mình.